JavaScript 全攻略:克服 JS 的奇怪部分筆記 - 第二章
undefined
JavaScript 與 undefined
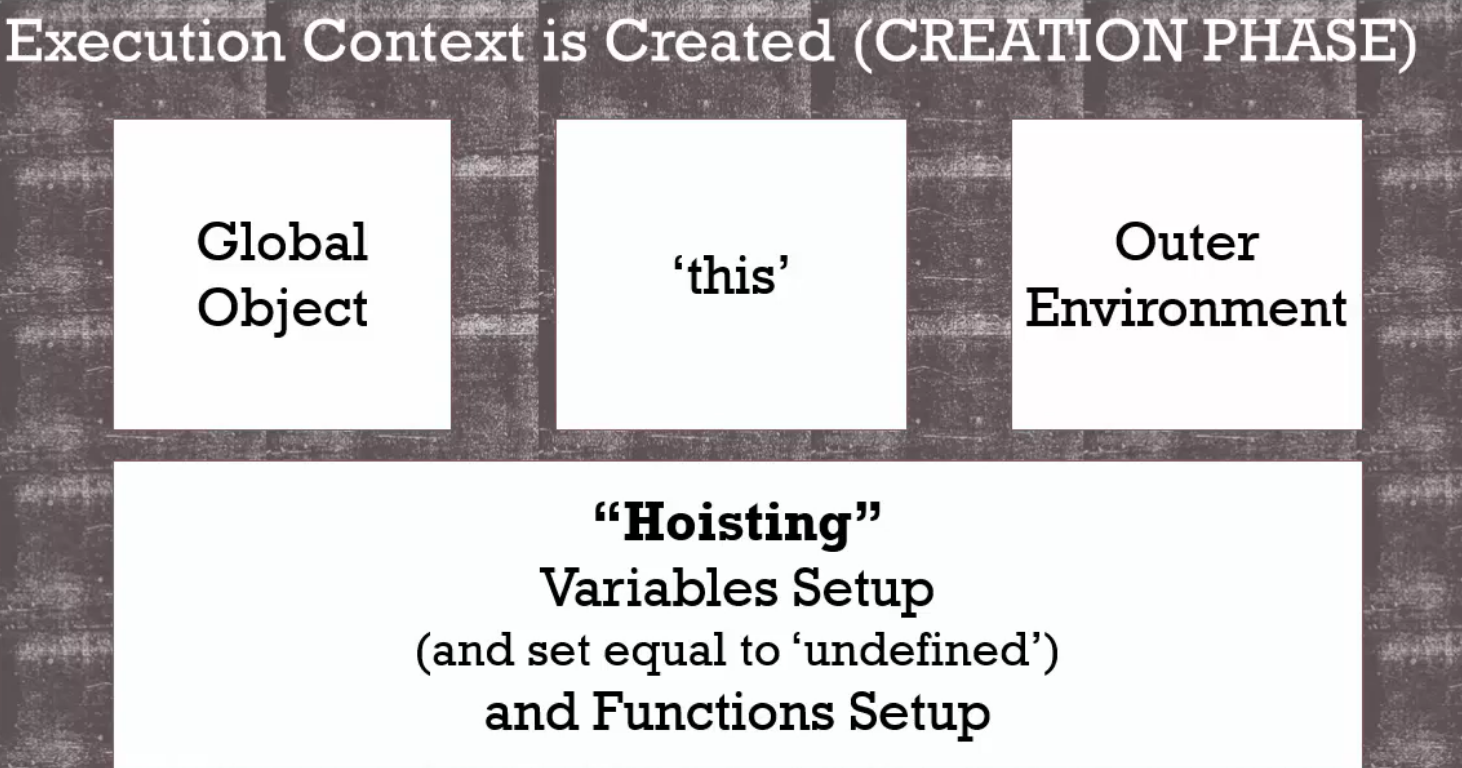
在Execution Context (Creation phase) 創造之後,會產生全域物件、this、外部環境與Hoisting現象(設定記憶體中的變數與function,而變數會在這個時候只派一個值,稱作undefined)

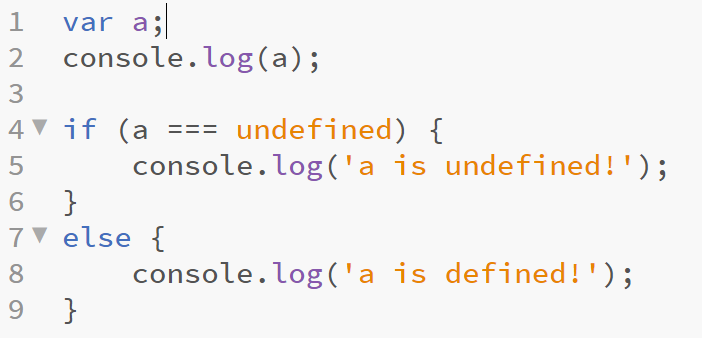
如下列程式碼所示,因為我們有宣告(declaration)a這個變數,把a設定在記憶體之後,會先指派一個undefined的值給a

但是若我們把第一行的a拿掉的話,則會顯示以下訊息:
![]() 瀏覽器告訴你說,因為你沒有設定a的記憶體空間,我找不到a喔!a完全沒有宣告(declaration),故才會產生這個錯誤訊息not defined!
瀏覽器告訴你說,因為你沒有設定a的記憶體空間,我找不到a喔!a完全沒有宣告(declaration),故才會產生這個錯誤訊息not defined!
所以undefined也是一個值。注意一個很重要的一點,永遠不要刻意去設定值為undefined,因為undefined可以有效幫你除錯,若刻意設定容易找不到未預期的錯誤。

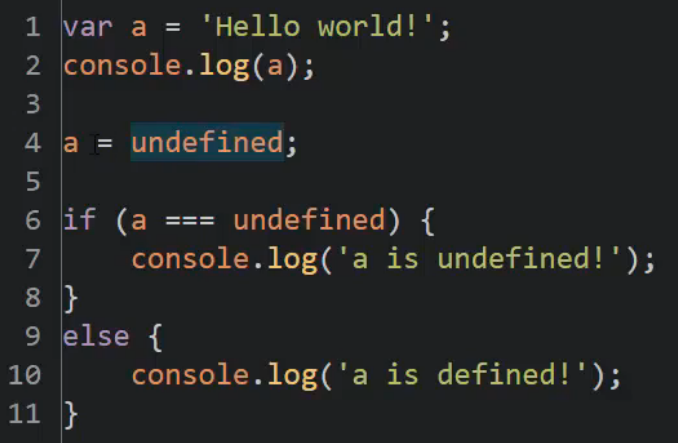
如上圖所示,在第一行定義a的值是Hello world!但而後在第四行又把a設定成undefined,就會搞不清楚undefined是javascript幫你設定的還是你自己設定的!
比較表:
| undefined | not defined |
| 變數定義之後先給的值 | 變數未定義所產生 |
| 是一個值 | 是錯誤訊息 |
