身為一個苦命的打工仔,除了要面對上面主管的要求
還要面對底下的 理由伯 (X) 資深工程師 (O)質疑我能力不足
所以只好在網路上找了些資料研究一下,如何實作出凍結窗格的功能
此篇文章係參考 D Stonebraker 在Bootsnipp上po出的文章 (連結在此)
首先,搞一個Dummy的Html頁面,頁面內容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<link rel="stylesheet" href="Page.css">
<script src="TestField.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="scrolling outer">
<div class="inner">
<table id="GYPersonTable" class="table table-striped table-hover table-condensed">
<tr>
<th>理由伯1</th>
<th>理由伯2</th>
<th>理由伯3</th>
<td>理由1</td>
<td>理由2</td>
<td>理由3</td>
<td>理由4</td>
<td>理由5</td>
<td>理由6</td>
</tr>
<tr>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<td>我能力最強,都是別人在迫害我</td>
<td>我能力最強,都是別人在迫害我</td>
<td>我能力最強,都是別人在迫害我</td>
<td>我能力最強,都是別人在迫害我</td>
<td>我能力最強,都是別人在迫害我</td>
<td>我能力最強,都是別人在迫害我</td>
</tr>
<tr>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<td>Button耍官威,刁難我請假</td>
<td>Button耍官威,刁難我請假</td>
<td>Button耍官威,刁難我請假</td>
<td>Button耍官威,刁難我請假</td>
<td>Button耍官威,刁難我請假</td>
<td>Button耍官威,刁難我請假</td>
</tr>
<tr>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<td>Button不會寫,所以把案子丟給我</td>
<td>Button不會寫,所以把案子丟給我</td>
<td>Button不會寫,所以把案子丟給我</td>
<td>Button不會寫,所以把案子丟給我</td>
<td>Button不會寫,所以把案子丟給我</td>
<td>Button不會寫,所以把案子丟給我</td>
</tr>
<tr>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<td>Button拍我的肩,像是要把我殺了</td>
<td>Button拍我的肩,像是要把我殺了</td>
<td>Button拍我的肩,像是要把我殺了</td>
<td>Button拍我的肩,像是要把我殺了</td>
<td>Button拍我的肩,像是要把我殺了</td>
<td>Button拍我的肩,像是要把我殺了</td>
</tr>
<tr>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<th>我是理由伯,我有一堆理由</th>
<td>我還要幫忙CRM,所以沒時間做專案</td>
<td>我還要幫忙CRM,所以沒時間做專案</td>
<td>我還要幫忙CRM,所以沒時間做專案</td>
<td>我還要幫忙CRM,所以沒時間做專案</td>
<td>我還要幫忙CRM,所以沒時間做專案</td>
<td>我還要幫忙CRM,所以沒時間做專案</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
搞定了Dummy HTML後,就來寫CSS調整對應的Layout吧
.scrolling table {
table-layout: inherit;
*margin-left: -100px;/*ie7*/
}
.scrolling td,th {
vertical-align: top;
padding: 10px;
min-width: 120px;
}
.outer {
position: relative
}
.inner {
overflow-x: auto;
overflow-y: visible;
margin-left: 360px;
}
搞定了CSS,接下來用javaScript自動在table中的<th>加上css 屬性
$(document).ready(function(){
$('#GYPersonTable thead tr').each(function(){
$(this).find('th').each(function(index){
var positionPX=120;
if(index == 0) {
$(this).css({
position: 'absolute',
left: 0,
width: '120px'
});
}
else {
$(this).css({
position: 'absolute',
left: positionPX*index+'px',
width: '120px'
});
}
});
});
$('#GYPersonTable tbody tr').each(function(){
$(this).find('th').each(function(index){
var positionPX=120;
if(index == 0) {
$(this).css({
position: 'absolute',
left: 0,
width: '120px'
});
}
else {
$(this).css({
position: 'absolute',
left: positionPX*index+'px',
width: '120px'
});
}
});
});
});
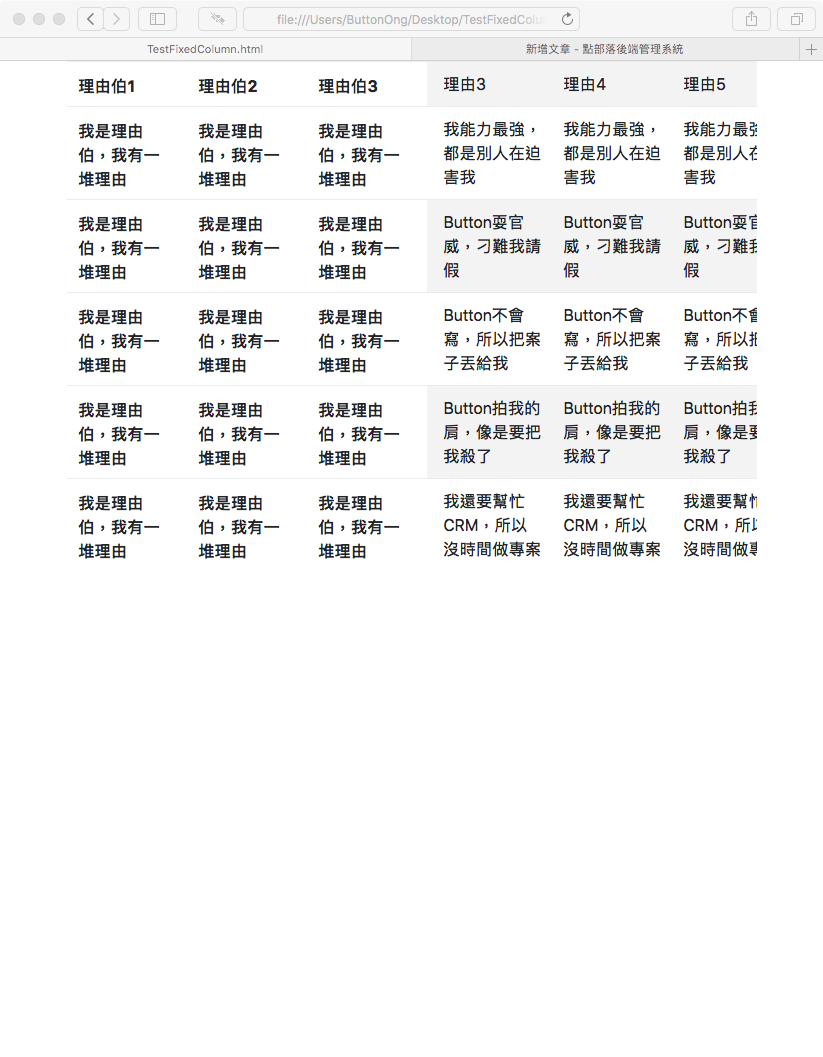
都搞定後來看執行結果吧

真是太神奇了~竟然能固定窗格做水平的滾動

以上,就是凍結窗格的實作方式