XMLHttpRequest介紹和簡易範例
範例:
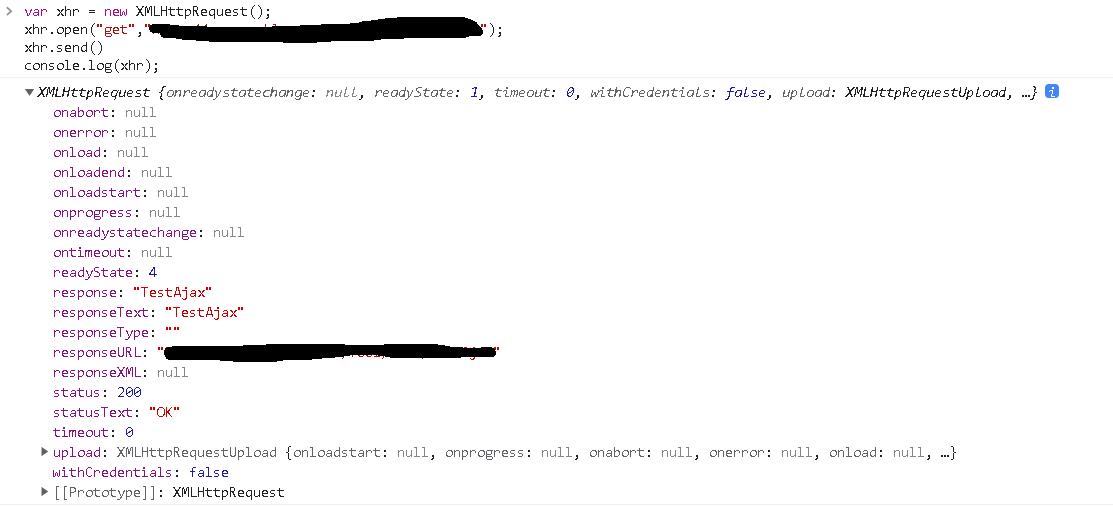
var xhr = new XMLHttpRequest();
//console.log(xhr); readyState:0
xhr.open("get","http://www.ownblog.com/Tool/Home/TestAjax");
//console.log(xhr); readyState:1
xhr.send()
//console.log(xhr); readyState:4
| 方法 | 說明 |
| abort() | 中止已發出的請求 |
| getAllResponseHeaders() | 回傳所有的回應標頭(response headers)字串,如未接收到回應則為null |
| getResponseHeader() | 回傳指定標頭的字串內容,假如回應尚未被接收或是標頭不存在於回應中則為null |
| open() | 初始化一個請求 EX: open(method,url,async,user,password)
async[可選]: 是否非同步,預設為true user[可選]: 用於身份驗證的使用者名稱,預設為null |
| overrideMimeType() | 覆寫伺服器回傳的 MIME type |
| send() | 向目標發送請求 如果為非同步請求(預設值),此方法將在發出請求後便立即回傳(return) |
| setRequestHeader() | 設定 HTTP 請求標頭(request header)值 EX: setRequestHeader(“lable”, ”value”) 使用時必須於 open() 之後、在 send() 之前 |
| 屬性 | 說明 |
| onreadystatechange | 每當readyState狀態改變時,就會執行此函數 |
| readyState | 回傳請求之狀態 0: 未初始化,已經產生一個 XMLHttpRequest,但是沒已連結你要勞的資料 1: 正在載入,已經使用open,但是你還沒傳資料 2: 已載入,偵測到你有用send 3: 互動中,Loading 4: 完成,數據已經接收到 |
| response | 根據responseType回應內容,預設為text |
| responseText | 伺服器回應,text |
| responseType | 在發送請求前設置為text、arraybuffer、blob或document,預設為text |
| responseURL | 最終響應的URL |
| responseXML | 伺服器回應,XML。該物件可以解析為一個DOM物件 |
| status | 伺服器回應HTT狀態碼 |
| statusText | HTTP狀態碼相應文本 |
參考資料:
XMLHttpRequest Living Standard — Last Updated 21 February 2022
XMLHttpRequest
JavaScript Ajax及XMLHttpRequest物件
相關文章:
[AJAX]基本介紹(一)
嘗試以自己的角度來整理並紀錄,也許會對一些人有幫助。
文章有錯、參考聯結有漏或是連結失效..等,還請幫忙告知,謝謝。
另外參考資料中有很多更棒的文章,建議多看看。