先拿到token再呼叫API
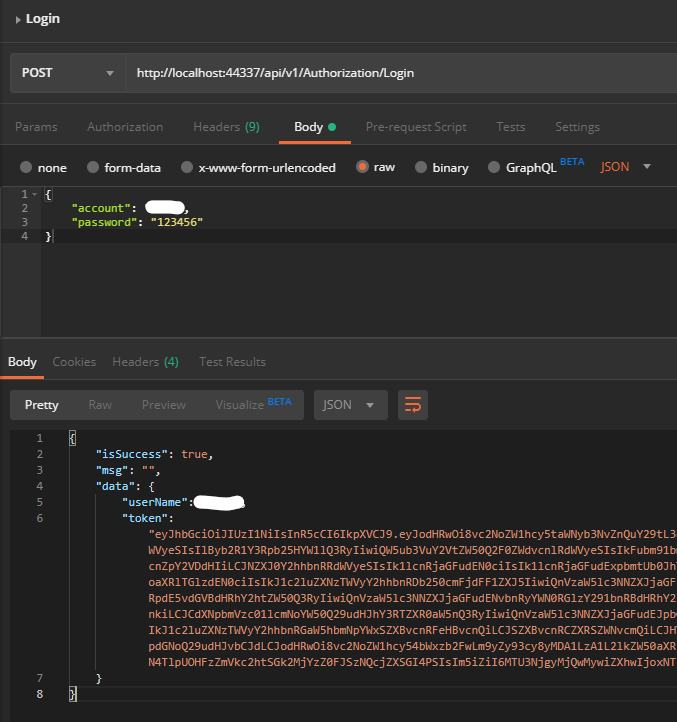
- 首先有兩個API,第一個是取得token,以及在Header包含了Content-Type: application/json


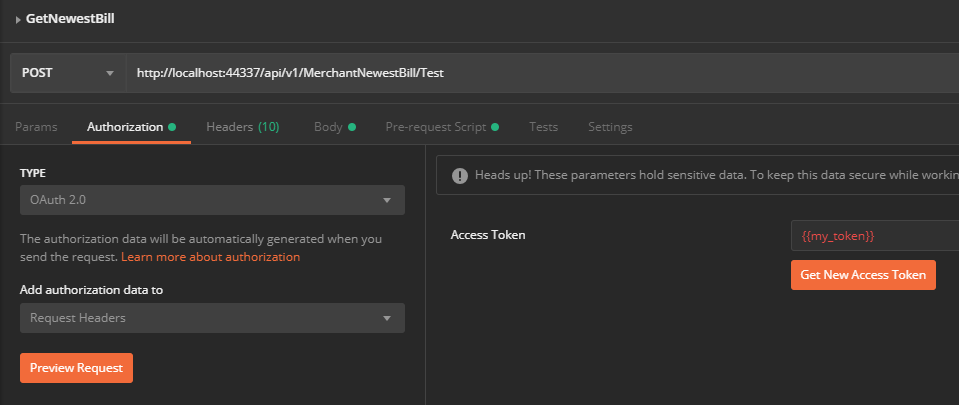
- 第二個是要測試的API,並且每個API都有Authorization的驗證,token來自第一個API


- 若每次測試API都要先打第一個API拿到token,再copy填到第二支API的header上實在太麻煩了
- 在這邊可以寫Pre-request Script幫我們再每次呼叫API前,先做一些事情,再呼叫要測試的API

