JavaScript 全攻略:克服 JS 的奇怪部分筆記 - 第二章
執行環境:程式執行
單執行緒、同步執行
函數呼叫與執行堆(Function invocation and Execution stack)
執行環境:程式執行
在JavaScript產生執行環境時,會有兩個階段:
(1).創造階段(Creation Phase):設定變數與function到記憶體中、抬升(hoisting)
(2).執行階段(Execution Phase):一行一行執行你寫的程式碼

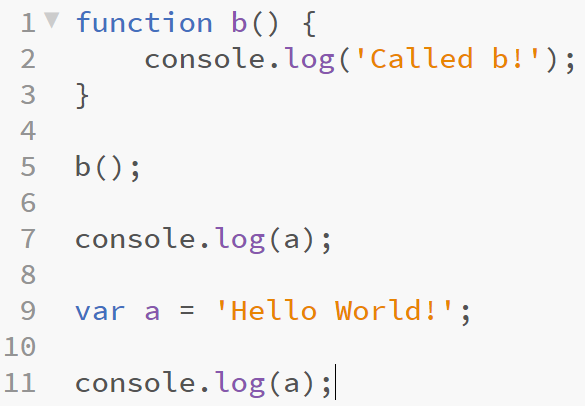
如上圖所示,第一階段(Creation Phase)先設定變數與function的記憶體空間並且指派給a值(undefined),之後第二階段(Execution Phase)再逐行執行寫好的程式碼。
觀念:單執行緒、同步執行
這邊先記好一個觀念,JavaScript是一步一步執行,並且在一個時間只會做一件事。
函數呼叫與執行堆(Function invocation and Execution stack)
這邊有個關鍵字Invocation,他的意思是:
Invocation:Running a function,In javascript,by using parenthesis ()
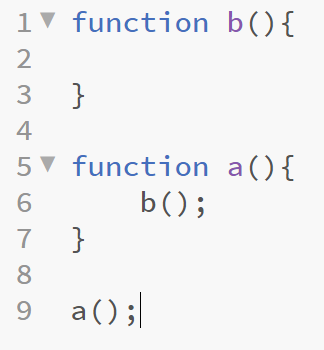
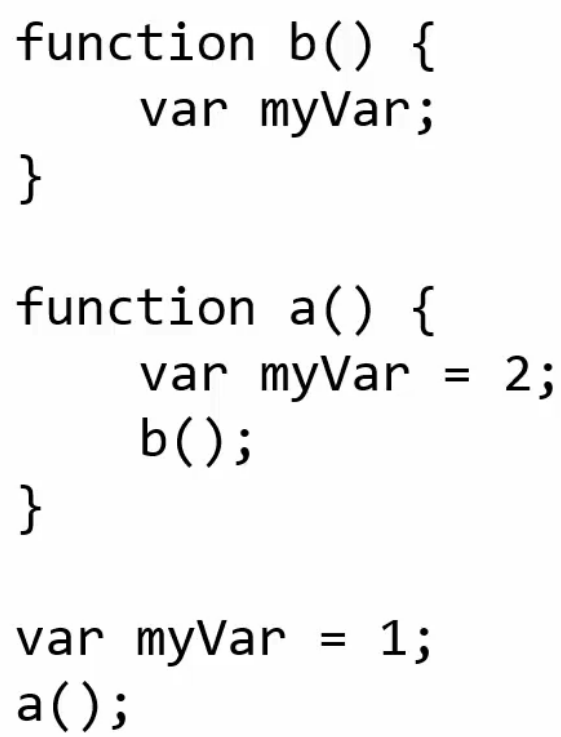
接著,我們就來看看,執行function的時候,JavaScript會做什麼事,先看下列範例程式:

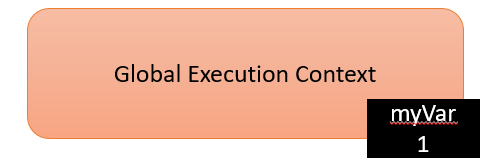
有了我們前面的基礎,最一開始,當然是創造一個Global Execution Context (包含Creation phase 與 Execution phase)
(1).Global Execution Context:產生全域物件、this、設定變數與function的記憶體,然後逐行執行程式碼。

