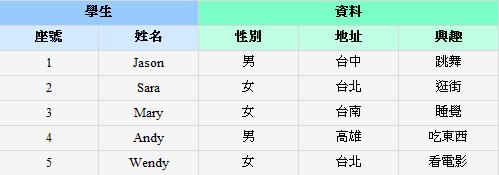
GridView欄位設定好後,新增 OnRowCreated 事件 ,在事件裡的Header控制項加入程式
switch (e.Row.RowType)
{
case DataControlRowType.Header:
//新增表頭
//表頭
TableCellCollection tcHeader = e.Row.Cells;
tcHeader.Clear();
//第一列
tcHeader.Add(new TableHeaderCell());
tcHeader[0].Attributes.Add("bgcolor", "#97CBFF"); //設定表頭背景
tcHeader[0].Attributes.Add("colspan", "2"); //設定這個表頭佔2列
tcHeader[0].Text = "學生";
tcHeader.Add(new TableHeaderCell());
tcHeader[1].Attributes.Add("bgcolor", "#7AFEC6");
tcHeader[1].Attributes.Add("colspan", "3"); //設定這個表頭佔3列
tcHeader[1].Text ="資料</th></tr><tr>"; //換行
//第二列
tcHeader.Add(new TableHeaderCell());
tcHeader[2].Attributes.Add("bgcolor", "#D2E9FF");
tcHeader[2].Text = "座號";
tcHeader.Add(new TableHeaderCell());
tcHeader[3].Attributes.Add("bgcolor", "#D2E9FF");
tcHeader[3].Text = "姓名";
tcHeader.Add(new TableHeaderCell());
tcHeader[4].Attributes.Add("bgcolor", "#C1FFE4");
tcHeader[4].Text = "性別";
tcHeader.Add(new TableHeaderCell());
tcHeader[5].Attributes.Add("bgcolor", "#C1FFE4");
tcHeader[5].Text = "地址";
tcHeader.Add(new TableHeaderCell());
tcHeader[6].Attributes.Add("bgcolor", "#C1FFE4");
tcHeader[6].Text = "興趣";
break;
}