event捕獲和冒泡
javascript addeventListener 觸發flow 分為 捕獲->目標->冒泡
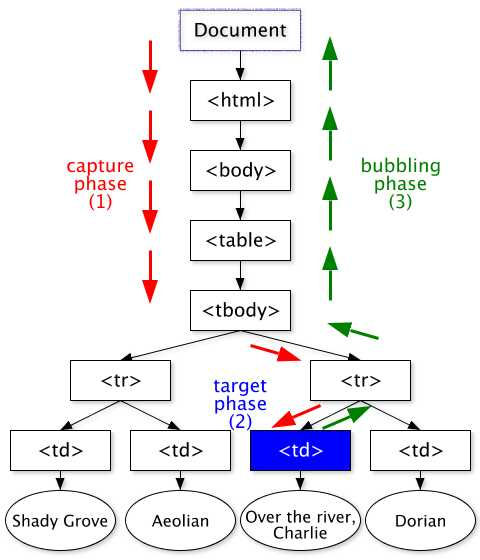
如下圖

假設點擊Li event flow 是由 capture phase <ul> 到 target phase <li> 最後 bubbling phase<ul>
<ul>
<li id="li">1</li>
</ul>
要注意的是 target pahse 中 capture 和 bubbling 先執行的順序是由哪個監聽事件先寫
如下
var li=document.getElementById("li");
// 冒泡階段(bubbling phase)
li.addEventListener("click",function(){console.log("bubbling ")},false); //先執行
// 捕獲事件(capture phase)
li.addEventListener("click",function(){console.log("capture")},true); //後執行
假設 ul 裡面有10個li 我們只要在ul加上監聽事件就可達成判定哪個li點擊
<html>
<ul id="ul">
<li data_text="1">1</li>
<li data_text="2">2</li>
<li data_text="3">3</li>
<li data_text="4">4</li>
<li data_text="5">5</li>
<li data_text="6">6</li>
<li data_text="7">7</li>
<li data_text="8">8</li>
<li data_text="9">9</li>
<li data_text="10">10</li>
</ul>
</html>
<script>
var li=document.getElementById("ul");
li.addEventListener("click",function(e){console.log(e.target.getAttribute("data_text"))},true);
</script>
preventDefault 和 stopPropagation 之間的差別
preventDefault 去除瀏覽器的預設值 如a標籤的連結
stopPropagation 停止event flow