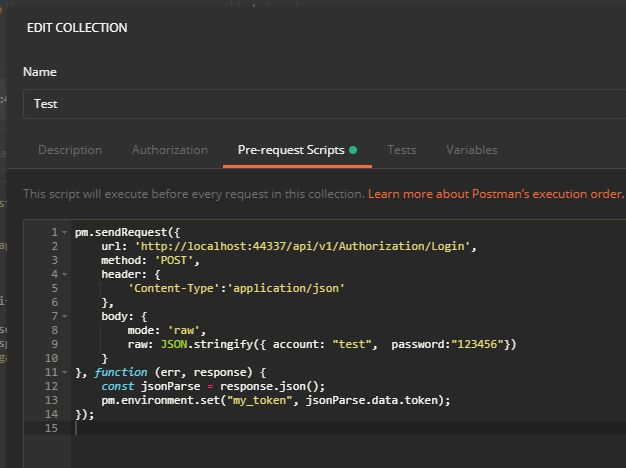
pm.sendRequest({ url: 'http://localhost:44337/api/v1/Authorization/Login', method: 'POST', header: { 'Content-Type':'application/json' }, body: { mode: 'raw', raw: JSON.stringify({ account: "test", password:"123456"}) } }, function (err, response) { const jsonParse = response.json(); pm.environment.set("my_token", jsonParse.data.token); }); -
有點像寫javescript,先送出一個request,給定url、method、header、body,最後再parse返回的response,拿到token的內容並儲存在postman的環境變數"my_token"裡面
-
下一步是讓要測試的API的token是從環境變數取得,寫法是用兩個大括號,裡面是變數名稱

-
這樣每次呼叫API前,就都會先去拿token回來,填在authrization裡面,再呼叫API了
額外補充
- 也可以針對整個Collection內的request做設定,不過寫在哪邊比較適合就見仁見智了


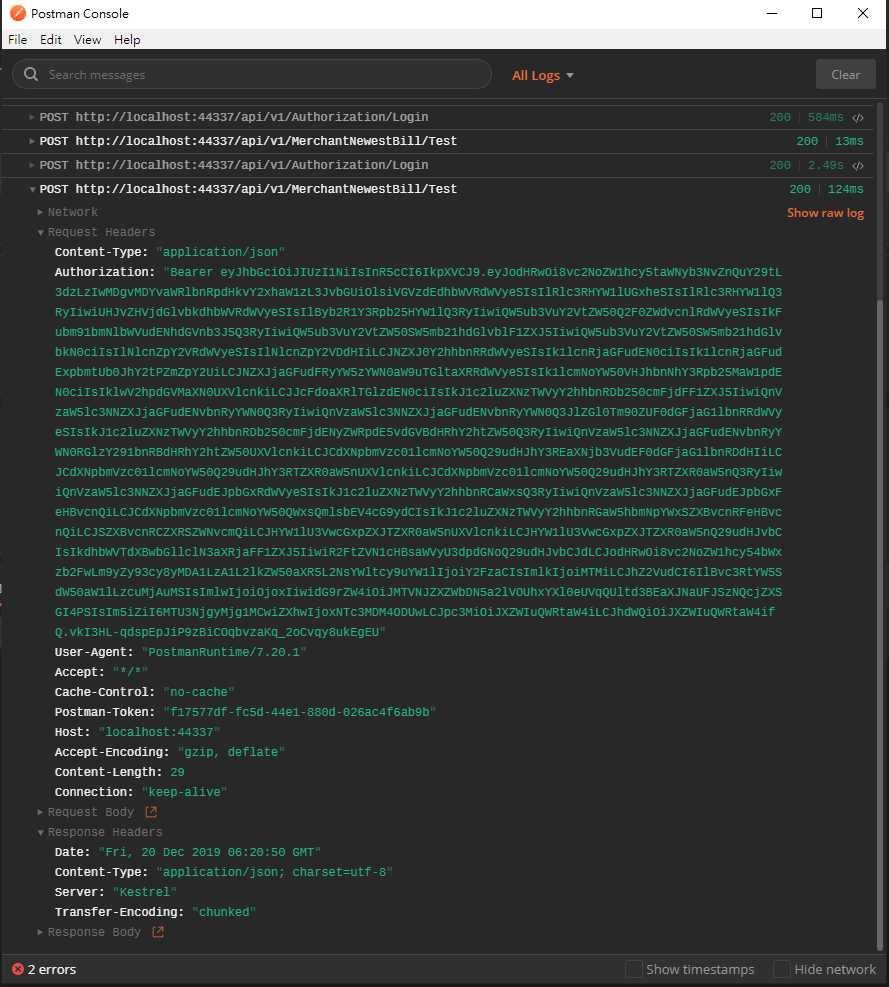
- Postman有提供一個view可以完整查看每次的request以及response的內容,在有些時候其實蠻方便的