在很久以前,筆者曾經寫過一篇利用jQueryMobile 部署至ios的文章
而在網路上利用將Cordova 將 WebAPP 發行至Android的相關教學文件非常的多,因此難度的門檻其實是相當低的。
但時隔一年,隨著前端的FrameWork不斷推陳出新,大部分的都以採用前端FrameWork進行開發。(如:Angular、React、Vue)
今天我們就來看看,如何利用Cordova搭配前端FrameWork來部署到Android手機吧!(同樣的方式依然可以部署到ios手機上,請參閱之前寫的文章)
在現在這個前端大亂鬥的時代,很多前端工具都如雨後春筍般冒出。
其中在寫手機應用時,我們第一直覺會想到使用 ionic 這套FrameWork來完成。
而ionic本身也是透過Cordova來進行包裝。
而其中ionic本身與Angular語意相近、寫法雷同,因此也有不少人紛紛投入至此。
但隨著現在Material的樣式不斷高漲,Angular也推出了 Angular Material作為網頁介面。
因此本篇文章將告訴你,如何實現任務的最快途徑。

我不需要使用Ionic或任何其他框架。
首先我們需要安裝Cordova CLI幫我們做環境建置
npm install -g cordova
接著我們會需要以下的工具,因此請各位讀者先行安裝。
需要的工具有以下三樣:
1、NodeJS
2、Java JDK
前面兩項作為Android 手機開發因此是必需要安裝的,後面一項則可以選擇自己是否要安裝。
這裡之所以要安裝 AndroidStudio是因為本身自帶 Gradle,可以將專案自動建置起來。
當然如果不想安裝肥大的 AndroidStudio,可以透過指令方式,直接安裝Gradle也可以。
安裝網址在這: https://gradle.org/install/
安裝完成後,可以輸入 gradle -v,查看版本。如果看到此圖就代表安裝成功

