使用Jquery url plugin 來串接QueryString字串
最近剛好有個需求是這樣的
上方有一組價格區間的Link
例如 200以下 ~399 ~499 500以上
下方也有一組是城市
台北 新北 新竹 桃園
兩組都是單選 一組只能選一樣
帶出來的參數只有兩個
Price=1&Place=台北
對自己Query 然後列出符合條件的東西
因為我們公司是用WebForm開發 所以自然而然的就要用那該死的ViewState來偷懶
偷懶完之後想想 還是用JQuery來正式的做一個好了 :P
所以以下的範例就這樣出現了
好 廢話不多說 先把Html的部份先準備好
如下
<a href="javascript:void(0)" class="price" data-id="1">價格1</a> <a href="javascript:void(0)" class="price" data-id="2">價格2</a> <a href="javascript:void(0)" class="price" data-id="3">價格3</a> <a href="javascript:void(0)" class="price" data-id="4">價格4</a> <br /> <a href="javascript:void(0)" class="place" data-place="宜蘭">宜蘭</a> <a href="javascript:void(0)" class="place" data-place="花蓮">花蓮</a> <a href="javascript:void(0)" class="place" data-place="台北">台北</a> <br /> <a href="javascript:void(0)" class="Customer" data-people="1">一人</a> <a href="javascript:void(0)" class="Customer" data-people="2">二人</a> <a href="javascript:void(0)" class="Customer" data-people="3">三人</a> <br /> <input type="button" id="clearBtn" value="ClearButton"/>
其實就是很簡單的三組查詢組出來最長的QueryString就是
?people=3&price=1&place=花蓮
像這樣
然後每點選一個就會換掉原本的數值
data- 就是我放數值的地方 使用Jquery的attr去讀取他
再來就是去
https://github.com/websanova/js-url
下載Plugin 這個外掛我只用到兩個方法
url('?'); 會回吐所有的QueryString
url('?參數'); 取得某個QueryString參數
如 ?people=3&price=1&place=花蓮
如果下url("?price") 你會取得1這個數值
好 讓我們先在頁面引用他
<script src="~/Scripts/url.min.js"></script>
再來就是location.href的小知識
如果我直接在JavaScript數下這樣的指令
location.href = "?people=3&price=1&place=花蓮"
就會對自己轉址成這樣
http://localhost:14665/JqueryTest/UrlTest?people=3&price=1&place=花蓮
了解這點之後 我們就可以進入主題了
$(".price").click(function () { //判斷是否有QueryString if (url("?")) { //暫存Url var urlstr = ""; //先取得Data數值放在目前按的開頭加上'?' urlstr = "?price=" + $(this).attr("data-id"); //假如原本的Qurey就有地點 則加上暫存的後方 if (url("?place")) urlstr += "&place=" + url("?place") //一樣的檢查人數的參數 if (url("?people")) urlstr += "&people=" + url("?people") //傳址 location.href = urlstr } else { //若是第一次點選 直接轉址 location.href = "?price=" + $(this).attr("data-id"); } })
attr就是為了得到每個<a>的Query數值
再來就是做清除的動作
//清除所有的QueryString $("#clearBtn").click(function () { var urlAdress = location.href location.href = urlAdress.slice(0, urlAdress.indexOf("?")); return false; })
再來就是把每個已經選取過的選項給標記起來給使用者看
<style> .Dyellow{ background-color:yellow; } </style>
$(".price").each(function () { if ($(this).attr("data-id") == url("?price")) { $(this).addClass("Dyellow"); } })
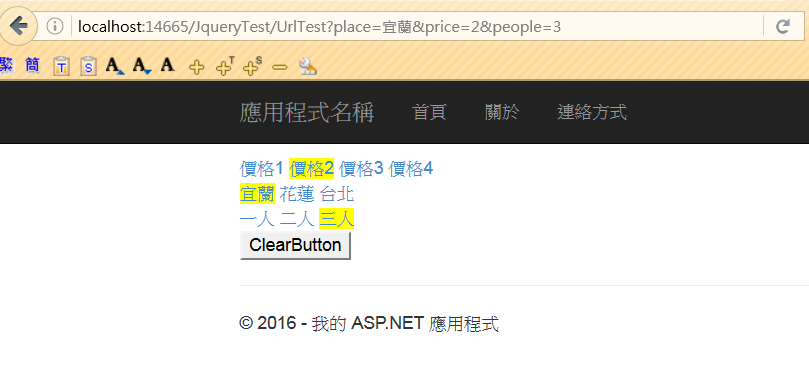
只要Query的數值一樣 則那個點選的選項就會亮黃色囉
結果畫面

以下是完整的程式碼
<script> $(function () { $(".price").click(function () { //判斷是否有QueryString if (url("?")) { //暫存Url var urlstr = ""; //先取得Data數值放在目前按的開頭加上'?' urlstr = "?price=" + $(this).attr("data-id"); //假如原本的Qurey就有地點 則加上暫存的後方 if (url("?place")) urlstr += "&place=" + url("?place") //一樣的檢查人數的參數 if (url("?people")) urlstr += "&people=" + url("?people") //傳址 location.href = urlstr } else { //若是第一次點選 直接轉址 location.href = "?price=" + $(this).attr("data-id"); } }) $(".place").click(function () { if (url("?")) { var urlstr = ""; urlstr = "?place=" + $(this).attr("data-place"); if (url("?price")) urlstr += "&price=" + url("?price") if (url("?people")) urlstr += "&people=" + url("?people") location.href = urlstr; } else { location.href = "?place=" + $(this).attr("data-place"); } }) $(".Customer").click(function () { if (url("?")) { var urlstr = ""; urlstr = "?people=" + $(this).attr("data-people"); if (url("?price")) urlstr += "&price=" + url("?price") if (url("?place")) urlstr += "&place=" + url("?place") location.href = urlstr; } else { location.href = "?people=" + $(this).attr("data-people"); } }) //為已經串入的Query <a>加上背景顏色 $(".price").each(function () { if ($(this).attr("data-id") == url("?price")) { $(this).addClass("Dyellow"); } }) $(".place").each(function () { if ($(this).attr("data-place") == url("?place")) { $(this).addClass("Dyellow"); } }) $(".Customer").each(function () { if ($(this).attr("data-people") == url("?people")) { $(this).addClass("Dyellow"); } }) //清除所有的QueryString $("#clearBtn").click(function () { var urlAdress = location.href location.href = urlAdress.slice(0, urlAdress.indexOf("?")); return false; }) }) </script>