這是筆者在大學期間修的一門手機應用課程。
而在去年在修這一門課的時候,筆者是使用Cordova 將JqueryMobile App 發行至 Android平台上
時隔一年,筆者也從Windows跳槽至Mac OSX了。
而一年後再修相同的課程感覺真的很不一樣,對於許多概念越來越能快速釐清。
OK!回歸至正題
由於在網路上利用將Cordova 將 WebAPP 發行至Android的相關教學文件非常的多,而在過去筆者也曾經成功的將WebApp發行至Android
因此難度的門檻其實是相當低的。
可是換到ios的平台上,可就不是這麼一回事了。其中有許多眉眉角角是需要注意、且只發生在OSX上的。
首先在開始之前我們需要先將我們的工具準備好,畢竟工欲善其事必先利其器嘛
我們會需要以下的工具,因此請各位讀者先行安裝。
需要的工具有以下三樣:
1、NodeJS
3、Xcode
其中1、3項目其實都快速安裝就可以了,不太需要繁雜的步驟。
接下來主要會先跟各位講述關於第2項目的安裝。
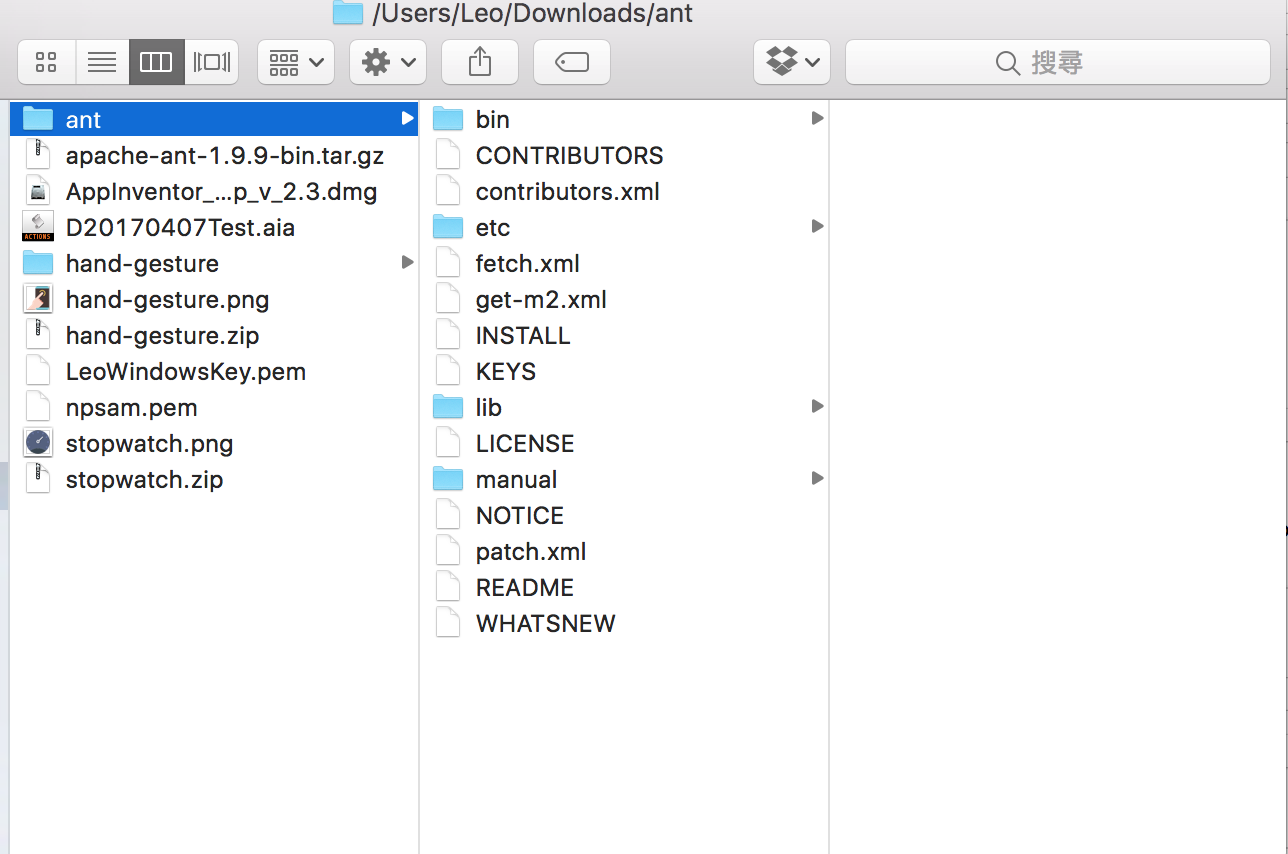
當Apache Ant下載下來後,各位會發現他是一個壓縮檔案,但是當解開來後我們會發現到他並沒有任何的執行檔可以供給我們安裝
原因在於他並不是一個需要安裝的軟體,我們需要透過Command Line的方式,讓我們的系統能夠讀懂他
所以此時你的Apache Ant 大致上會長這樣:

接著我們將壓縮過後的這個Ant資料夾移至Users/{YourUserName}底下,方便待會我們比較好做事。
接著我們在開啟Command Line的時候,我們必須先確保自己在UserName底下

