Cordova 結合FCM來達到推播效果
Cordova FCM推播
- 打開一個新的專案
- 將 https://github.com/fechanique/cordova-plugin-fcm 此plugin加入(用GIT將此網址貼上,比較好>。
- 登入你的Firebase控制板
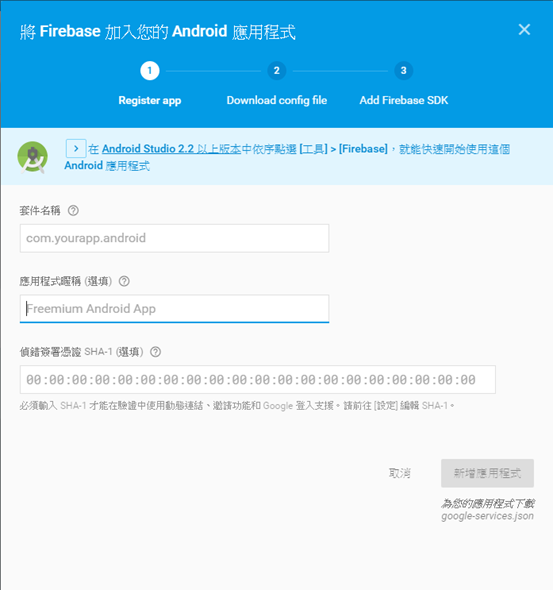
- 新增一個安卓SDK專案,會要你輸入兩個東西,名字按照格式輸入com.XXXX.android ,應用名稱隨便打

- 第三格不用填,等到要上傳至google play商店時,才需加入。填完後按下一步,他會要你載一個google-service.json
- 再下來後直接將此json複製貼到你專案目錄中(跟www層,不須進到www裡面)
- 接下來直接將手機接上跑一次 裝置。
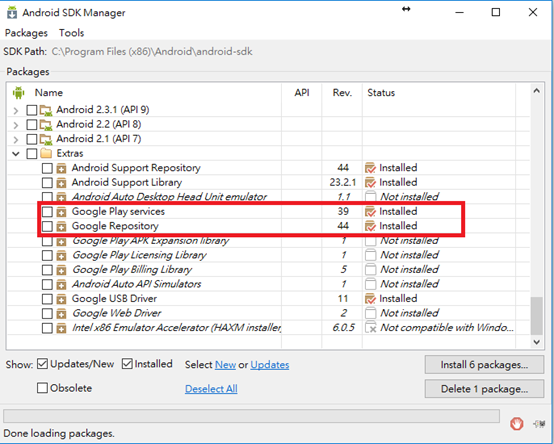
- 如果有出現此錯誤Could not find any version that matches com.google.firebase:firebase-core
- Android-sdk裡面的google play service 和google Repository 升級或安裝。

- 如果出現Execution failed for task ':processDebugGoogleServices類似這個錯誤
- Cordova的config.xml >>通用>>套件名稱 改成跟你Firebase 的一樣com.XXXX.android
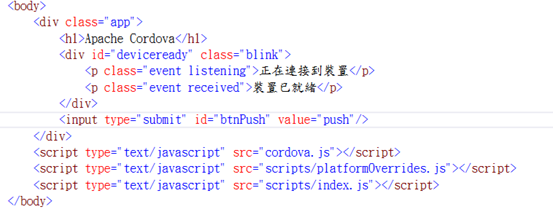
- 接下來加入一個button 到index.html

