利用google 最新的firebase雲端資料庫技術讓App可以變得更加萬用
Firebase在2014年的時候被google正式收購,接著由google轉手開發後不斷地精進
而在Android Studio2.2版當中,google也首次加入的Firebase的功能
Firebase本身採用NoSql的概念,並且資料的產出顯示由json格式來進行顯示
簡單的說,使用了Firebase後,自己就不需要再額外寫後端程式與資料庫溝通來撈取資料,這部分Google已經幫你處理好了
而他本身SDK可以幫你處理離線問題(斷線,重連,保留訊息重新發送...) 使用起來簡單,但在設計noSql資料需要比較多功夫
畢竟資料上的key相較傳統的資料庫有所不同
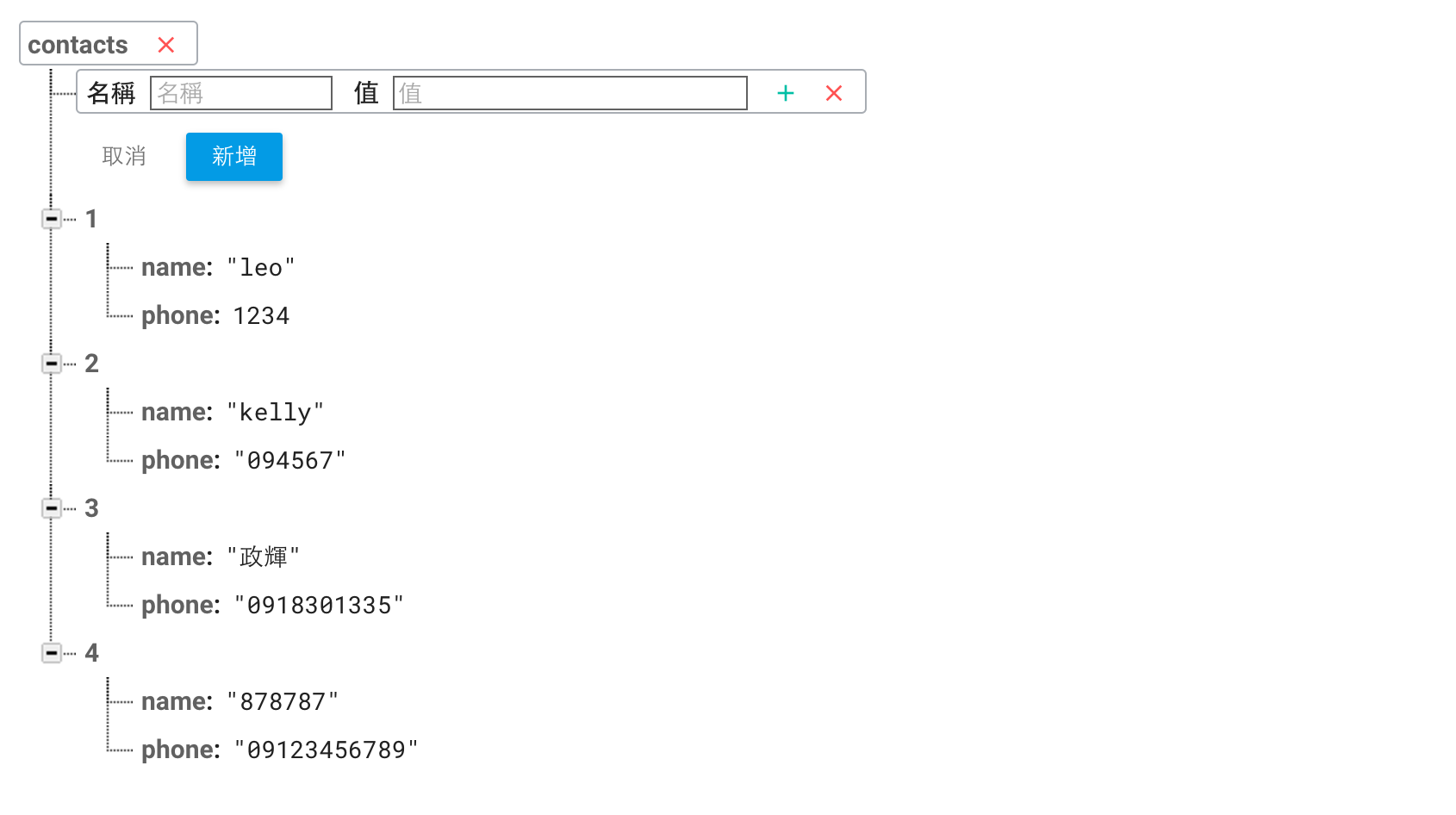
當你想要新增一筆資料時,會是像這個樣子:
 藉由名稱來顯示層級,假設要輸入第五筆的資料,在名稱欄中則需寫上:
藉由名稱來顯示層級,假設要輸入第五筆的資料,在名稱欄中則需寫上:
而我們今天要介紹的主要是針對於Android當中,如果想要使用Firebase那該如何去進行調用
前置Firebse資料庫的設計在這邊筆者就不多攢述了,畢竟官方的教學文寫得相當淺顯易懂
因此我們直接跳到Android Studio教你如何將在Firebase當中所設計的資料顯示在Android上
==============本文開始==============
Firebase是一個第三方套件,因此在專案開始之前我們需要先進行import
因此首先請先在Grade當中載入以下套件
compile 'com.firebase:firebase-client-android:2.3.1+'
android {
...
packagingOptions {
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE-FIREBASE.txt'
exclude 'META-INF/NOTICE'
}
}
當一切就緒後,我們到一開始的Xml檔案,也就是畫面設計
先拉一個listview出來
如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.leo.firebase2.MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:id="@+id/list" />
</RelativeLayout>
接著切換到java檔案
把剛剛的listview進行初始化後,開始針對Firebase進行資料的撈取
listView = (ListView) findViewById(R.id.list);
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1);
listView.setAdapter(adapter);
Firebase.setAndroidContext(this);
//將Firebase實體化後,把在Firebase官網上的資料庫網址貼上
Firebase firebase = new Firebase("https://test-25861.firebaseio.com/contacts");
//建立監聽事件,當資料庫當中的欄位被增加/刪除/移動等等就會進行觸發
//當資料庫有欄位異動,就會同步刷新listview
firebase.addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
adapter.add((String) dataSnapshot.child("name").getValue());
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onCancelled(FirebaseError firebaseError) {
}
});
當程式完成後記得要在Manifest 加上連線權限,否則無法正常上網。
<uses-permission android:name="android.permission.INTERNET" />
完成之後就會發現listview上面就會有來自Firebase當中的資料了
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我