接下來我們就可以透過Cordova 來建立我們的專案了。
此時的指令有點多,我們一步步進行。
// 建立一個名叫MyAPP的專案,在myApp這個資料夾底下。
cordova create myAPP mis.kuas.edu.tw MyAPP
//進入到此專案資料夾
cd myAPP
//在myAPP的資料夾當中,建立想要部署的平台
cordova platform add android --save
//將專案進行Build
cordova build android
若是你的APP有需要啟用其他的硬體元件,如:相機、定位、藍芽...等等
那麼在這個步驟當中,你需要到你Angular的專案,在index.html裡引入
<script type=”text/javascript” src=”cordova.js”></script>
請注意,當您嘗試在本地端服務器上進行測試時,由於你沒有cordova.js,因此將會拋出/顯示錯誤。
接著使用以下指令添加Cordova Device套件:
cordova plugin add cordova-plugin-device
到這裡之後,我們差不多完成了,現在讓我們使用cordova獲取設備。
接著在Angular專案中,實作OnInit函數,並添加套件的call back 函數
import { Component , OnInit} from ‘@angular/core’;
export class AppComponent implements OnInit{
var device; // 由於Typescript不認識 device.platform 因此要先宣告
ngOnInit() {
document.addEventListener("deviceread", function() {
alert(device.platform);
}, false);
}
}
接下來也就是最重要的一步了。
我們透過 ng build --prod 打包完專案後
會在專案中找到dist的資料夾。裡面是我們打包過後的專案
其中點開index.html 我們需要將<base href ="/">標記更新為<base href ="./">,這樣才能使angular能夠訪問目錄路徑中的文件。
最後將整個dist資料夾內的檔案,複製一份到我們剛剛透過cordova建置的專案目錄中 (myapp/www 的資料夾內 )
最後,輸入
cordova build android
產生APK檔案,即可大功告成!
而產生出來的檔案會存放在:
myapp/platforms/android/app/build/outputs/apk/debug 底下。
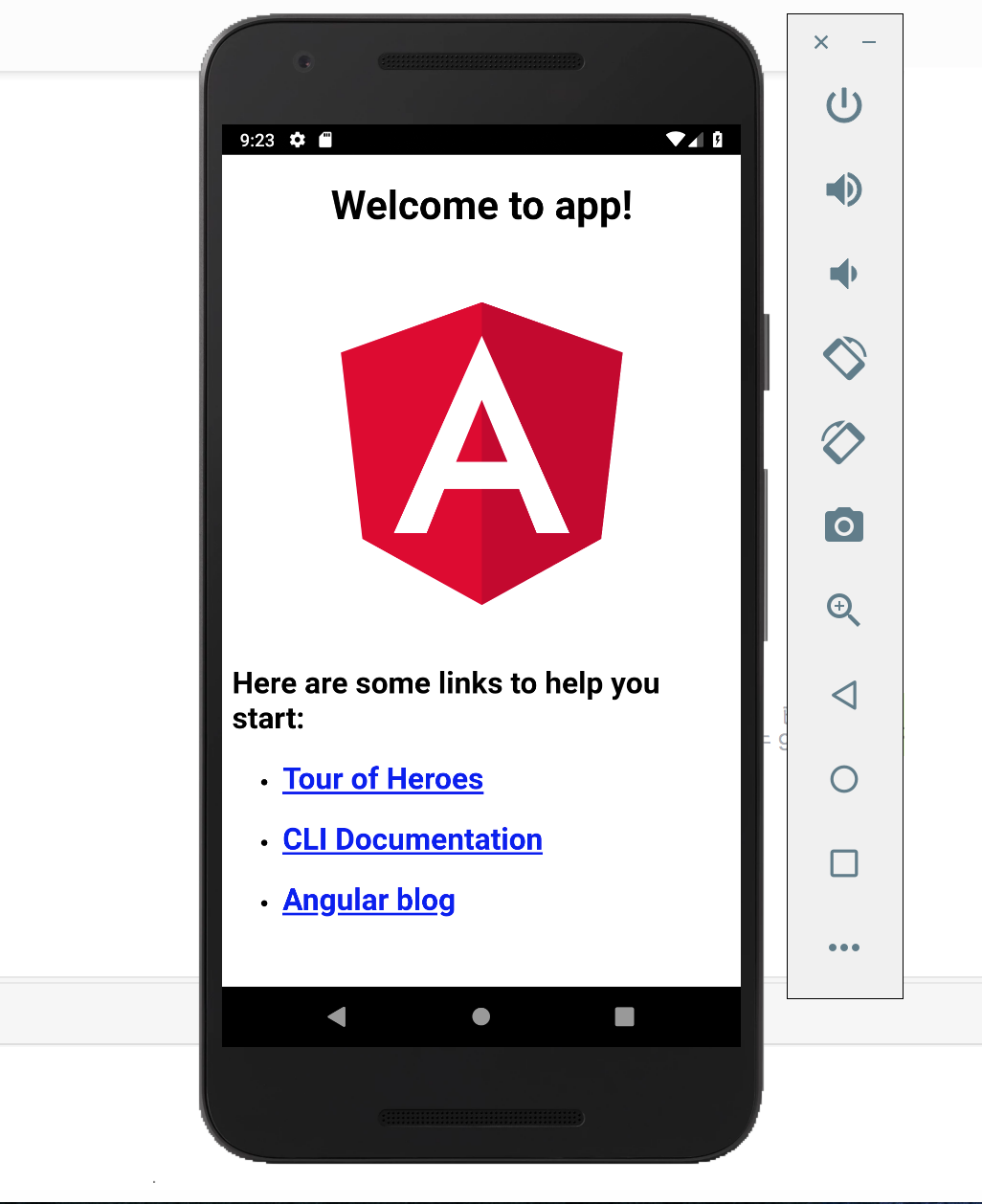
附上一張完整部署成功的圖:

以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我