接著 我們輸入以下指令:
vim .bash_profile
此時會進入到一整個空白的頁面,這時候我們按下鍵盤的 i 啟動插入模式
接著輸入以下內容:
export PATH=${PATH}:/Users/Leo/ant/bin
之所以要做這一步主要是需要設定環境變數,讓我們的OSX系統能夠認識Apache Ant這個軟體。
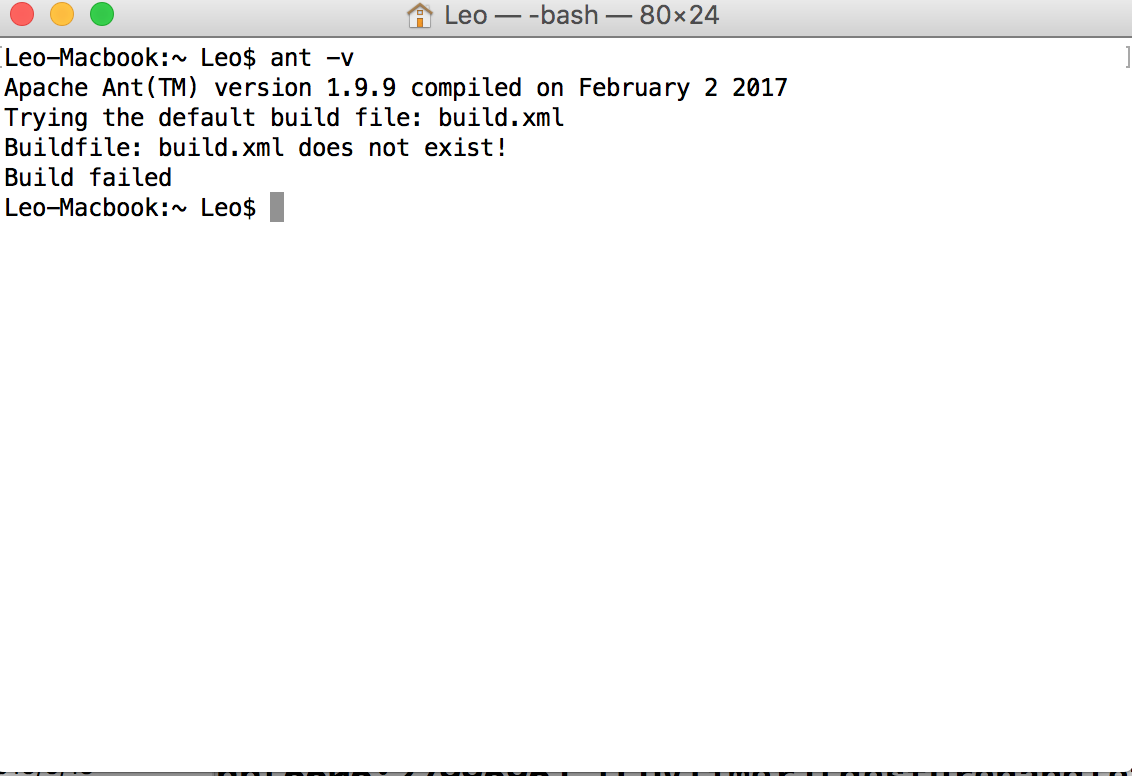
接著我們可以輸入以下的Command Line 來查看是否成功:
ant -v
如果出現以下的訊息,就代表成功了。

接著呢,我們除了剛剛三種軟體需要安裝以及設定之外,我們還需要安裝最最重要的主角 Cordova
