框架:創造工廠
目的:這裡想證明呼叫同個function多次所創造出來的execution context是不同的,所產生的closure也不同
前言:在瞭解閉包(closure)這個觀念之後,作者使用了閉包的特性來創造工廠(factory),主要為了做一些重複性的工作
撰寫一個function會回傳一個匿名function,如下程式:
function makeGreeting(language) {
return function(firstname, lastname) {
if (language === 'en') {
console.log('Hello ' + firstname + ' ' + lastname);
}
if (language === 'es') {
console.log('Hola ' + firstname + ' ' + lastname);
}
}
}
var greetEnglish = makeGreeting('en');
var greetSpanish = makeGreeting('es');
greetEnglish('John', 'Doe');
greetSpanish('John', 'Doe');
解析程式:
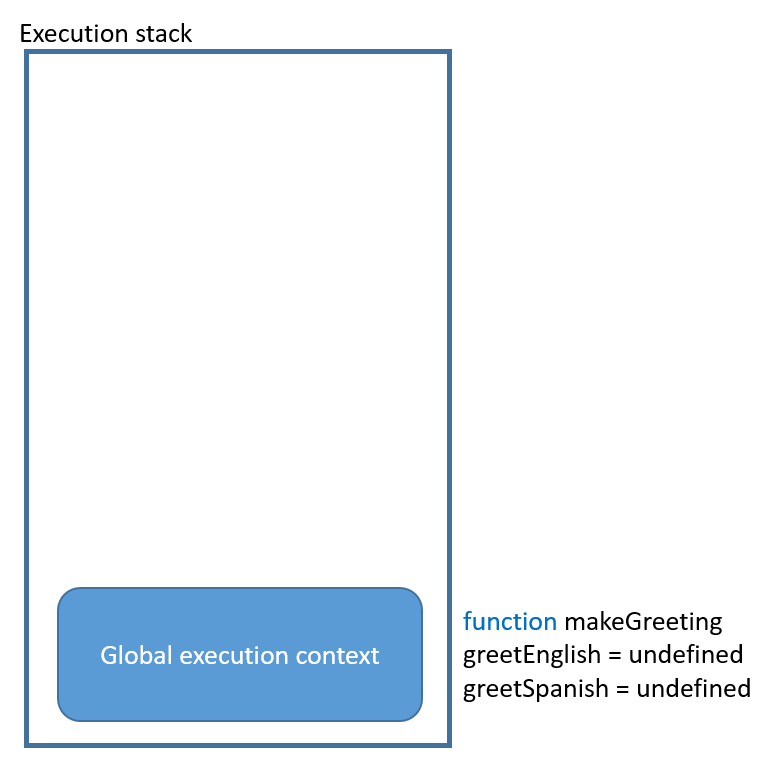
1.一開始會產生Global execution context,並且hoisting

