今天我們討論如何在bootstrap的表格中做到強制斷行
來處理過長的網址、無法自動斷行的長字串造成頁面破版的問題
正常來講我們期待透過Bootstrap的協助可以讓我們輕鬆的做一些RWD、或簡單統一的layout呈現
會自動幫我們排版、自動斷行
比如像這樣

但實際上有時後卻像這樣
(存在無法斷行的元素,導致破版)

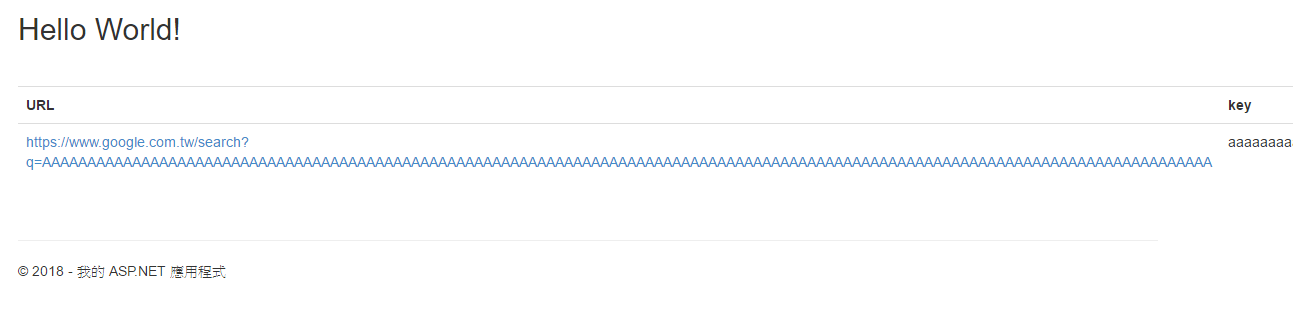
這時後只要加上此段css語法即可
<style>
.myclass {
word-break: break-all;
min-width: 50px;
max-width: 200px;
}
</style>
完整程式碼如下
<style>
.myclass {
word-break: break-all;
min-width: 50px;
max-width: 200px;
}
</style>
<p>
<br />
<table class="table">
<tr>
<th>URL</th>
<th>key</th>
<th>Value</th>
</tr>
<tr>
<td class="myclass">
<a href="https://www.google.com.tw/search?q=AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">
https://www.google.com.tw/search?q=AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
</a>
</td>
<td class="myclass">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</td>
<td>
a b c d e f g h i j k l m
</td>
</tr>
</table>
</p>