我們一樣利用 Command Line 輸入以下指令安裝Cordova:
sudo npm install -g cordova
安裝完成之後,我們就可以透過Cordova 來建立我們的專案了。
此時的指令有點多,我們一步步進行。
// 建立一個名叫MyAPP的專案,在myApp這個資料夾底下。
cordova create myAPP mis.kuas.edu.tw MyAPP
//進入到此專案資料夾
cd myAPP
//在myAPP的資料夾當中,建立想要部署的平台
cordova platform add ios --save
//將專案進行Build
cordova build ios
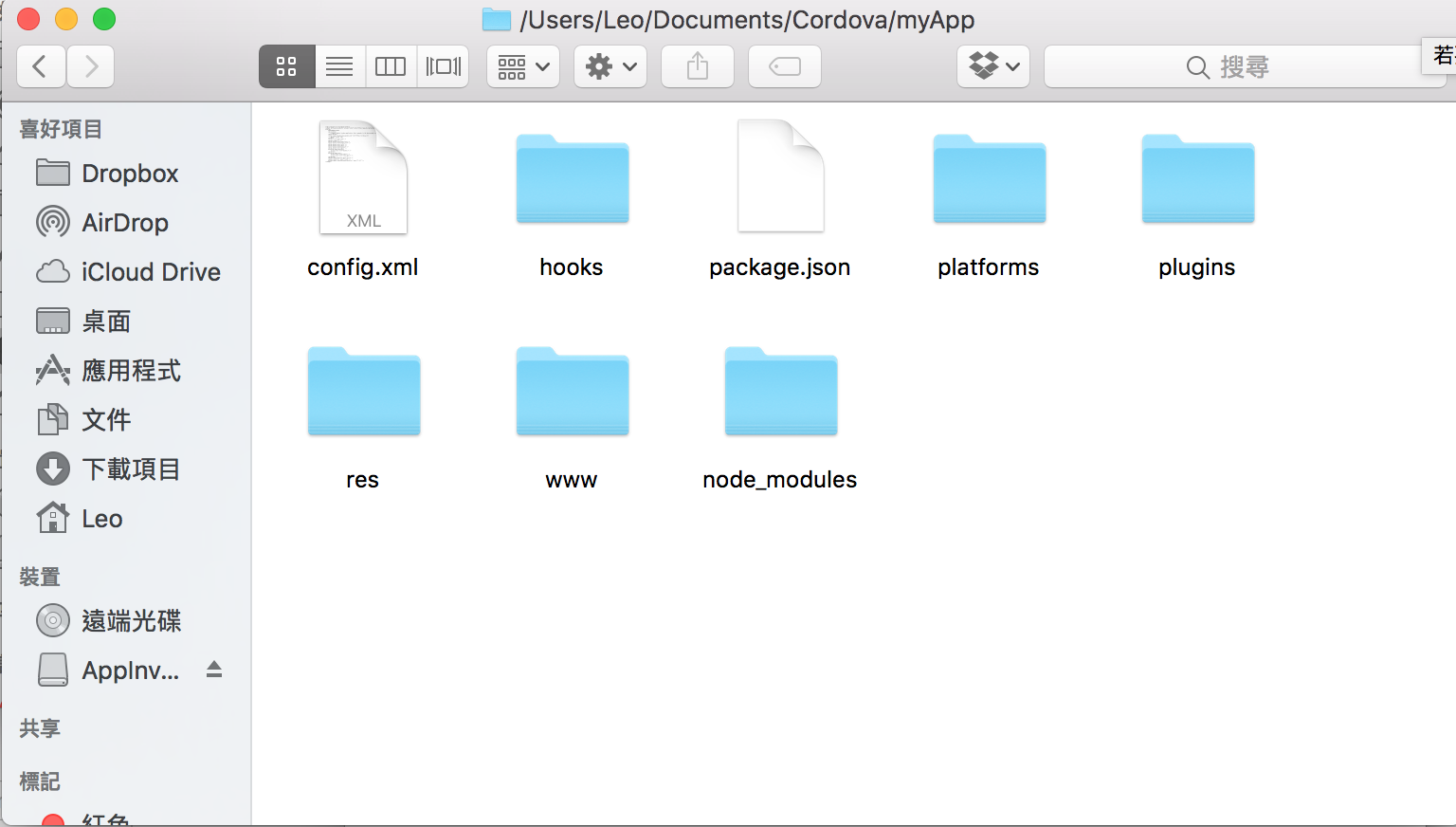
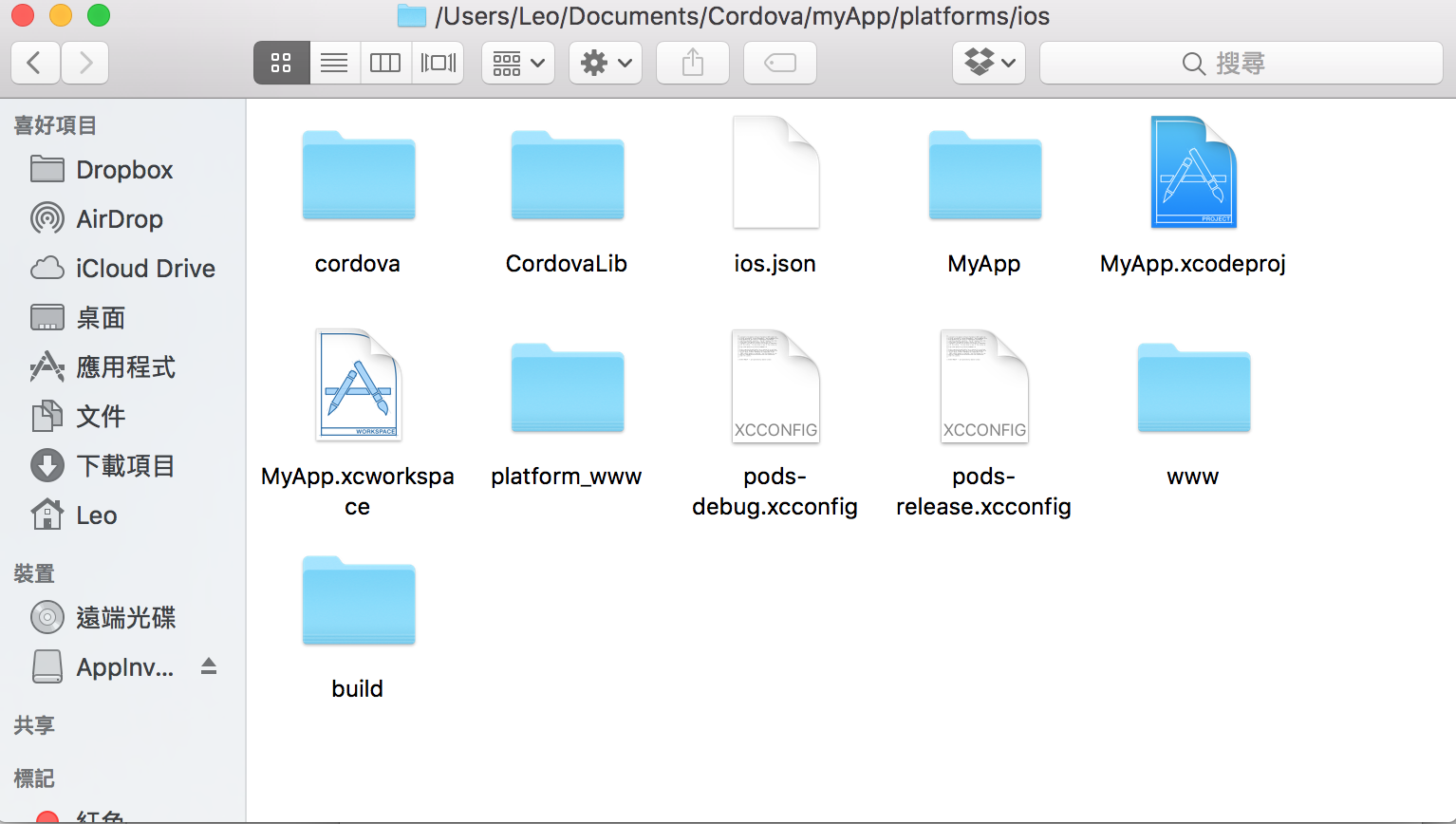
