<input type='file'> 在IE與Chrome所傳入的FullName及Name相異
---------------------------------------------------
HTML端部分:
@using (Html.BeginForm("Index", "Test", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="file" />
<input type="submit" value="submit" />
}
Controller端部分:
// GET: BSMS/Test
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(HttpPostedFileBase file)
{
return View();
}
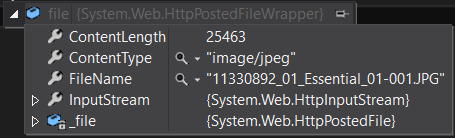
讓我們來看看Controller的file接到什麼吧
首先是IE

再來是Chrome

有發現FileName不一樣嗎?
IE是傳入整個檔案原始路徑
Chrome則是傳入檔名
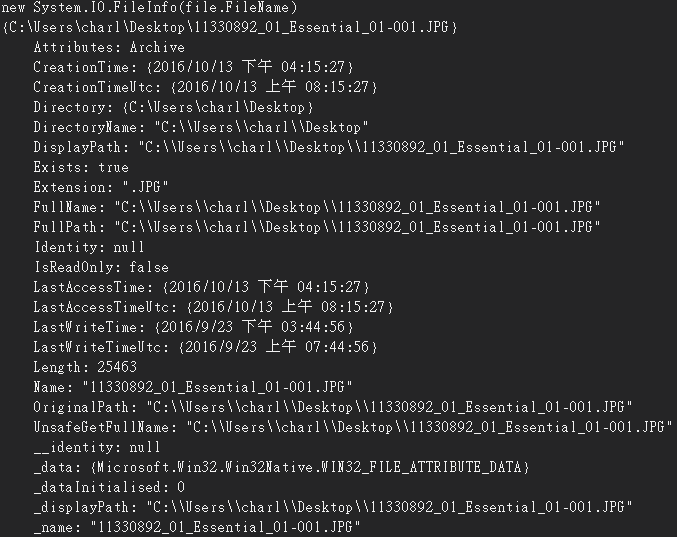
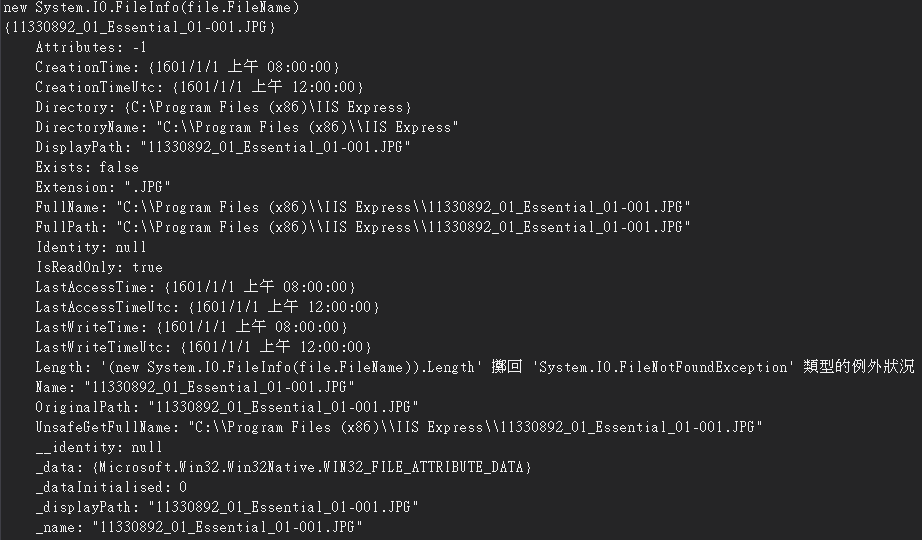
再來,讓我們來看一下兩者的檔案資訊
首先是IE

再來是Chrome

其實自己不是很了解為什麼會有這兩種不同結果出現
不過在檔案上傳有需要取檔名的時候
必須要注意這兩個差別
Write By Charley Chang
新手發文,若有錯誤還請指教,
歡迎留言或Mail✉給我

本著作係採用創用 CC 姓名標示-非商業性-相同方式分享 4.0 國際 授權條款授權.
