google map
地圖
HI!各位,最近工作碰到google map的實作,所以將使用到的功能都記錄和介紹一下~
這篇是先教如何放張地圖到你要的頁面上
首先你需要下列材料
<script src="https://maps.googleapis.com/maps/api/js?key="YOUR KEY" " type="text/javascript"></script>
將此段放入你的頁面上方
接著要申請一個API金鑰,為啥要申請,因為估狗要監視你啊XD
申請流程:
- 前往 Google API Console。
- 建立或選取專案。
- 按一下 [Continue] 以啟用 API。
- 移至「Credentials」以取得瀏覽器金鑰 (並設定 API 認證)。像這樣。橘色擋起來就是你的KEY,將KEY放到上面的script中

- 如果要防止配額遭竊,請依照這些最佳做法來保護您的 API 金鑰。
- (選擇性) 啟用計費功能。如需詳細資訊,請參閱使用限制。(這不需要擔心,只要不是很大量)
好~ 建立完script,接著在你頁面中加入一個
<div id="map_canvas" style="width: 100%; height: 500px">
</div>
width和height只有其中一個可以為100%,否則會顯示不出來。
此div是用來裝google map 的容器
接著加入下面script
<script type="text/javascript">
$(function () {
//經緯度
var curLatLng = new google.maps.LatLng(25.0400048, 121.5097553);
//設定地圖參數
var mapOptions = {
zoom: 16, //鏡頭遠近,1最遠,20最近
center: curLatLng, //頁面的中心點
mapTypeId: google.maps.MapTypeId.ROADMAP //正常2D道路模式
};
//將上面參數加入MAP中,此為顯示GOOGLE map的重點
var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
})
</script>
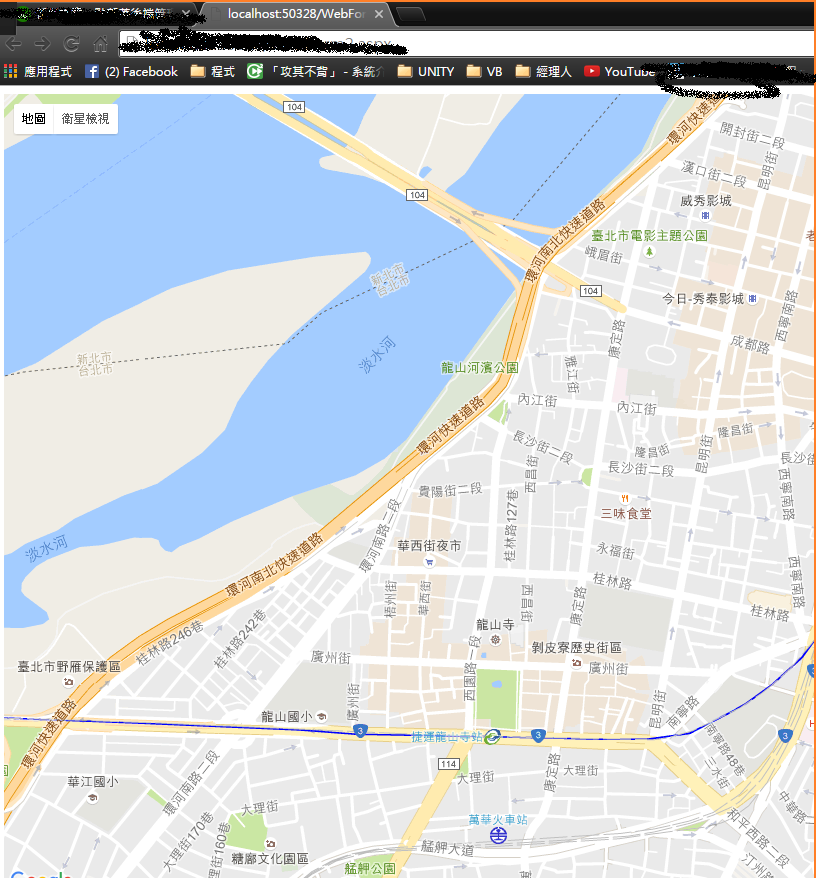
這樣就可以簡單地在頁面上顯示出google map了
 另外這是比較簡短的寫法
另外這是比較簡短的寫法
var map = new google.maps.Map(document.getElementById('map_canvas'), {
center: {lat: 36.964, lng: -122.015},
zoom: 18,
mapTypeId: google.maps.MapTypeId.SATELLITE
});
這次就先教到這,下次換教加上標籤(Marker)
Johnny