此時我們可以到剛剛透過Cordova所產生的資料夾當中,我們會發現多了這些內容:

接著進入到myApp/platforms/ios 底下

此時會發現Cordova 已經將最基本的XCode專案給建立起來。
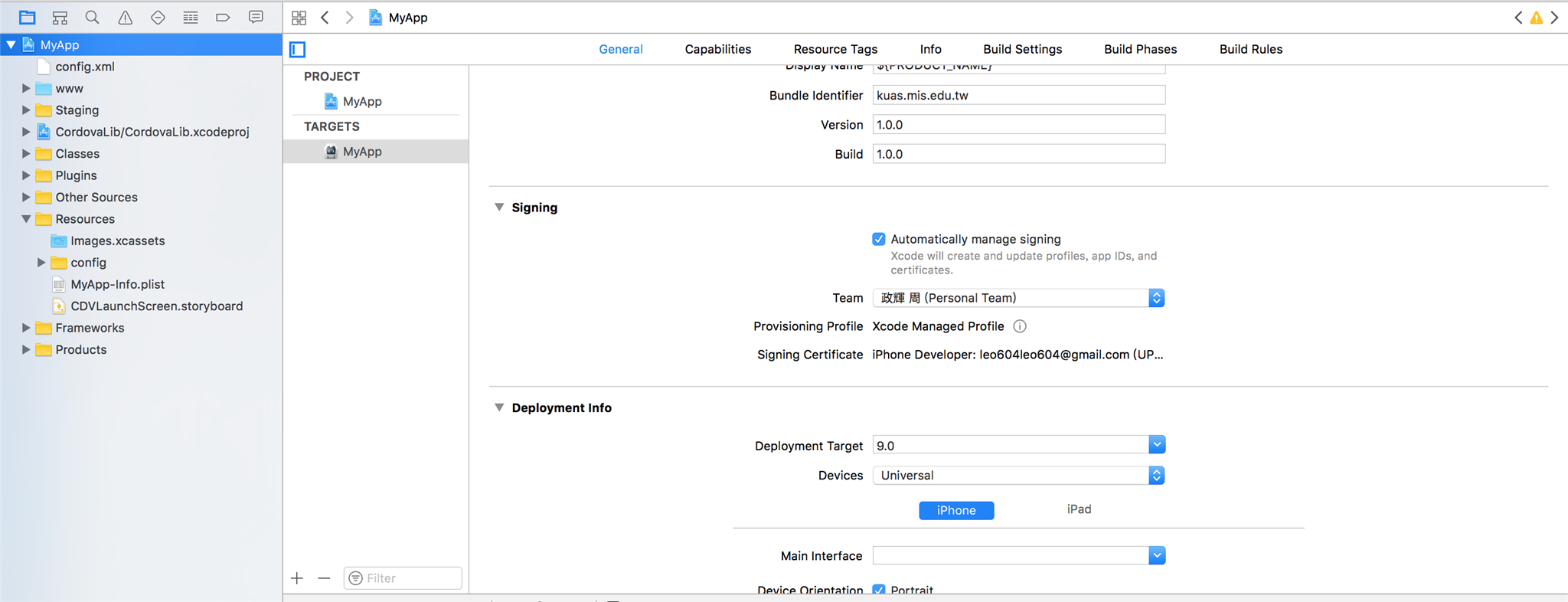
接著我們打開我們的XCode,點選左上角的Open 找到 ios 這個資料夾直接按開啟就可以了。 不用特地點選專案
此時會發現長這樣子:

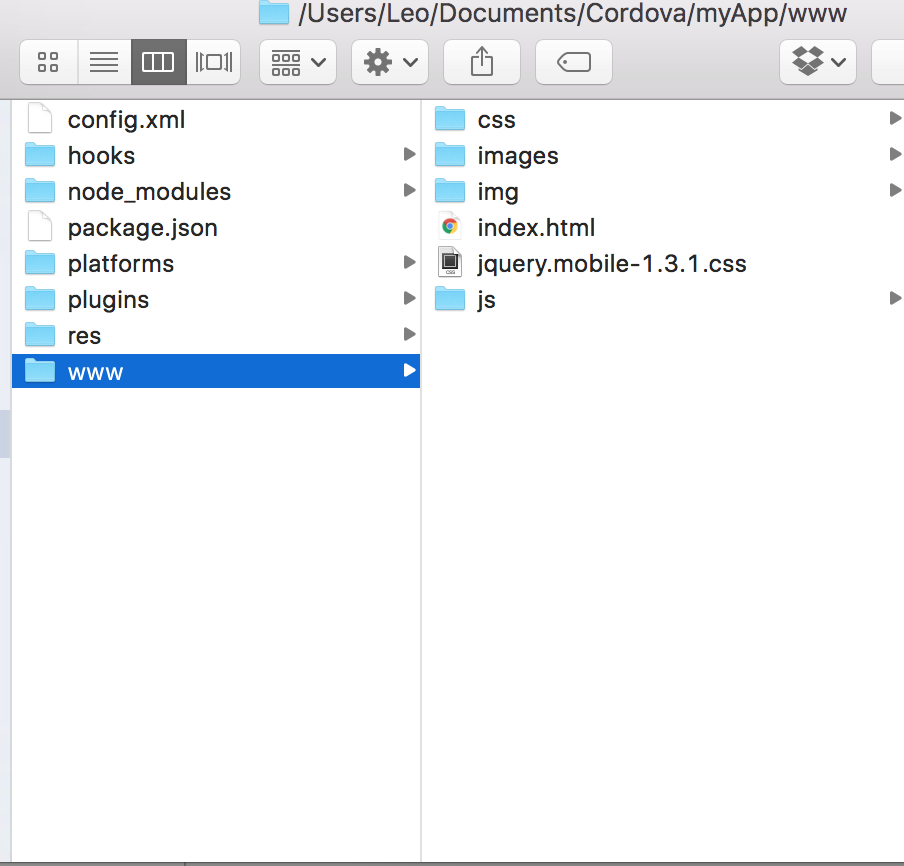
而我們寫好的程式碼呢,則是需要存放至www底下。
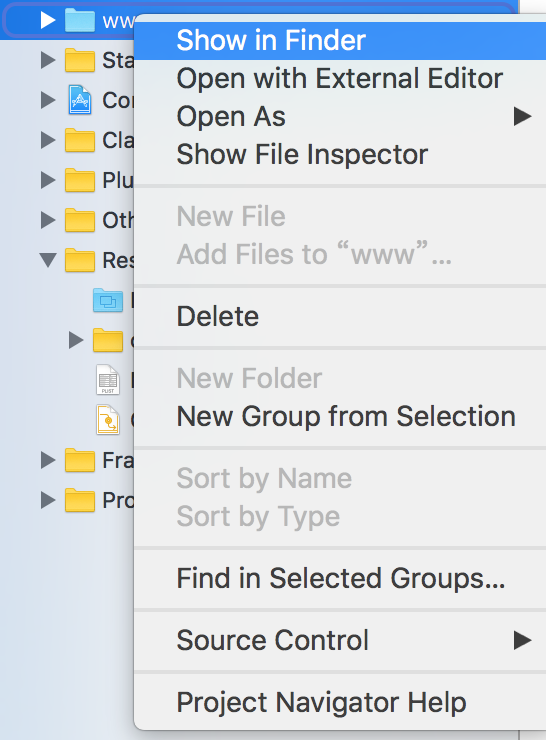
因此我們針對www按右鍵選擇 Show in Finder

