JavaScript 全攻略:克服 JS 的奇怪部分筆記 - 第二章
JavaScript如何處理非同步(asynchronous)的事件
前言
之前有提到,JavaScript是同步運行、一行一行執行的,這樣你就會很好奇,它究竟要怎麼去監控(monitor)瀏覽器的一些事件呢?
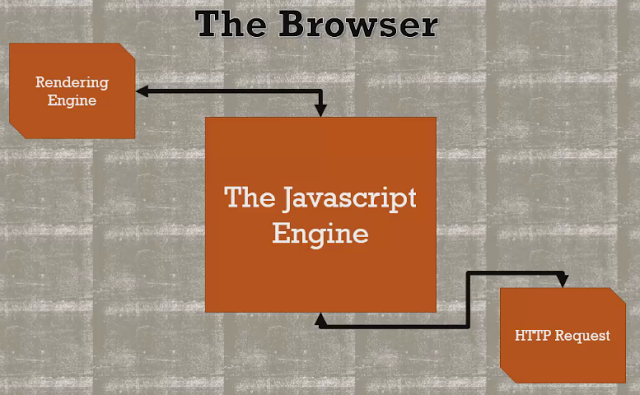
如下圖,它是在告訴我們,JS引擎會處理很多的事情,像HTTP request,rendering engine等等..所以它是會接受很多非同步的事件。

所以JavaScript要如何處理非同步的事件?
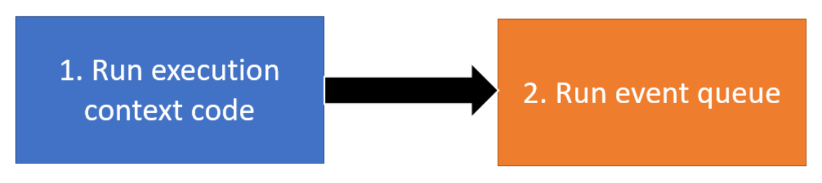
這邊先提示一個觀念:非同步的事情會先放入一個叫做event queue的東西裡面,JavaScript會先把所有Execution context的事情都做完,才去event queue裡面繼續處理這些事情,如下圖:

如這段Anthony Alicea老師所提供的範例,個人覺得很棒:
function waitThreeSecond(){
var ms = 3000+ new Date().getTime();
while(new Date()<ms){
console.log("finished function")
}
}
document.addEventListener('click', function(){console.log('click event!'); });
waitThreeSecond();
console.log('finished execution');
這邊的程式碼很簡單,就是去執行一個等3秒的函式,然後有設定一個click事件。
大家可以操作看看,你會發現一個很有趣的事情,你只要在程式開始跑之後去點及滑鼠會發現怎麼點都沒有跳出click event這個console。
一定會去執行完我在exection context的所有code之後

才會跳出這個click event 的 console
![]()
這邊我們就可以知道:JavaScript是用同步的方式(一行一行執行程式碼),來處理非同步的事件(如click event)。