JQuery-UI是JQuery的擴充包,裡面包含很多顯示畫面的功能
其中最常用到的功能之一便是Datepicker
Datepicker就是非常常見的日曆功能
雖然是可以直接輸入日期
但是使用日曆可以協助使用者對應該日期是星期幾
更重要的是可以幫助開發者統一日期字串的規範
那就有人有問題啦
html裡面就有<input type="date" />可以使用了
幹嘛還要使用Datepicker
幾個禮拜前我重頭開發一個頁面時也有一樣的問題
但用了html的語法後發現
並不是每個瀏覽器都支援這樣的寫法
下方是Google Chrome

再來是IE(版本為11)

該語法在IE就無法使用(該死的IE 每次都有你的事)
所以後來就決定換成Datepicker
使用Datepicker時先載入相關套件
在NuGet中找到下方套件

安裝後會新增一些東西
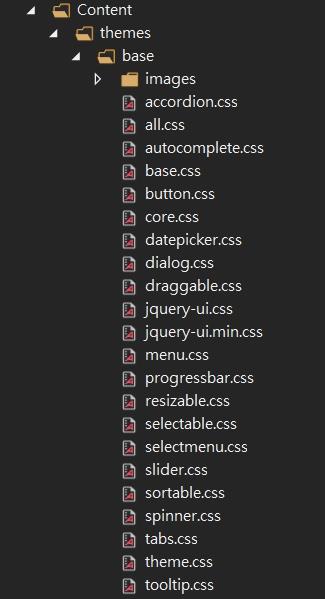
首先是Content會新增css和images

因為JQuery-UI會顯示畫面,所以當然會有css
另外images裡面會放許多小圖示拼成的圖片,用來美化顯示結果
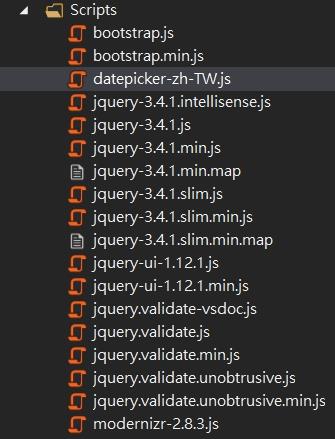
再來Script會出現jquery-ui-1.12.1和jquery-ui-1.12.1.min
min就是壓縮包,載入時間會比較快

以上就是準備工作 接下來可以開始進入程式碼部份了
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/jquery-ui-1.12.1.js"></script>
<link rel="stylesheet" href="~/Content/themes/base/jquery-ui.css" type="text/css" />
<p>
<label>選擇日期:</label>
<input type="text" id="datepicker" />
</p>
<script>
$(function () {
$("#datepicker").datepicker();
});
</script>
載入資源包後
最重要的是將input的type屬性設定為text
以及使用.datepicker()方法
這樣就可以輕鬆使用日曆功能啦

題外話 如果不使用css也可以 但是會非常醜

再來,我們還可以將日曆設定顯示的語言
在網路上查一下datepicker language就可以找到各國的語言包
所以這裡加入繁體中文包
中文包連結:https://github.com/jquery/jquery-ui/blob/master/ui/i18n/datepicker-zh-TW.js

