在一個網站中,某些頁面並不希望讓使用者進入,有可能是權限不足、有可能是尚未登入、有可能是重要資料尚未填寫,那該怎麼寫呢?
我們先來建立一個路由攔截器
輸入:ng g g logion
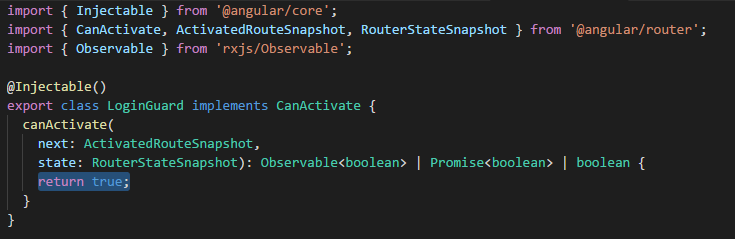
接著打開login.guard.ts來看看程式碼 大致上這段語法只要最後返回的是true,就是可以進入路由,如果返回的是false即是不可進入
大致上這段語法只要最後返回的是true,就是可以進入路由,如果返回的是false即是不可進入
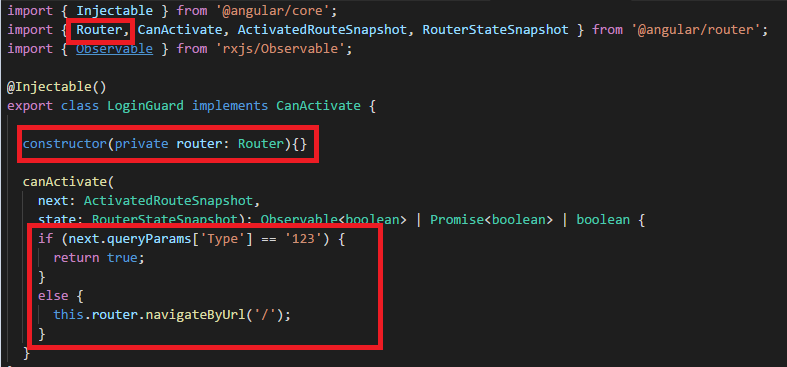
當然,也可以不符合規定就進行轉向到別的路由去
接著來實作路由攔截吧!
先是引用路由,接著在建構子中注入路由的服務,最後就是實作的程式碼了
這邊是寫當路由參數Type不是123的時候,就轉回首頁

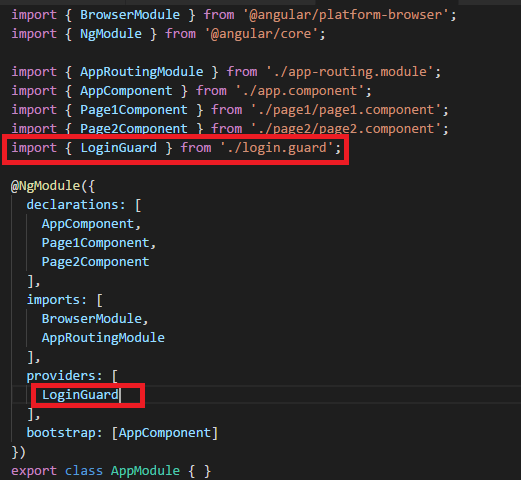
接著到app.mpdule.ts中註冊服務
再來替路由加上攔截器
先是把預設路由轉到page1的頁面,接著替MyPage/:type的路由,加上剛剛建立好的[LoginGuard]路由攔截器
再來試試看網址列
先試著輸入「http://localhost:4200/MyPage/123」會發現怎麼樣都進不去,那是因為路由設定的type是網址列
而在攔截器中取得的是queryParams,是網址列的參數
因此路由要「http://localhost:4200/MyPage/123?Type=123」才進得來唷!
再試著輸入「http://localhost:4200/MyPage/123?Type=456」會發現由於Type參數不是123,所以再轉回預設路由
歡迎您的加入,讓這個社群更加美好!