在上一篇介紹了路由的基本概念,在這邊就來簡單的透過路由表做些設定來玩玩看吧!
上一篇已經建立好第一個含有路由的範本專案,現在我們來建立二個元件
ng g c page1
ng g c page2
接著我們把app.component.html裡面的所有程式碼都移除,只留下<router-outlet></router-outlet>吧
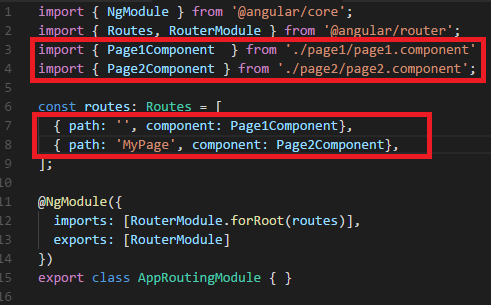
接著來設定路由吧!打開app-routing.module.ts 在這邊我設定了一個預設路由,預設路由會執行的元件即是page1
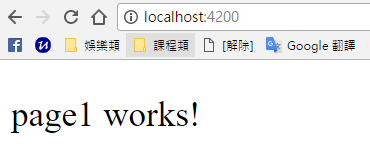
在這邊我設定了一個預設路由,預設路由會執行的元件即是page1
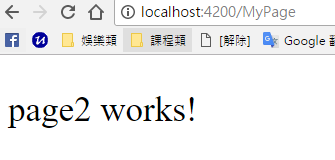
第二個我設定的路由即是MyPage,當找到這個路由時,會執行元件page2
預設路由:
第二個路由
接著我再試著輸入「http://localhost:4200/mypage」小寫的mypage 發現頁面完全沒載入元件,推測網址應該是區分大小寫的,並且找不到元件的話就不顯示
發現頁面完全沒載入元件,推測網址應該是區分大小寫的,並且找不到元件的話就不顯示
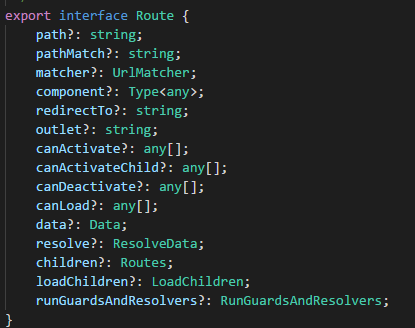
而路由該怎麼去設定呢?我想可以參考這張圖片
歡迎您的加入,讓這個社群更加美好!