以往在寫超連結時,都是透過a href=xxx去設定連結,在Angular的世界中有些小小的不一樣,是透過routerLink的語法進行連結,讓我們來看看吧!
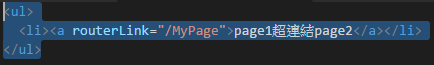
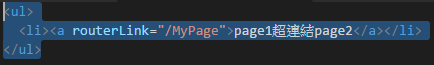
第一次先來試著從page1跳轉到page2
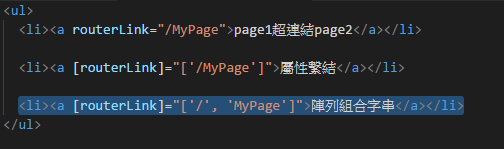
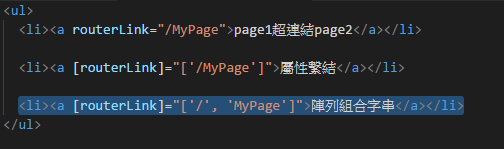
第二次:透過屬性繫結的方式寫看看,注意陣列裡面必須帶字串唷!
第三次:透過陣列組合字串
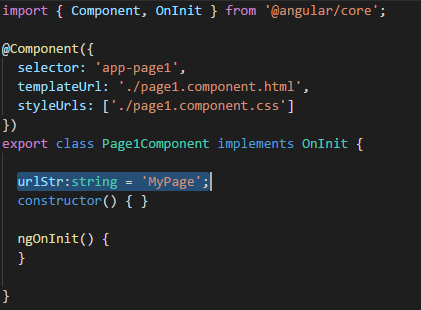
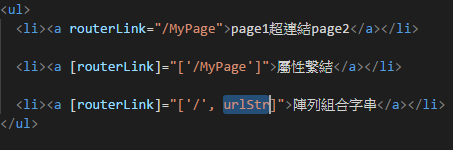
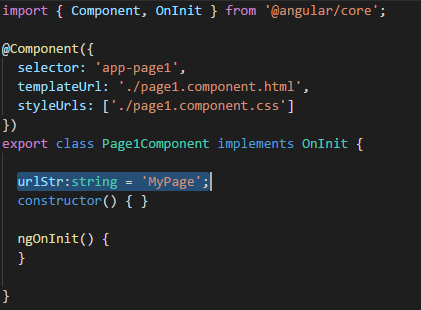
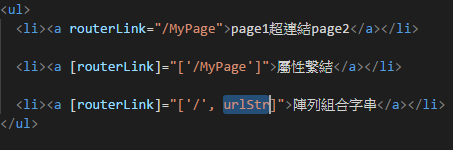
第四次:透過變數組合超連結

這次認識了 固定的超連結、因頁面而變化的產生超連結的二種寫法
歡迎您的加入,讓這個社群更加美好!
以往在寫超連結時,都是透過a href=xxx去設定連結,在Angular的世界中有些小小的不一樣,是透過routerLink的語法進行連結,讓我們來看看吧!
第一次先來試著從page1跳轉到page2
第二次:透過屬性繫結的方式寫看看,注意陣列裡面必須帶字串唷!
第三次:透過陣列組合字串
第四次:透過變數組合超連結

這次認識了 固定的超連結、因頁面而變化的產生超連結的二種寫法
歡迎您的加入,讓這個社群更加美好!