今天跟大家分享如何做到模仿google搜尋
以+加號 分隔搜尋字串
![]()
前端呈現

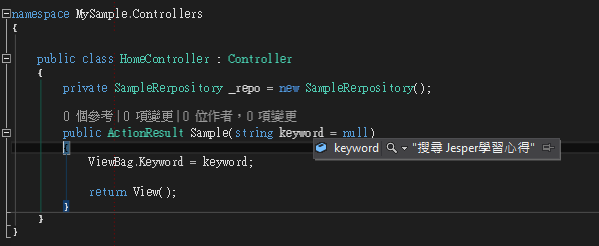
後端程式

完整程式碼
@{
ViewBag.Title = "Hello World!";
}
<h2>@ViewBag.Title</h2>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function () {
//按鍵被按下時
$('#submit').click(function () {
var keyword = $('#keyword').val().replace(/\s\s+/g, ' ').replace(/ /g, '+');
window.location.href = 'Sample?keyword=' + keyword;
});
//在文字框中,按下 enter 鍵後,呼叫父代中的 button 的 click 事件
$('#keyword').keypress(function (event) {
var keycode = (event.keyCode ? event.keyCode : event.which);
if (keycode == '13') {
$(this).parent().find('button').click()
}
});
})
</script>
<p>
<br />
<input type="text" class="form-control" id="keyword" value="@ViewBag.Keyword" placeholder="試試輸入 參數1 參數2" autofocus="autofocus">
<br />
<button type="submit" id="submit" class="btn btn-primary btn-sm btn-margin"><i class="fa fa-search fa-fw"></i>查詢</button>
</p>
也許你會疑惑我為什麼不透過url encode達成
var keyword = encodeURIComponent($('#keyword').val());
兩種作法對後端來講都是沒差的,Controller接到的都是一樣的結果
但是在前端呈現上
用url encode時的網址列
![]()
自行處理加號轉換時的網址列
![]()
以user角度出發時
可能很難理解 %20 = 空白 = 編碼後
但若參數間以加號串接,則相對好理解多了