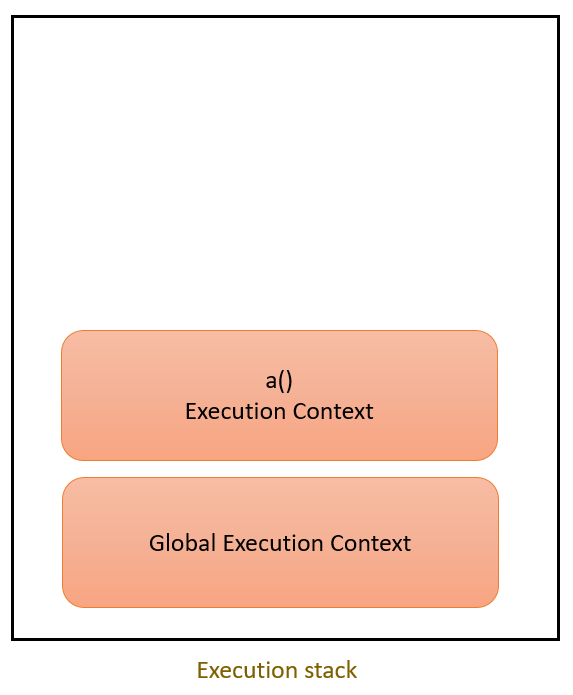
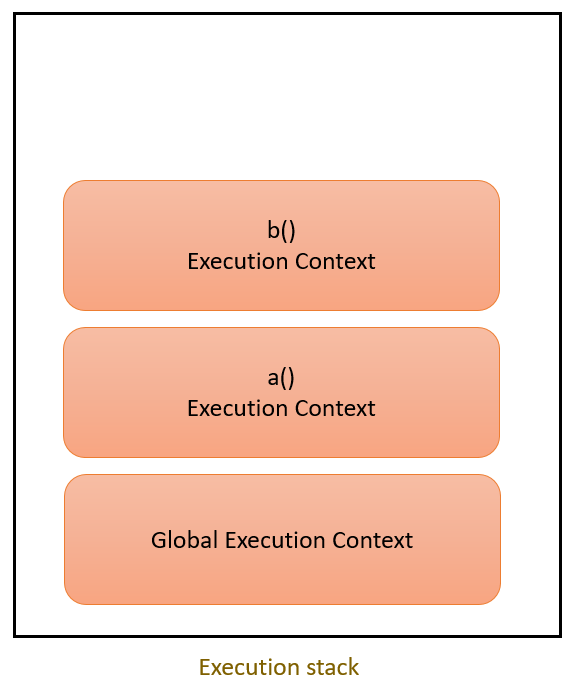
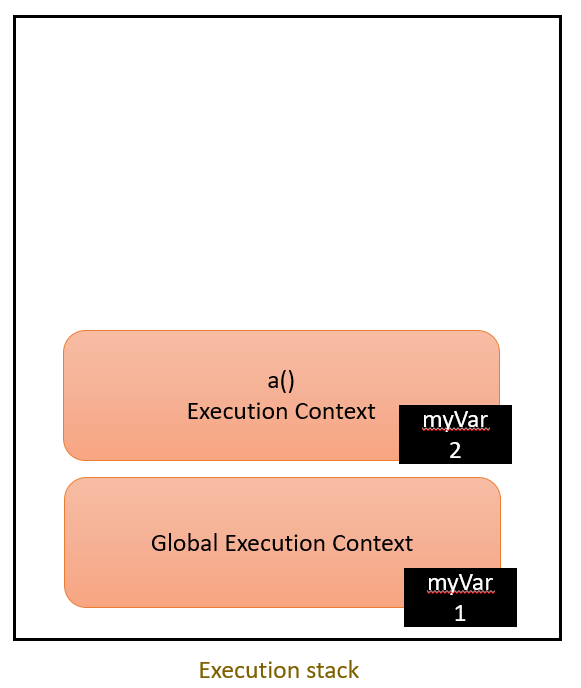
(2).第九行執行到後,會產生一個a()的Execution Context,放置到Execution stack中,stack的定義就是後進來的先做,接著,在逐行執行a中的程式碼。所以,當在JavaScript環境下執行到function的時候,就會產生一個Execution Context放置到stack的最頂部,並逐行執行function內的程式碼。

