這篇大致上會紀錄路由可以透過哪些方式調整,目前僅記錄路由追蹤、路由策略二個,之後了解其他功能後,會再回來更新這篇。
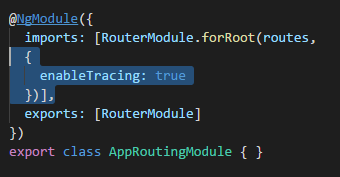
檔案名稱:app-routing.module.ts
修改位置:imports屬性,forRoot的第二個參數,以物件傳入
路由追蹤
修改前

修改後
主控台顯示
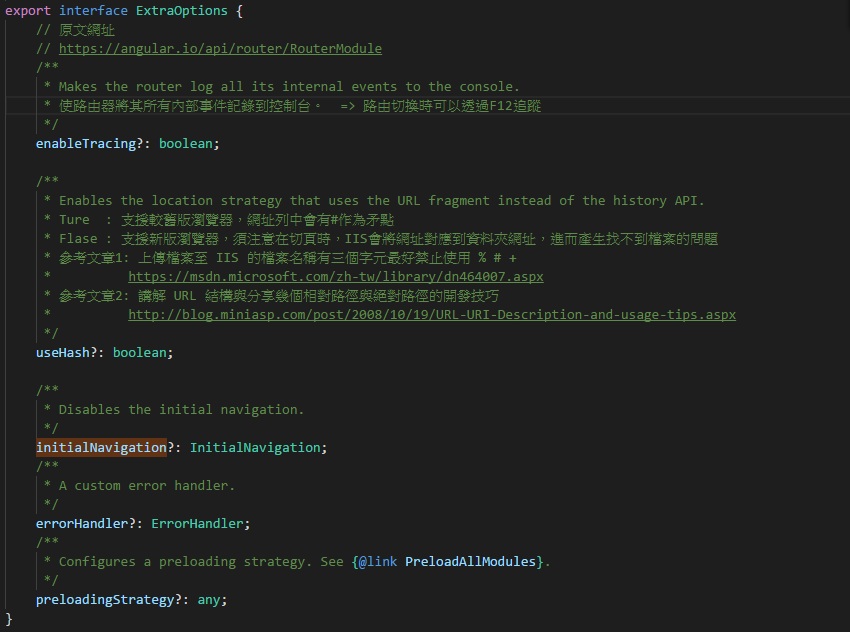
export interface ExtraOptions {
// 原文網址
// https://angular.io/api/router/RouterModule
/**
* Makes the router log all its internal events to the console.
* 使路由器將其所有內部事件記錄到控制台。 => 路由切換時可以透過F12追蹤
*/
enableTracing?: boolean;
/**
* Enables the location strategy that uses the URL fragment instead of the history API.
* Ture : 支援較舊版瀏覽器,網址列中會有#作為矛點
* Flase : 支援新版瀏覽器,須注意在切頁時,IIS會將網址對應到資料夾網址,進而產生找不到檔案的問題
* 參考文章1: 上傳檔案至 IIS 的檔案名稱有三個字元最好禁止使用 % # +
* https://msdn.microsoft.com/zh-tw/library/dn464007.aspx
* 參考文章2: 講解 URL 結構與分享幾個相對路徑與絕對路徑的開發技巧
* http://blog.miniasp.com/post/2008/10/19/URL-URI-Description-and-usage-tips.aspx
*/
useHash?: boolean;
/**
* Disables the initial navigation.
*/
initialNavigation?: InitialNavigation;
/**
* A custom error handler.
*/
errorHandler?: ErrorHandler;
/**
* Configures a preloading strategy. See {@link PreloadAllModules}.
*/
preloadingStrategy?: any;
}

歡迎您的加入,讓這個社群更加美好!