稍微看一下裡面的內容
}(function (datepicker) {
datepicker.regional["zh-TW"] = {
closeText: "關閉",
prevText: "<上個月",
nextText: "下個月>",
currentText: "今天",
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月",
"七月", "八月", "九月", "十月", "十一月", "十二月"],
monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月",
"七月", "八月", "九月", "十月", "十一月", "十二月"],
dayNames: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
dayNamesShort: ["週日", "週一", "週二", "週三", "週四", "週五", "週六"],
dayNamesMin: ["日", "一", "二", "三", "四", "五", "六"],
weekHeader: "週",
dateFormat: "yy/mm/dd",
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: "年",
changeYear: true
};
datepicker.setDefaults(datepicker.regional["zh-TW"]);
return datepicker.regional["zh-TW"];
}));
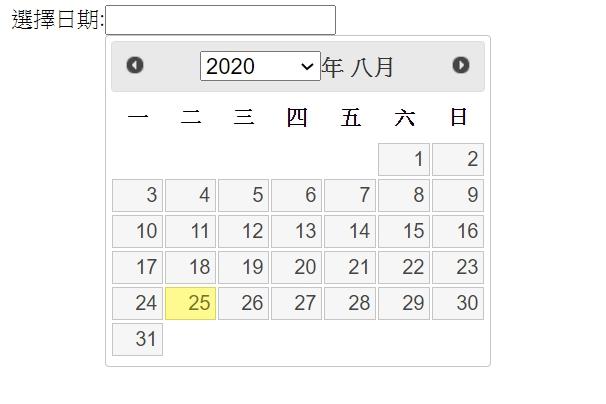
裡面將日曆的各個元件改成中文
且裡面有一個dateFormat
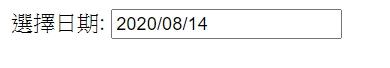
他會設定顯示的日期字串格式為yy/mm/dd
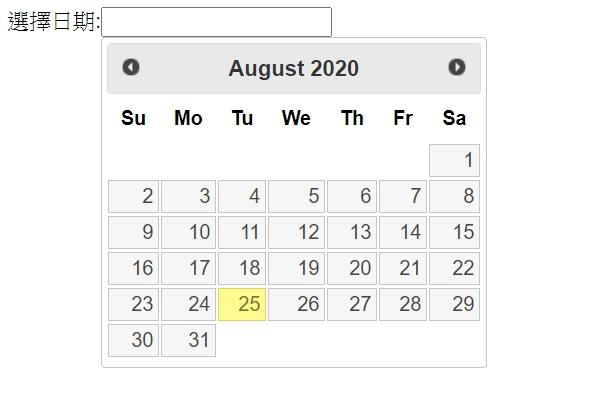
所以載入後使用起來就會變成這樣


是不是變得很好看呢
既然說到了日期顯示字串格式 那就來設定一下吧
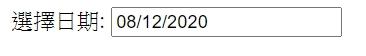
預設為mm/dd/yy

只要在datepicker()裡面加入日期格式就可以調整
<script>
$(function () {
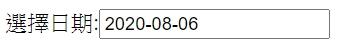
$("#datepicker").datepicker({ dateFormat: "yy-mm-dd" });
});
</script>

這樣就能方便規範格式,不用再對要傳送的資料進行處理了
以上是基礎的Datepicker使用範例
在實務上真的非常好用又美觀,非常推薦學起來
-------------------------------------------小小分隔線,以下是Knockout使用方法-------------------------------------------
最後來寫一下Knockout的使用方法
先加入資源

除了knockout-3.5.0之外還多了一個knockout-jqueryui.min
這就是用來對knockout和jqueryui進行處理的檔案
必須要有這個檔案,才能同時使用兩個套件
再來是程式碼
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/jquery-ui-1.12.1.js"></script>
<link rel="stylesheet" href="~/Content/themes/base/jquery-ui.css" type="text/css" />
<script src="~/Scripts/datepicker-zh-TW.js"></script>
<script src="~/Scripts/knockout-3.5.0.js"></script>
<script src="~/Scripts/knockout-jqueryui.min.js"></script>
<p>
<label>選擇日期:</label>
<input type="text" id="datepicker" data-bind="value:date,datepicker:{dateFormat: 'yymmdd'}" />
</p>
<p data-bind="text:date">
<script>
$(function () {
$("#datepicker").datepicker();
});
var MyViewModel = function () {
var self = this;
self.date = ko.observable();
}
var vM = new MyViewModel();
ko.applyBindings(vM);
</script>
data-bind裡面就使用datepicker,大括號裡放顯示格式,也可以不加東西
就像data-bind="value:date,datepicker:{}"
那顯示結果就會是預設值
這裡我使用yymmdd
所以顯示結果為