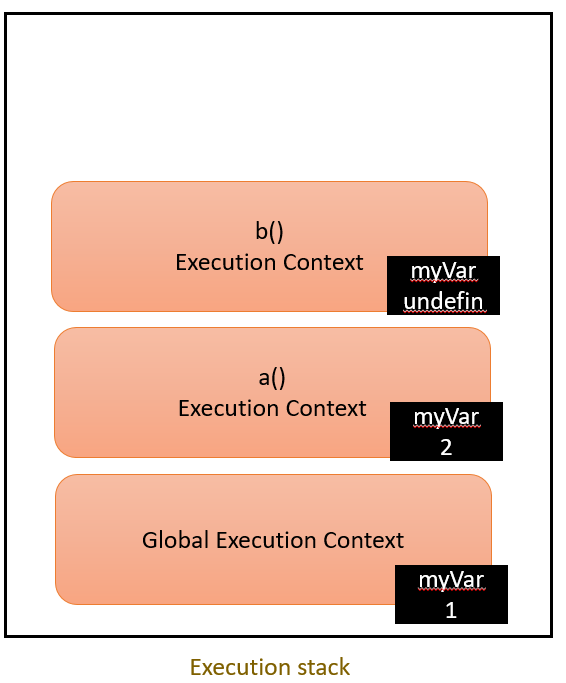
(3).接著跑到第六行,又碰到了一個function b,所以,把b()放置到stack頂端,接著,逐行執行b的程式碼。

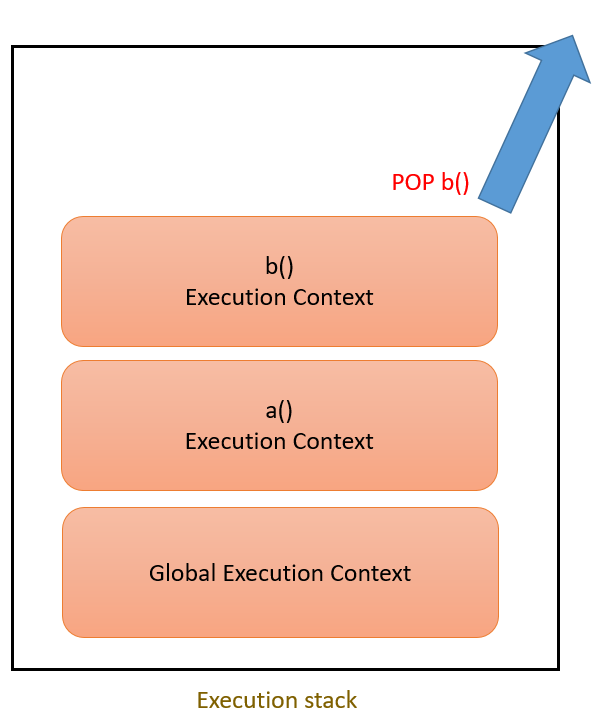
(4). b執行完之後,就會pop出stack,回到剛剛呼叫b的第6行,再往後面執行

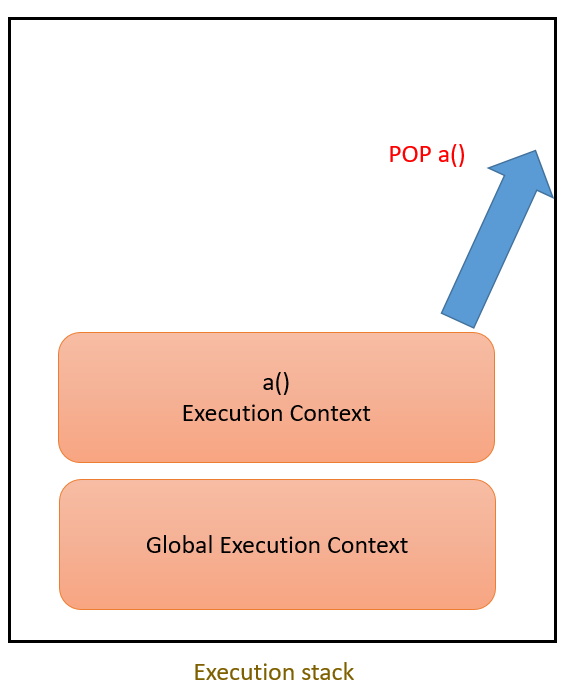
(5). 接著,a執行完之後,也會pop出stack

(6). 最後,stack最頂端的是Global execution context,再往下繼續執行程式碼

變數環境(Variable environment):
定義:Where the variable live ,and how they relate to each other in memory. 當講到變數環境的時候,只要想一想變數在哪裡。

如同之前的環境生成階段,我們再一步一步跑一次:
(1). 生成Global execution context,並放置在stack最頂端,當程式跑到myVar = 1時,賦予給它值

(2). 接著,執行a(),產生a的Execution context,放置在stack最頂端,當程式跑到myVar = 2時,賦予給它值

(3). 最後,執行b(),產生b的Execution context,放置在stack最頂端,當程式跑到myVar時,賦予給它值undefined

結論:由於是在不同的execution context中去宣告myVar,因此在不同的execution context,變數之間不會互相影響,雖然這三個變數都叫做myVar,但其實是三個不同的變數。