接著將我們寫好的專案直接原封不動地貼上去就可以了。其中index.html可以直接覆蓋沒關係

接著覆蓋好後我們就可以按下XCode上方的執行鈕,就可以開始我們部署了。
部署完成後,我們會看到我們的JQueryMobile已經封裝到iphone上了。
而在這邊基本上就告一個段落了。
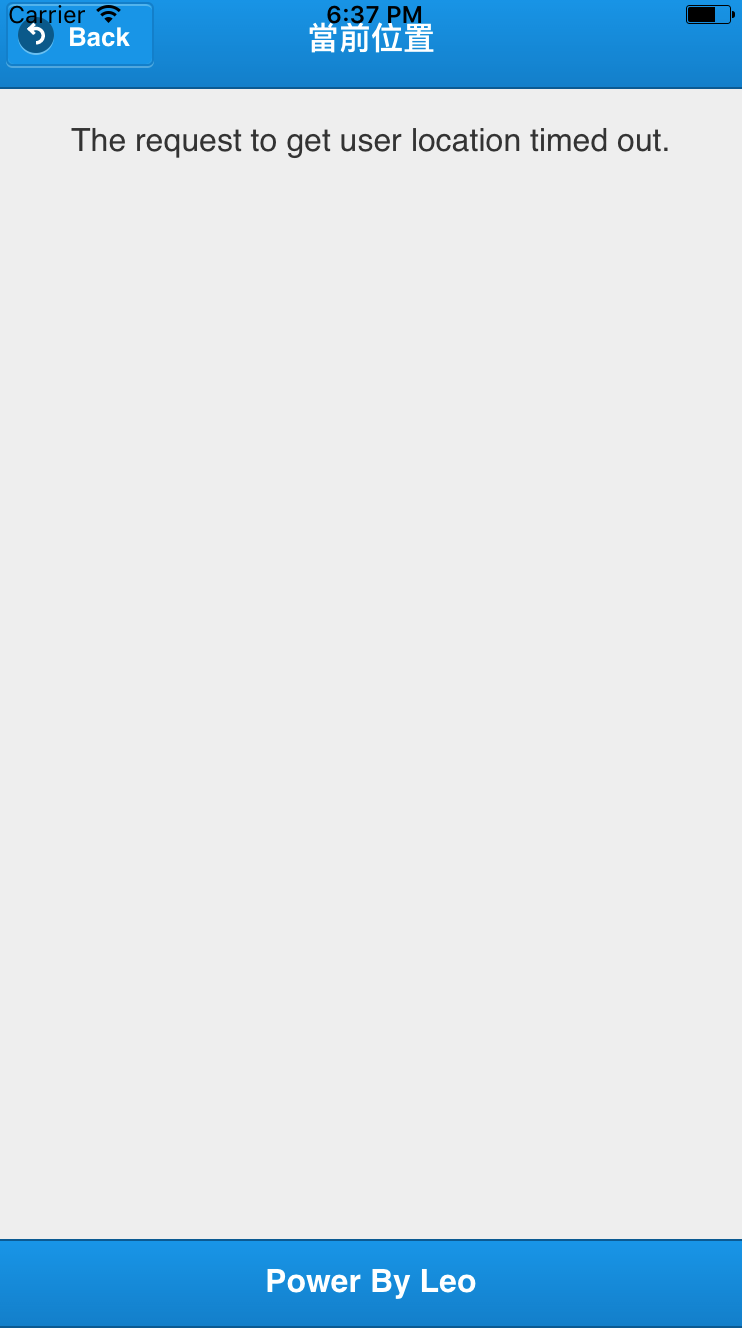
但是我們打開我們App時候會發現原本應該顯示地圖的地方改為了這個字樣:

訊息上告訴我們Request Google Map API time out。
顯然地,我們離成功還有一段距離要走。
接著我們發現到Xcode上多了一段訊息。
訊息上顯示:
