從父元素傳遞Prop給組件 & Prop的驗證
從父元素傳遞Props給組件
1.在組件定義props陣列
new Vue({
el:"#app",
data:{
value:"Value"
},
components:{
test:{
props:["name","value"],
template:`
<div>{{text}} {{name}} {{value}}</div>
`,
data(){
return {
text:"Text"
};
}
}
}
});
2.在組件定義props的物件
- 指定型別
- 指定default值(也可以是方法)
new Vue({
el:"#app",
data:{
value:123
},
components:{
test:{
props:{
name : String,
value : {
type: Number,
default: 1
},
value2 : {
tyep: Number,
default: () => 1
}
},
template:`
<div>{{text}} {{name}} {{value}}</div>
`,
data(){
return {
text:"Text"
};
}
}
}
});
Props的驗證
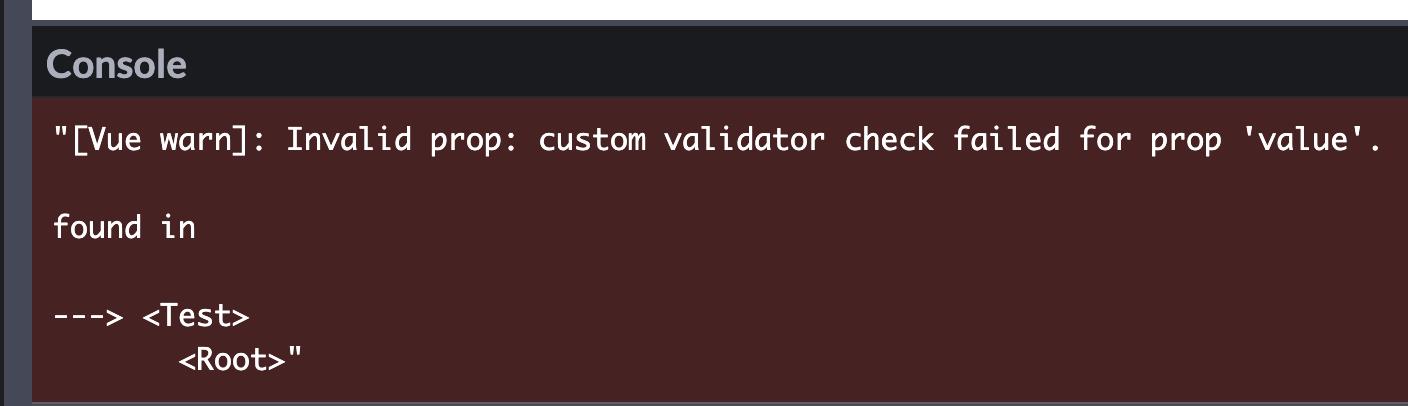
1.加上 validator
- 必須載入 vue.js才有錯誤訊息(vue.min.js則無)
new Vue({
el:"#app",
data:{
value:123
},
components:{
test:{
props:{
value : {
type: Number,
default: 1,
validator(val){
return val > 10
}
},
},
template:`
<div>{{value}}</div>
`,
data(){
return {
text:"Text"
};
}
}
}
});