參數是我們經常用到的東西,在Angular中也有這個玩意,透過路由參數的切換,可以讓網站的建立變得更加靈活。
舉例來說文章、商品等等的都是有多筆資料的,如隨身碟有多個型號、鞋子有多雙款式,這些都可以直接透過路由參數直接建立好一個頁面,再透過路由參數顯示相對應的畫面。
廢話不多說,來看看吧!
首先我在app-routing-module.ts這支檔案中,先將路由中設定MyPage的路由需要帶一個type參數
在這邊可以看到,如果要設定參數必須加上冒號+參數名稱「:type」
接著我們回到網誌列輸入「http://localhost:4200/MyPage/」這個路由,會發現直接轉回首頁了
為什麼?
因為這次並沒有帶入type參數,導致找不到相對應的路由,進而轉回根目錄底下,即使有設定根目錄的轉向路由「redirectTo: 'MyPage/:type'」,因為路由只會轉向一次的特性,所有頁面會停留在根目錄底下。
因此,我們要對應到這個路由的話,必須在後方帶一個參數,正確的路由應該是
「http://localhost:4200/MyPage/1」
緊接著再來試著從Angular中取得相對應的參數吧!
先到page2.ts的檔案中加入import![]()
再到建構子中注入路由的服務![]()
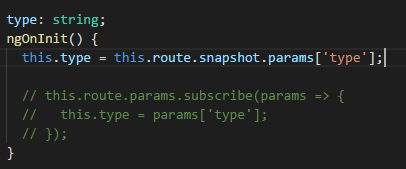
接著取得路由的type參數
並將資料綁到page2.html頁面中![]()
接著再回到網頁中,會發現網址列的參數已經可以被取得,並且顯示在頁面上了。
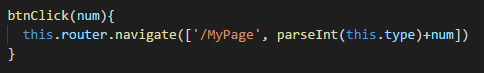
接著我們來增加一個事件,點擊後可以更改路由![]()
再到ts檔案中宣告要轉向的路由是/MyPage + 當前頁面的數字+1 註※type要宣告成string型別,不然轉型時會有提示,不轉型直接相加會變成1+1=11 XD
註※type要宣告成string型別,不然轉型時會有提示,不轉型直接相加會變成1+1=11 XD
接著我們回到頁面中,瘋狂的點下按鈕,發現路由的參數會不斷的+1+1+1對吧?
.
.
.
.
.
.
騙你的,應該是進入的路由參數為1,只有第一次點擊時會變成2,再點的話依舊是2不會改變了。
這是為什麼呢?
因為這段是透過快照取得參數,也就是說在路由進入為1的時候,即把1給保存下來了,由於路由參數變更時,並不是路由改變,因此不會有刪除元件,再重新建立元件的情形。
在按下按鈕將路由改變為2的時候,ngOnInit的事件,會在取得1的值,並存回type,1+1=2,答案就揭曉了。
![]()
遇到問題總是要解決,那解決的方式呢?
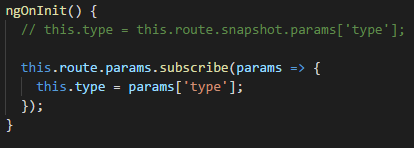
來把程式碼修改一下
改完過後存檔,在點選按鈕就會發現路由可以不斷+1+1+1了
來做個小結
1.路由設定時如果有參數,則會一同比對參數
2.路由參數的表示方式 :參數名稱
3.認識元件的建立時機,以及載入完成的事件ngOnInit()
4.元件屬性的快照以及解決方式
歡迎您的加入,讓這個社群更加美好!