在網站中,路由扮演著非常重要的角色,從MVC需要透過路由找到Controller,再找到Action,甚至還可以在網址中加上參數,使後端可以取得相對應的參數,再來決定要呈現那些資料給前端,說路由是一個網站的靈魂也不為過。
在Angular的框架中,路由也是非常重要的一環,從執行的優先權、頁面權限的管理,再到導轉,都跟路由息息相關。
雖然對於路由理解的還不夠透徹,但仍是學習到的部分記錄下來,以後還有個可以複習的依據在XD
首先先來建立個範本專案吧!
在cmd中輸入「ng new demo1 --routing」,此時會建立一個含有「路由」的專案範本,記得「--routing」一定要打哦,第一次建立時候沒輸入還找不到設定檔XD
在剛開始時,要先認識 <base href="/">,這個玩意位於index.html之中,在路由變更時,即是這個東西去更改網址列的的

而在Angular中,由於每個元件都是獨立的,因此我們可以將頁面視為一個大元件,其中包含了許多小元件,在換頁的過程中,只是換掉了這個元件。
那麼在哪裡換呢?就是router-outlet替我們辦到的![]()
路由的設定檔:app-routing.module.ts
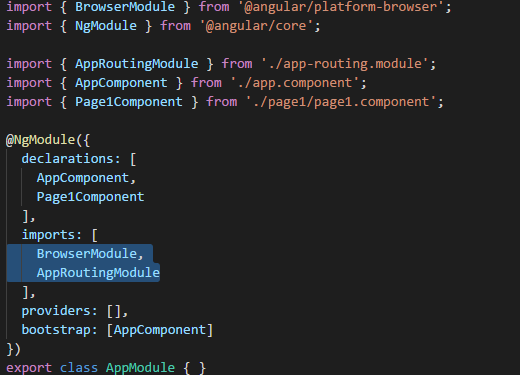
在Angular的生命週期中,載入路由的時間是在app.module.ts的imports屬性中, 依據順序載入
透過上面這張圖,我們可以知道會先載入BrowserModule,再載入AppRoutingModule,此時才開始載入App這個模組的路由設定檔。
而路由會按照順序比對,所以在做路由設定時,要注意模組本身的路由表,也要注意在App模組imports的載入順序,才不會有問題哦!
簡單的結論:
1.網址列是透過base href進行修改
2.元件的抽換則是透過router-outlet
3.路由會有先後載入順序,即使是模組的路由設定也一樣
歡迎您的加入,讓這個社群更加美好!