在上一篇文章說到如何建立子模組,其中有提到建立模組可以有延遲載入、預先載入的好處,這又是什麼呢?
由於撰寫的程式碼較多,會有檔案比較大的情況,因此我們會將檔案打包、壓縮,在網頁載入時,可以減少傳輸的資料,有效的提升載入速度,對於網站整體而言幫助不小。而後又變化成,當在A頁面時,載入A頁面的專屬js、css,在B頁面時,載入B頁面專屬的js、css,由於檔案被拆分成多支,代表著可以進入頁面時各自讀取,再度提升了網站的載入速度。
這個動作即是延遲載入,有效的提升了網站的載入速度。
那預先載入呢?
即是網站載入完成時,其他頁面所需要的資料,在背景自動下載,可以在轉去其他頁面時,少去資料傳輸的時間。
說到這邊應該了解什麼是延遲載入、預先載入了吧?
做延遲載入之前,必須先知道,一個組件完整的組件,一定會有拆分元件的情形,我們在進行延遲載入時,要避免不同模組之間的服務、元件等等互相引用,原因在於若是在A模組中載入B模組的某個服務,勢必會將整個B模組載入,此時也就失去了延遲載入本身的美意了。
知道了就開始實做吧!
先來調整一下路由!我會將載入模組時的比對順序調整為
「各自載入路由設定檔」→「由根模組路由設定檔,決定導向哪個子模組的路由設定檔」
先來看看article.routing.ts會變成怎樣
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
//新增加的引用
import { FoodComponent } from './food/food.component';
const routes: Routes = [
// 設定一個預設路由,並且會轉向food
{ path: '', redirectTo: 'food', pathMatch: 'full' },
{ path: 'food', component: FoodComponent }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }
接著來到根模組中,移除引用
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { Page1Component } from './page1/page1.component';
import { Page2Component } from './page2/page2.component';
import { LoginGuard } from './login.guard';
// 移除引用
// import { ArticleModule } from './article/article.module'
@NgModule({
declarations: [
AppComponent,
Page1Component,
Page2Component
],
imports: [
BrowserModule,
// 移除引用
// ArticleModule,
AppRoutingModule
],
providers: [
LoginGuard
],
bootstrap: [AppComponent]
})
export class AppModule { }
這樣就可以在載入根模組時,一併將子模組載入了。但是還少設定一個地方,就是根模組的路由表
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { Page1Component } from './page1/page1.component'
import { Page2Component } from './page2/page2.component';
import { LoginGuard } from './login.guard';
const routes: Routes = [
{ path: 'MyPage/:type', component: Page2Component, canActivate: [LoginGuard]},
// 在這邊設定,路由為article的時候,載入article模組,並且會在article的路由表中再進行比對一次
{ path: 'article', loadChildren: './article/article.module#ArticleModule' }
// #字號前:模組路徑
// #字號後:模組名稱
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
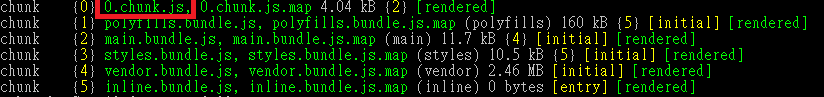
都設定完畢後,存檔=>看一下當前終端機的檔案。
重啟,會看到終端機編譯出來的檔案從5個變為6個,其中chunk.js即是代表具有延遲載入的功能了,若是名稱不同沒關係,關鍵字就是chunk.js。
到這邊延遲載入就已經完成了!
那預先載入呢?只要再加上二行即可
1.引用import { PreloadAllModules } from '@angular/router';
2.在import的forRoot第二個參數中,傳入一個物件即可
{preloadingStrategy: PreloadAllModules}
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { Page1Component } from './page1/page1.component'
import { Page2Component } from './page2/page2.component';
import { LoginGuard } from './login.guard';
// 引用
import { PreloadAllModules } from '@angular/router';
const routes: Routes = [
{ path: 'MyPage/:type', component: Page2Component, canActivate: [LoginGuard] },
{ path: 'article', loadChildren: './article/article.module#ArticleModule' }
];
@NgModule({
imports: [RouterModule.forRoot(routes,
// 只要傳入下面這個物件即可
{
preloadingStrategy: PreloadAllModules
})],
exports: [RouterModule]
})
export class AppRoutingModule { }
那麼該怎麼驗證呢?
按下F12=>找到NetWork=>底下的選項勾選JS
只要在首頁執行時,有載入0.chunk.js就是會預先載入,如果不確定的話可以把預先載入的功能移除,二者交互比對就知道了。
{preloadingStrategy: PreloadAllModules}
還是不確定的話,可以先把預先載入功能關閉,點選首頁時會發現並沒有載入0.chunk.js
再去一個子模組的路由,會發現載入了0.chunk.js!
歡迎您的加入,讓這個社群更加美好!