- 在index.js 的 function onDeviceReady加入
document.getElementById('btnPush').addEventListener('click',TestPush())
然後再function onResume() {
// TODO: 這個應用程式已重新啟動。請在這裡還原應用程式狀態。
};
底下
加入
function TestPush() {
FCMPlugin.onTokenRefresh(function (token) {
alert(token);
});
FCMPlugin.getToken(function (token) {
alert(token);
});
FCMPlugin.onNotification(function (data) {
if (data.wasTapped) {
//Notification was received on device tray and tapped by the user.
alert(JSON.stringify(data));
} else {
//Notification was received in foreground. Maybe the user needs to be notified.
alert(JSON.stringify(data));
}
});
}
就行了
接下來是測試的部分
可以使用https://github.com/fechanique/cordova-plugin-fcm 此plugin提供的 https://cordova-plugin-fcm.appspot.com
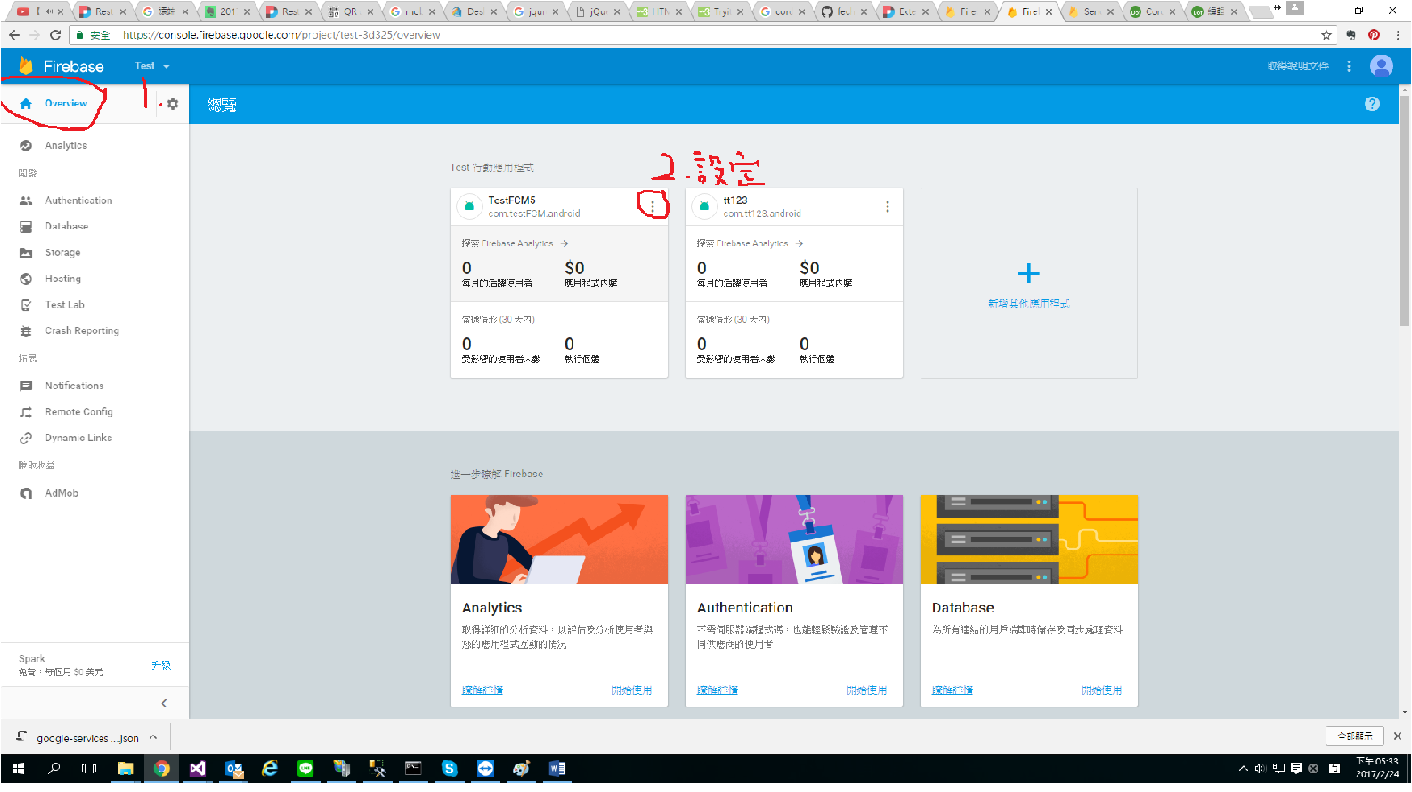
來測試 你的API在Firebase的控制板中
 點選
點選


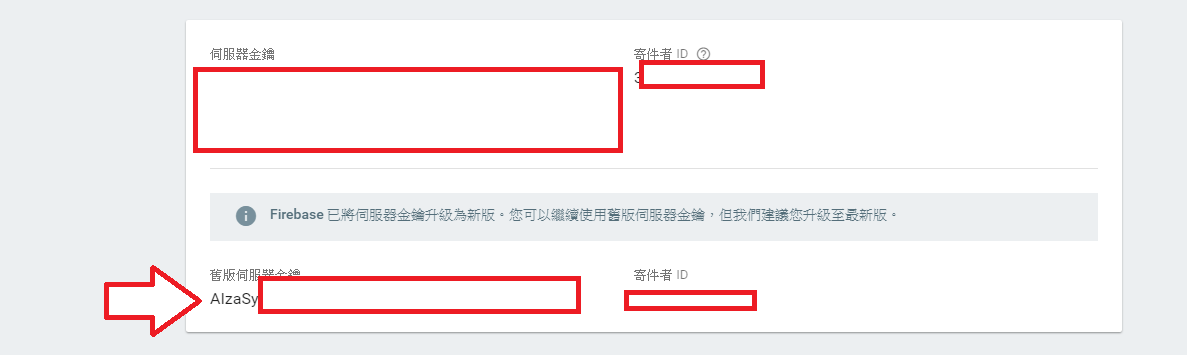
此為API金鑰,就可測試
如果要使用google的FCM測試,點選左邊側邊攔位的Notifiction,發一封就可以了~!
紀錄一下 有不對的地方再麻煩指教