使用前端框架搭配其他jQuery Plugin時總會遇到設定值的問題,明明使用jQuery更新了input的值,但Vue Model內的Data卻不為所動。
【開發環境】
開發工具:Visual Studio Professional 2015
Vue Version:2.5.16
Plugin:bootstrap-datetimepicker
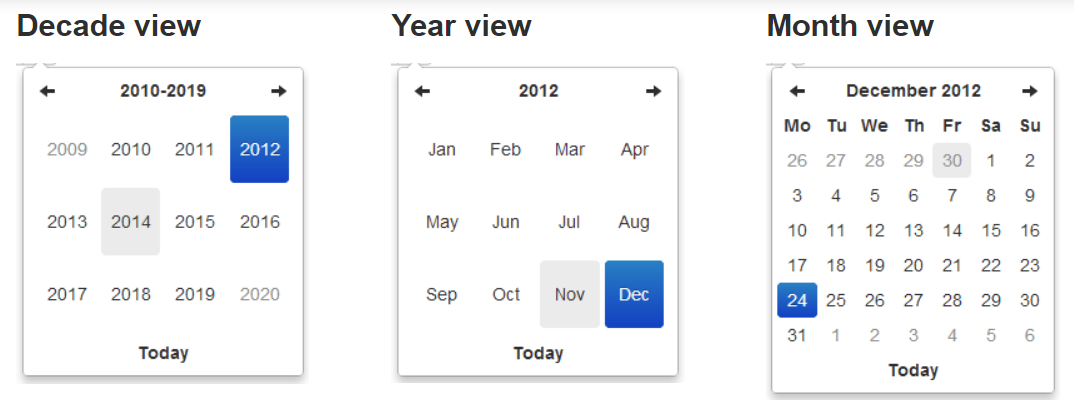
就以最近使用的套件為例,筆者因為專案需要而使用了datetimepicker套件,一切看似美好要年、月、日各種模板樣樣都有。
 但開始使用該套件後發現一件事情,就是不管我怎麼點選Vue Model裡的值都不會改變啊!
但開始使用該套件後發現一件事情,就是不管我怎麼點選Vue Model裡的值都不會改變啊!
這時候有兩件事情要做,第一註冊changeDateg事件,第二加入dispatchEvent,完整程式碼如下。
$(selector).datetimepicker().on('changeDate', function (e) {
$(selector)[1].dispatchEvent(new Event('input'));
});
這樣在點選時就會更新Vue Model的Data了! 可喜可賀 可喜可賀😆
如果以上就可以解決您的問題真的是太恭喜了,但...筆者人生沒有這麼順遂,萬惡IE是使用者最愛,超開心的跟你說不知援我們剛剛加上去的那一行。
![]() 這時候就要在Javascript最先跑到的地方加上以下程式碼
這時候就要在Javascript最先跑到的地方加上以下程式碼
var event;
if(typeof(Event) === 'function') {
event = new Event('submit');
}else{
event = document.createEvent('Event');
event.initEvent('submit', true, true);
}
這樣就可以正常Work了。
參考資料:
EventTarget.dispatchEvent() - MDN - Mozilla
dispatchEvent not working in IE11
bootstrap-datetimepicker