Script async defer introduction

在html5出來之前只有script標籤
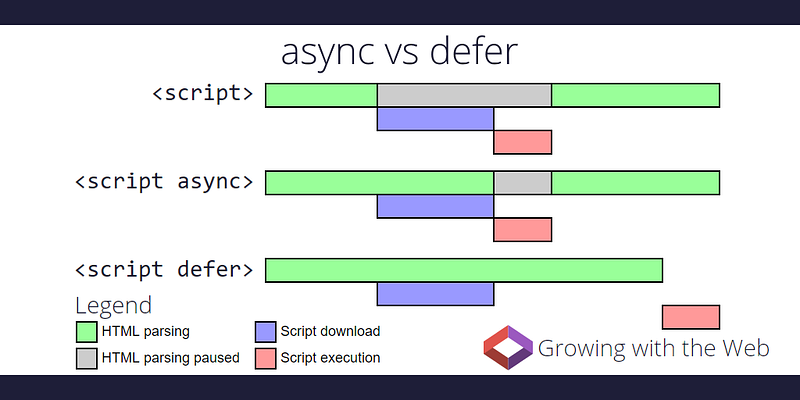
script flow:
1.html 解析 2.解析遇到scrip標籤 3.html解析暫停
4.下載script 5.執行script 6.繼續 html 解析
優點:可讀性高,確保流程走向
缺點:檔案太大加載速度慢影響使用者體驗
defer和async都是非同步執行
script aysnc flow:
1.html 解析 2.解析遇到scrip標籤 3.下載script
4.html解析暫停 5.執行script 6.繼續 html 解析
優點:下載時不會停止html解析,執行時才會,使用者體驗較好
缺點:可讀性較差,多個script檔案難以預測流程
script defer flow:
1.html 解析 2.解析遇到scrip標籤 3.下載script
4.html解析完 5.執行script
優點:可讀性高,使用者體驗較好