上篇提到了TuesPechkin的基本使用
這篇來介紹進階一點的設定
以及將Html轉為string後輸出PDF的作法
基本上HtmlToPdfDocument可以分成GlobalSettings和ObjectSettings
這兩種設定還有許多更細節的設定
以下為常用的屬性設定程式碼
(這裡為了解說,所以程式碼會比較長
最下方有簡潔版的提供使用)
//建立欲轉換檔案
HtmlToPdfDocument document = new HtmlToPdfDocument();
//設定PDF邊界
MarginSettings GlobalSettings_Margins = new MarginSettings()
{
Left = 3,
Right = 3,
Top = 10.5, //可以有小數點
Bottom = 10.5,
//All = 10, //可以統一設定
Unit = Unit.Millimeters //設定單位(有cm、mm、inch)
};
//設定PDF檔案參數
GlobalSettings globalSettings = new GlobalSettings()
{
//使用上面的邊界設定
Margins = GlobalSettings_Margins,
//彩色or黑白
ColorMode = GlobalSettings.DocumentColorMode.Color,
//設定紙張大小
PaperSize = System.Drawing.Printing.PaperKind.A4, // Implicit conversion to PechkinPaperSize
//設定標題
DocumentTitle = "Google頁面",
//是否建立書籤(目錄),依照<h1>、<h2>...等標籤建立階層
ProduceOutline = true,
//若有設定頁面下方的[第幾頁,共幾頁]之類的Footer
//這個屬性可以設定起始頁碼,從0開始為第1頁,1為第2頁,以此類推,預設為0
//可以設定負的數值,若-1為第0頁,-2為第-1頁,以此類推
//假設內容共有7頁,若這裡設定為3的話,第一張的Footer會變成[第4頁,共10頁]
//可以用在預期要合併PDF時設定
PageOffset = 3
};
document.GlobalSettings = globalSettings;
//設定PDF主體參數
ObjectSettings objSettings = new ObjectSettings();
//可以將網頁內容轉為字串放進該屬性
//但讀取時間比PageUrl慢
objSettings.HtmlText = GetHtmlString(url);
//上一篇介紹過,可以直接設定url
//objSettings.PageUrl = url;
//設定頁尾(Footer)
FooterSettings footerSettings = new FooterSettings();
//頁尾中間顯示字樣
footerSettings.CenterText = "第 [page] 頁 共 [topage] 頁";
//頁尾可以使用html
//footerSettings.HtmlUrl = "footer.html";
objSettings.FooterSettings = footerSettings;
WebSettings webSettings = new WebSettings();
//是否允許網頁執行Javascript
webSettings.EnableJavascript = true;
//使用CSS的@media print設定
//若false會使用@media screen
webSettings.PrintMediaType = true;
//列印背景
webSettings.PrintBackground = true;
//自動縮放
webSettings.EnableIntelligentShrinking = false;
objSettings.WebSettings = webSettings;
LoadSettings loadSettings = new LoadSettings();
//是否阻擋本機檔案,若true就阻擋
loadSettings.BlockLocalFileAccess = false;
//延遲列印
loadSettings.RenderDelay = 2000;
//停止運行緩慢的JavaScripts
