DOM基本介紹
DOM中文又稱文件物件模型(Document Object Model)是 HTML、XML 和 SVG 文件所使用的API。
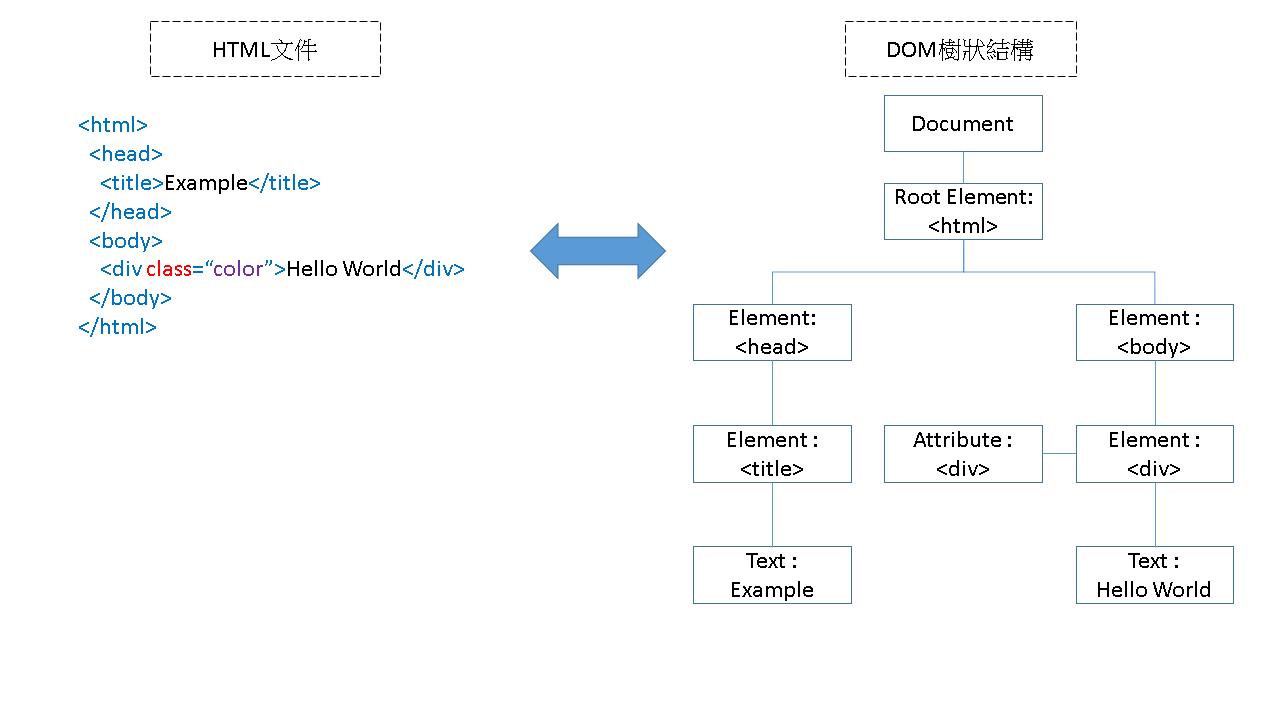
它提供了一個文件(樹)的結構化表示法,並定義屬性、方法及事件,讓使用者可以透過程式存取並改變文件架構、風格和內容的方法。
實務上常常看到使用 JavaScript 來存取 DOM,但DOM本身並不是 JavaScript 語言的一部分。
上面說法可能不太好懂,筆者個人理解並描述:由於需要調整HTML格式,因此將HTML轉成DOM並使用JavaScript操控。

在DOM中HTML文件的各個節點被視為各種類型的Node物件(如上圖可以看到有Document、Element、Attribute和Text共四種例子)
每個Node物件都自己的屬性和方法,透過這些屬性和方法就可以調整及控制HTML。
參考資料:
Document Object Model (DOM)
JavaScript HTML DOM
Day03-深入理解網頁架構:DOM
嘗試以自己的角度來整理並紀錄,也許會對一些人有幫助。
文章有錯、參考聯結有漏或是連結失效..等,還請幫忙告知,謝謝。
另外參考資料中有很多更棒的文章,建議多看看。