This app has attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSLocationWhenInUseUsageDescription key with a string value explaining to the user how the app uses this data
因此從錯誤訊息當中我們知道,課堂上老師教我們的GPS 以及GoogleMap,這些都是需要權限的
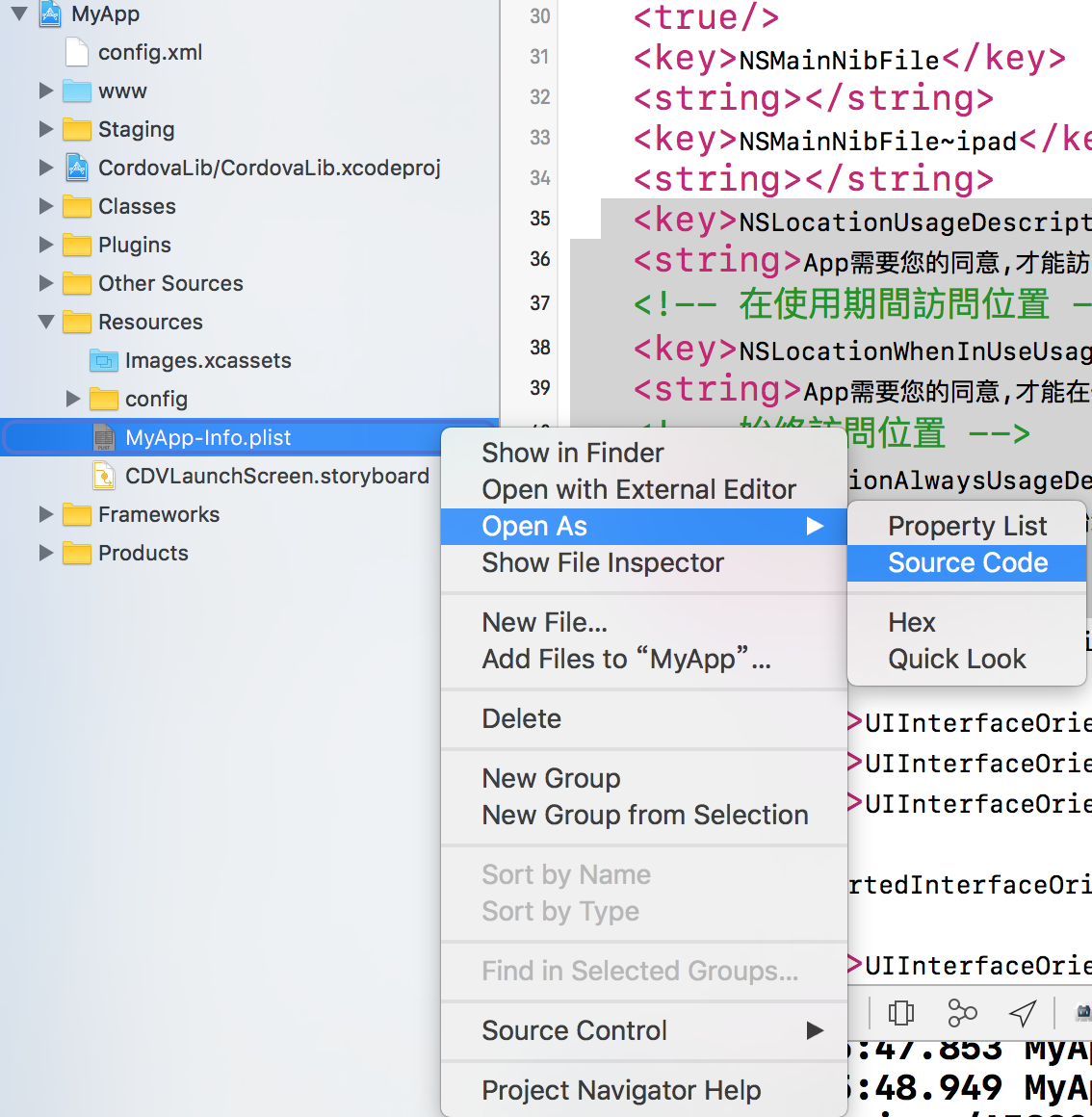
而筆者這邊已經將該App所需要的權限已經打好了,我們到Resources底下找到MyApp-Info.plist 這邊是存放權限的地方
我們按右鍵選擇 Open As > Source Code

接著貼上以下程式碼:
<key>NSLocationUsageDescription</key>
<string>App需要您的同意,才能訪問地點</string>
<!-- 在使用期間訪問位置 -->
<key>NSLocationWhenInUseUsageDescription</key>
<string>App需要您的同意,才能在使用期间訪問地點</string>
<!-- 始终訪問位置 -->
<key>NSLocationAlwaysUsageDescription</key>
<string>App需要您的同意,才能始终訪問地點</string>
如此一來權限的問題就可以解決了。
最後附上完成的畫面:
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我