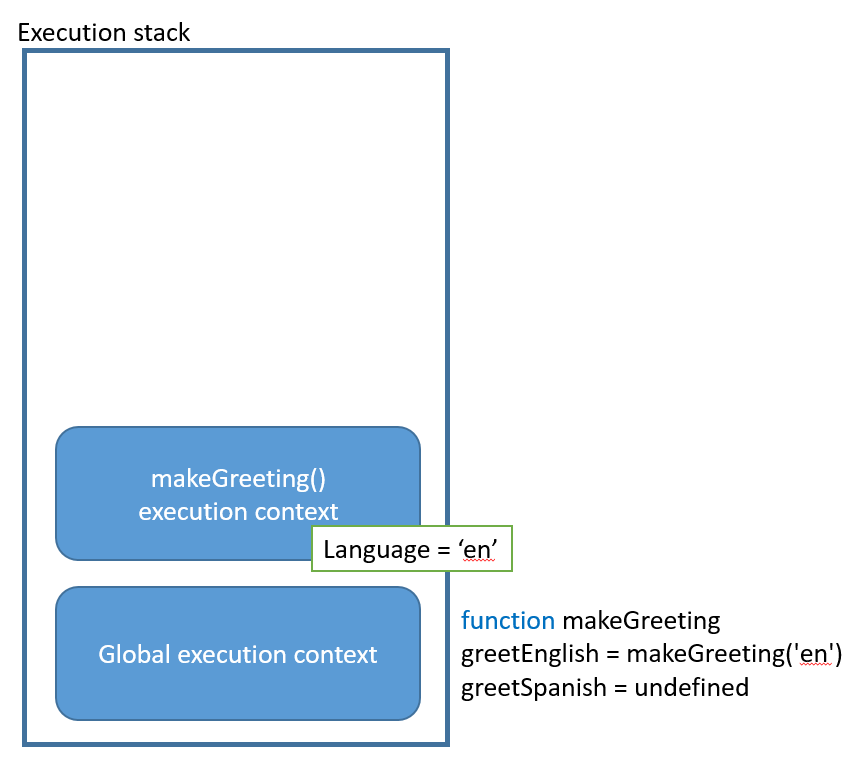
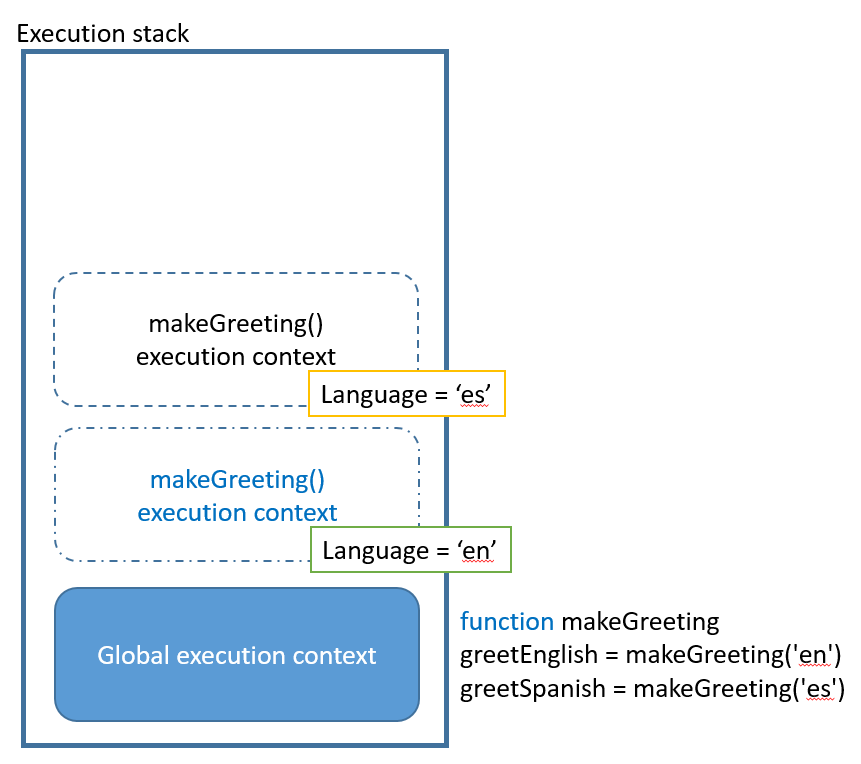
2.執行makeGreeting並傳入參數en,創造makeGreeting的execution context,並將回傳的function指派給greetEnglish

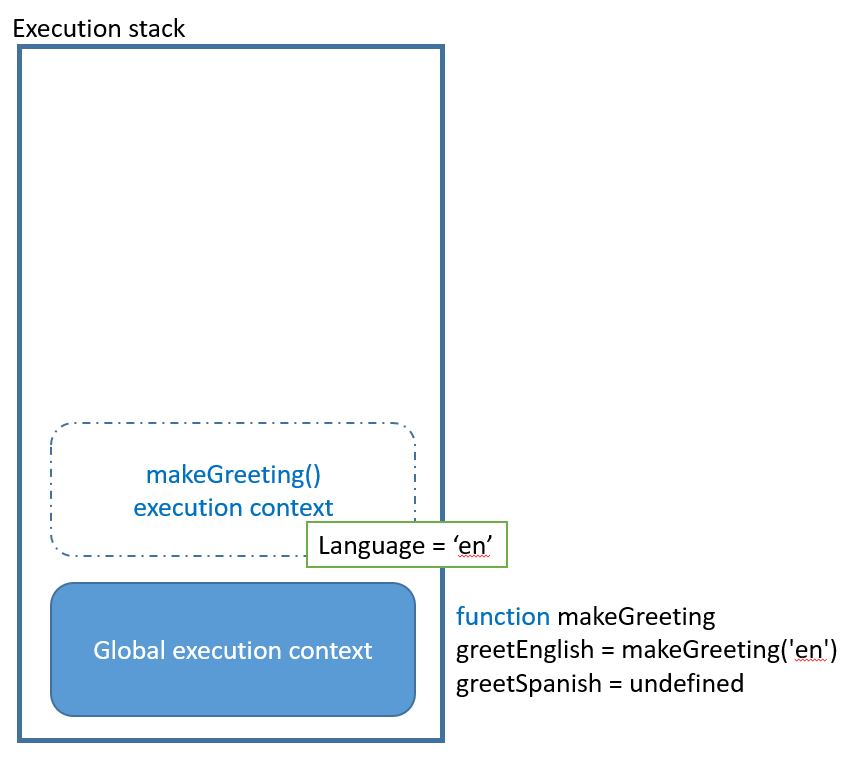
3.makeGreeting()執行完畢,此execution context被回收,但變數language會存在記憶體當中

