最近上完了 Bill 大叔的 Design Pattern 課程,受益良多,簡單分享一下學習心得。此篇聊聊 Pattern 的形狀。
在學習 Design Pattern 時,免不了會從 class diagram 開始下手,但有時候太過在意「形狀」反倒會忽略 Pattern 真正的意涵。Pattern 真正的用途是為了解決問題,而不是炫技或面試。
看看以下的例子:

倘若這個例子需求會異動的部份是:可能出現新的 state 狀態,會由舊有的 state 根據某些條件跳轉而來;固定不變的部份是:state 彼此之間並沒有任何參數的相依性,state 動作結束後也會跳轉到下一個 state,不會有其他運作行為(例如不會有 state 執行完畢想要取得下一個 state 執行結果之類的狀況)。
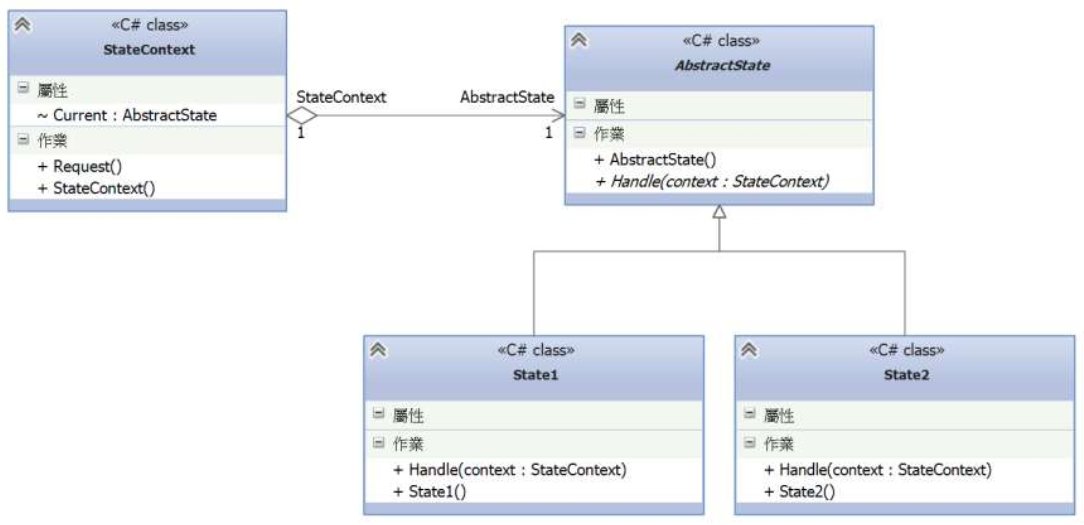
現在的寫法若有所異動,那一大串 if else 就會越來越「巢」,bug也容易滋生。為了解決這樣的問題,第一個想到的大概就是 Sate Pattern,也就是以下的 Class Diagram,將各個 State 切分為 class,形成一個狀態機的樣式。
 (此圖出自 Skilltree Bill 大叔課程投影片)
(此圖出自 Skilltree Bill 大叔課程投影片)
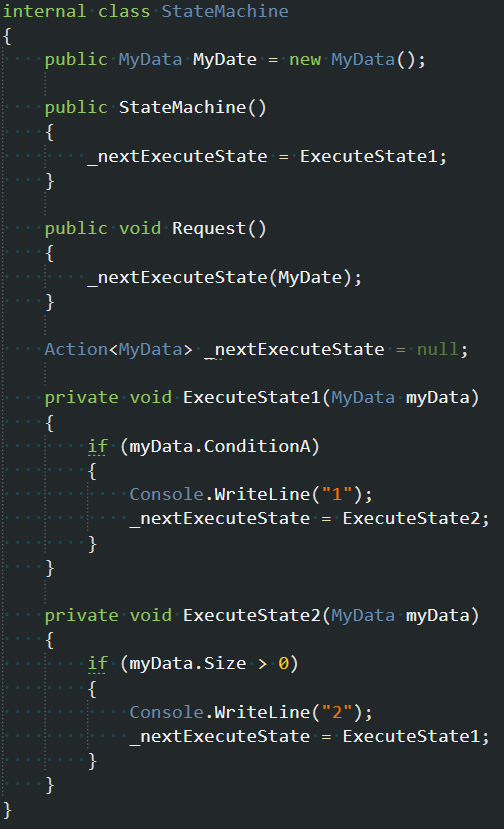
但必須要符合這個 class diagram 才能被稱為 State Pattern 嗎?看看以下的實做方式:
以上方式只是將原巢狀判斷式打散為 Function,除此之外定義了一個 Action 的 delegate 作為記憶下一步之用。看起來只是將程式碼稍稍整理了一下,但無形中已經抽象化出Action 這個共同介面。很顯然這並不符合 State Pattern 提到的 class diagram,但這樣就不算是 state pattern 了嗎?不,這的確就是 state pattern 啊!
Design Pattern 是從 OOP 的概念衍生而來的各種組合模式,但也不需要侷限於非得要創立一堆 class 弄得很 OO 才算 Pattern,形狀什麼的都不重要,重要的是能不能解決問題。其實具體是不是夠格叫 state pattern 似乎也無所謂了~
我想,到達一個境界之後,思考的自然是問題的根源,程式寫好後,發現 Pattern 已經在其中了,叫什麼名字的已經無所謂了。
天機老人:「要手中無環,心中也無環,到了環即是我,我即是環時,已差不多了。」
-- 古龍,多情劍客無情劍
摘自Bill老師投影片引言。
