JavaScript 全攻略:克服 JS 的奇怪部分筆記 - 第二章
抬升(Hoisting)
抬升(Hoisting)
一般寫code的時候,我們都會習慣宣告完再使用之,但在js中除了可以這樣之外,還有另種方式,如下面的範例程式。
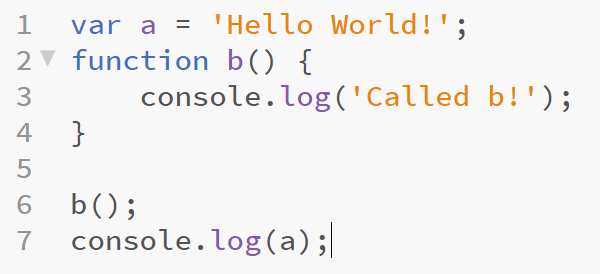
一般情況:

這樣確實可以正常執行
![]()
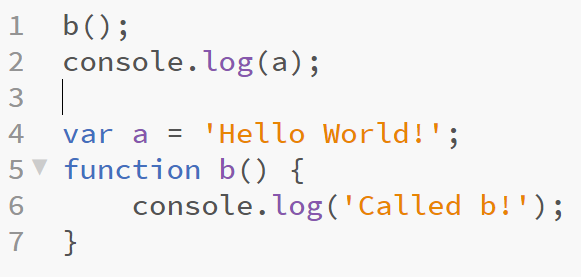
JavaScript的情況:
但在js中,我們把順序換一下試試看:

最後居然也可以正常執行出來,但好像a的值變成undefined了
![]()
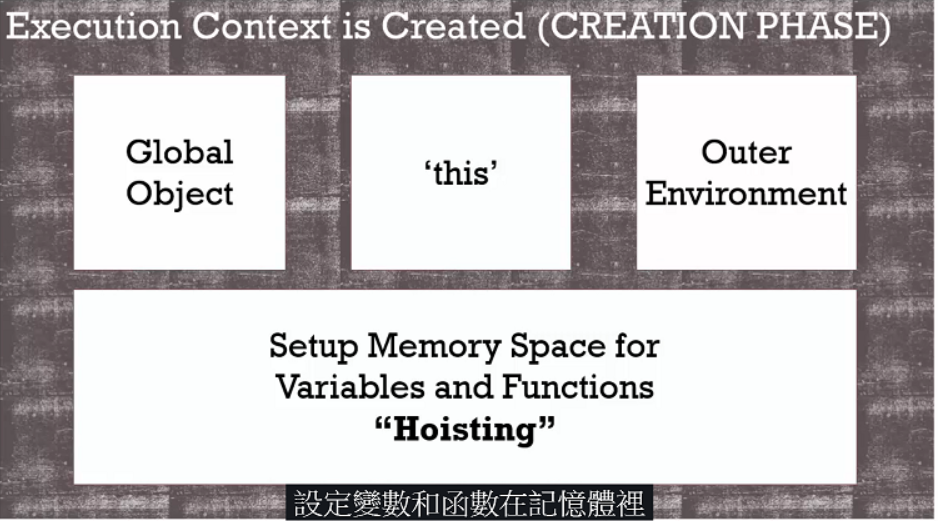
今天的這種現象叫做hoisting,在W3C的解釋是這樣的:

所以才會有上圖就算把宣告放後面也不會有error的結果,在宣告階段就已經把變數(a)以及function(b)放在記憶體當中了。此外,你會發現a的值是undefined,這可以說明另外一件事:

故在執行階段才會去逐行檢視程式的給值,initialization是在hoisting之後。所以一開始會為fun和變數設記憶體,但只有在執行到a那行時才知道a的值是hello world。

更詳細的內容可以參考W3C上面關於Hoisting的解釋:連結