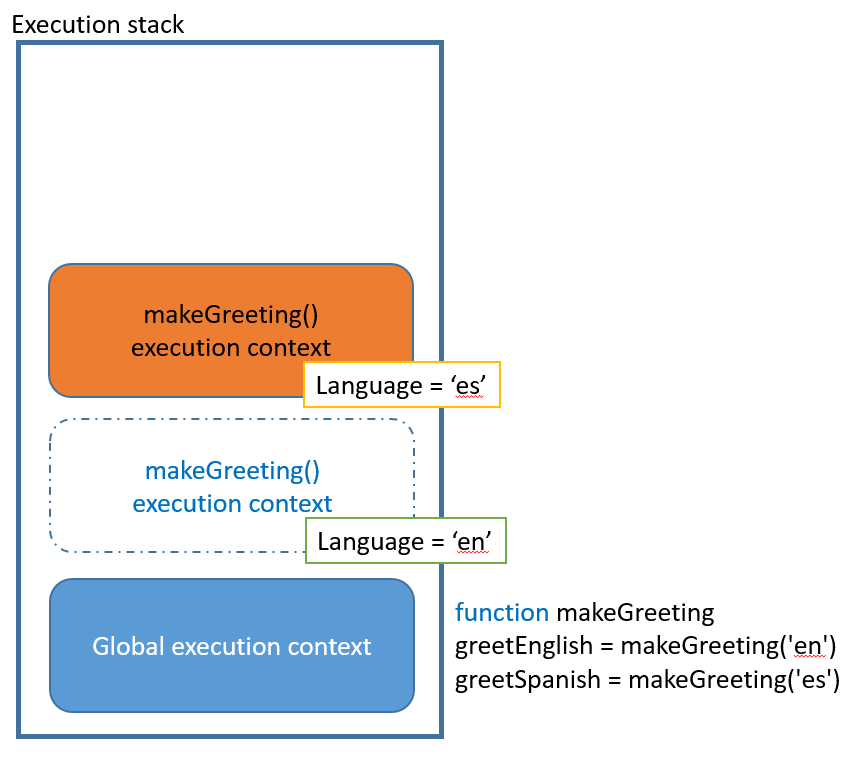
4.執行makeGreeting並傳入參數es,創造makeGreeting的execution context,並將回傳的function指派給greetSpanish