loadSettings.StopSlowScript = false;
objSettings.LoadSettings = loadSettings;
//加入主體設定
document.Objects.Add(objSettings);
//執行轉換
byte[] result = Converter.Convert(document);
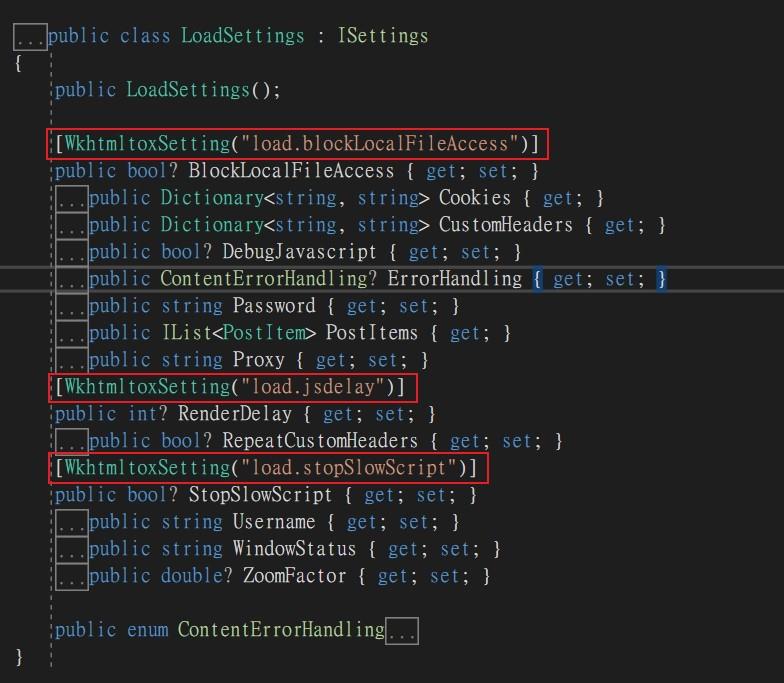
若不清楚有哪些屬性以及其功用的話
可以進入該類別查看各個屬性
並查看屬性的Attribute
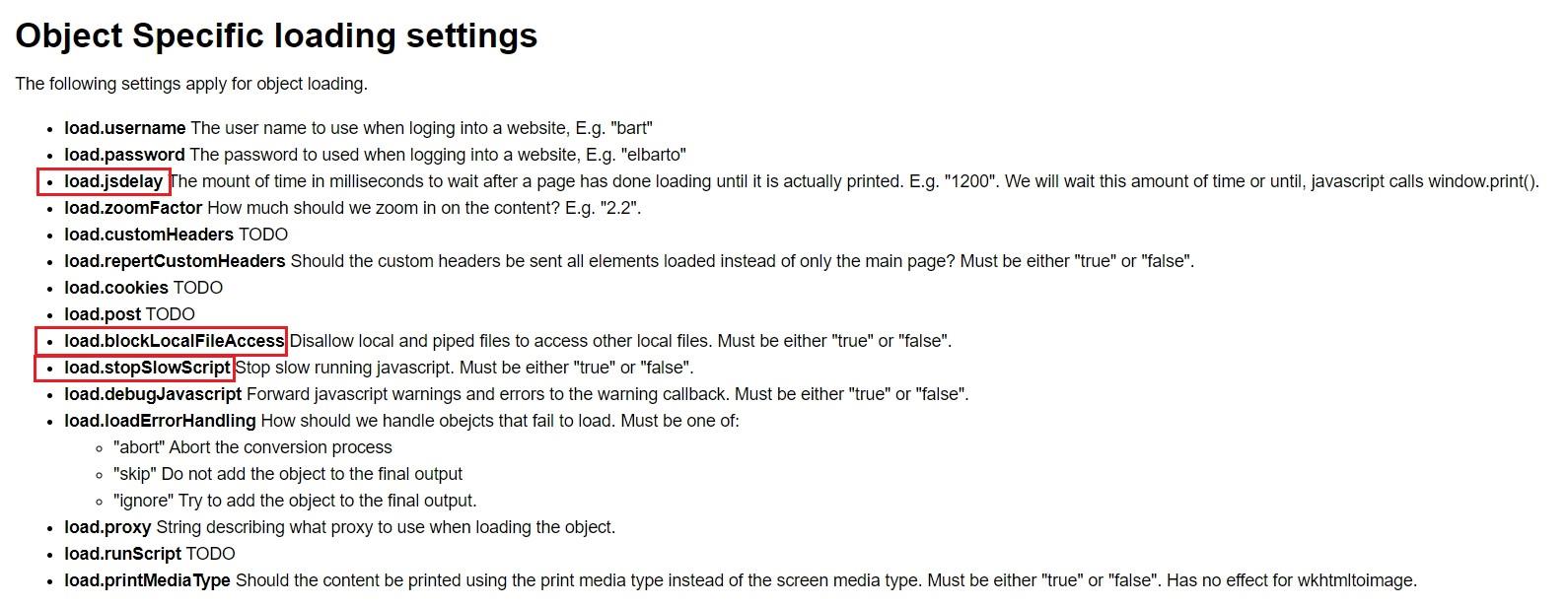
Attribute會指出該屬性對應到WkhtmltoxSetting的哪個屬性
再到https://wkhtmltopdf.org/libwkhtmltox/pagesettings.html查看對應屬性
要注意的是屬性和Attribute名稱不一定相同,要以Attribute為主


另外注意到以下的程式碼
objSettings.HtmlText = GetHtmlString(url);
資料來源除了URL之外,還可以是HTML字串
也就是可以先對內容進行修改後再輸出
但用這種方法產生PDF的速度較慢
程式碼如下
//網頁字串
string htmlText = String.Empty;
//建立request,並帶入目標網址
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
//Method使用GET
request.Method = "GET";
//取得response
WebResponse response = request.GetResponse();
//取得取得response的編碼
string coder = ((HttpWebResponse)response).CharacterSet;
//使用Streamreader讀取內容
StreamReader sr = new StreamReader(response.GetResponseStream(), Encoding.GetEncoding(coder));
//將Html內容轉成string
htmlText = sr.ReadToEnd();
//關掉StreamReader
sr.Close();
//關掉WebResponse
response.Close();
return htmlText;
這樣便能將Html轉成字串再設定給HtmlToPdfDocument
最後網路上常見的寫法
會在建立HtmlToPdfDocument物件時,一併設定參數
這樣程式碼也比較簡潔一些
所以這裡也附上此種寫法提供讀者使用
//建立欲轉換檔案
HtmlToPdfDocument document = new HtmlToPdfDocument {
GlobalSettings = {
Margins = {
Left = 3,
Right = 3,
Top = 10.5,
Bottom = 10.5,
Unit = Unit.Millimeters
},
ColorMode = GlobalSettings.DocumentColorMode.Color,
PaperSize = System.Drawing.Printing.PaperKind.A4,
DocumentTitle = "Google頁面",
ProduceOutline = true,
PageOffset = 0
},
Objects = {
new ObjectSettings{
PageUrl = url,
FooterSettings = new FooterSettings(){
CenterText = "第 [page] 頁 共 [topage] 頁"
},
WebSettings = new WebSettings(){
EnableJavascript = true,
PrintMediaType = true,
PrintBackground = true,
EnableIntelligentShrinking = false
},
LoadSettings = new LoadSettings(){
BlockLocalFileAccess = false,
RenderDelay = 2000,
StopSlowScript = false
}
}
}
};
byte[] result = Converter.Convert(document);