5.makeGreeting()執行完畢,此execution context被回收,但變數language會存在記憶體當中

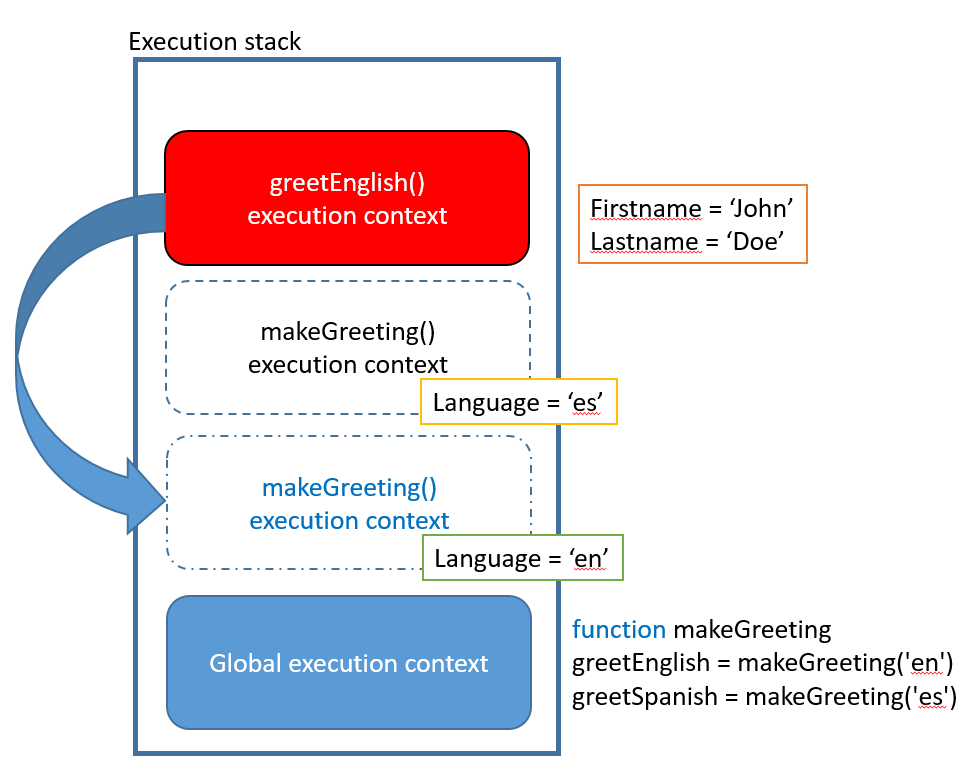
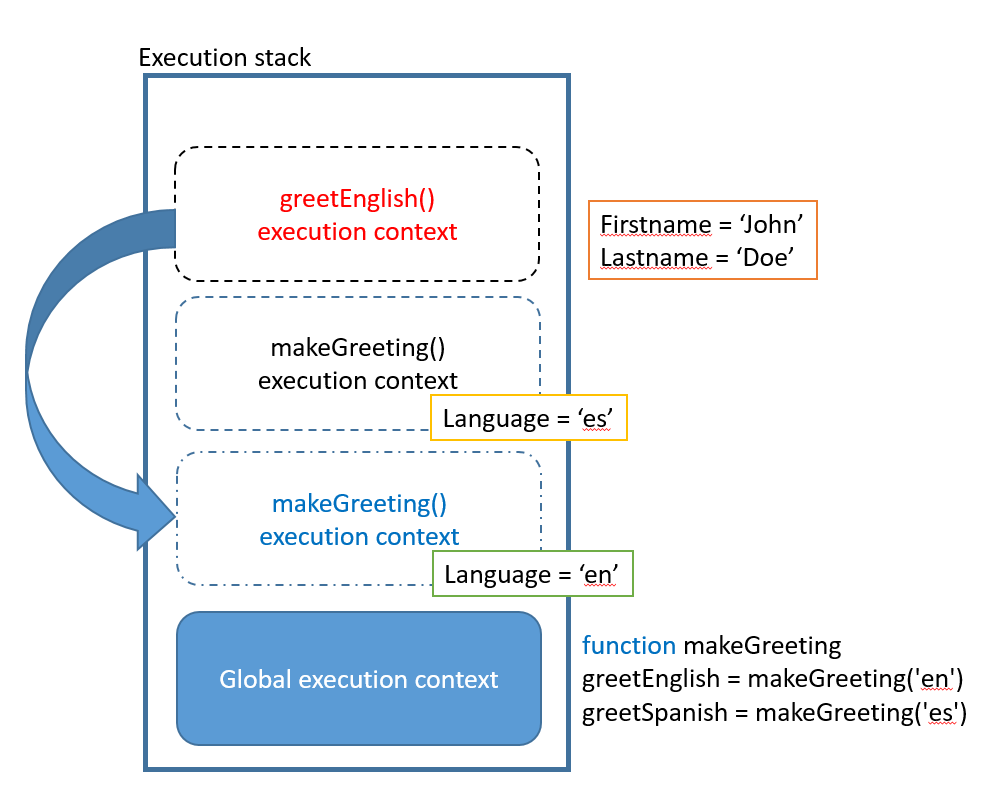
6.執行greetEnglish('John', 'Doe'),創造了一個execution context,透過closure的特性找到了對應的language變數,印出Hello John Doe

7.執行完畢,回收此execution context

之後就同7.8點依此類推下去...
8.執行greetSpanish('John', 'Doe'),透過closure的特性找到了對應的language變數,印出Hola John Doe
9.執行完畢,回收此execution context
結論:
1.function每執行一次都會產生不同的execution context,就算是同名的function,創造出來的execution context也不一樣
2.透過closure可以找到對應execution context底下的變數