先前在網路上看到一篇文章提到
JavaScript 是弱型別的語言
並說明與其他強型別語言的差異
先前在網路上看到一篇文章提到
JavaScript 是弱型別的語言
並說明與其他強型別語言的差異
其中有一段提到下面的code
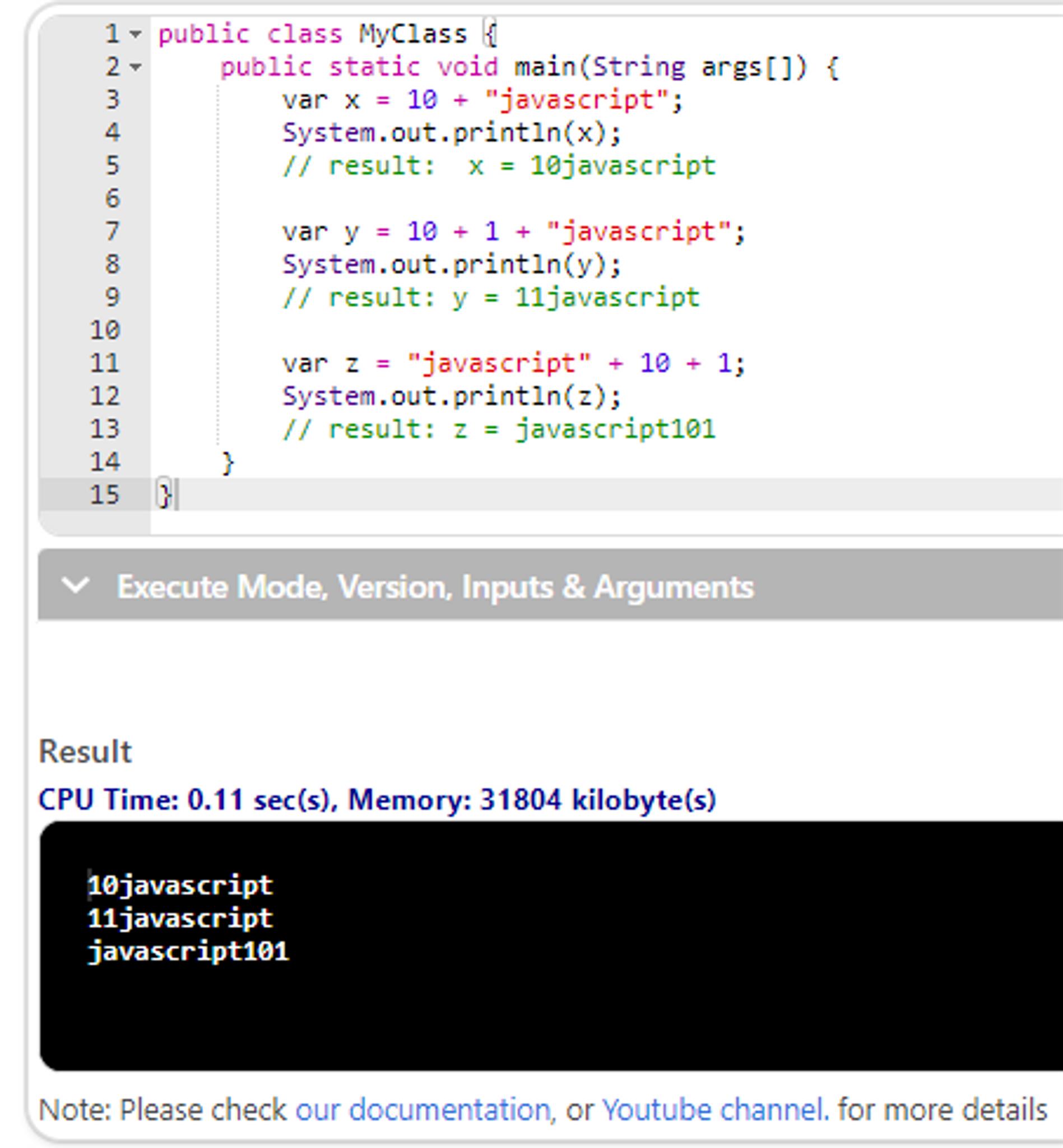
let x = 10 + "javascript";
// result: x = 10javascript
let y = 10 + 1 + "javascript";
// result: y = 11javascript
let z = "javascript" + 10 + 1;
// result: z = javascript101作者嘗試用此段code描述強型別與弱型別的差異
這似乎無法完整呈現差異
頂多只能描述它具有「型別推斷」的特性
這段Code在C#也能執行而且結果相同(以下使用LinqPad執行)

(補充Java執行結果)

C#從C# 2.0開始支援var關鍵字稱為「隱含型別」
(Java 10開始也支援此關鍵字,但Java我比較沒接觸就不贅述)
編譯器於編譯時會將右側的型別視為該變數的型別進行宣告
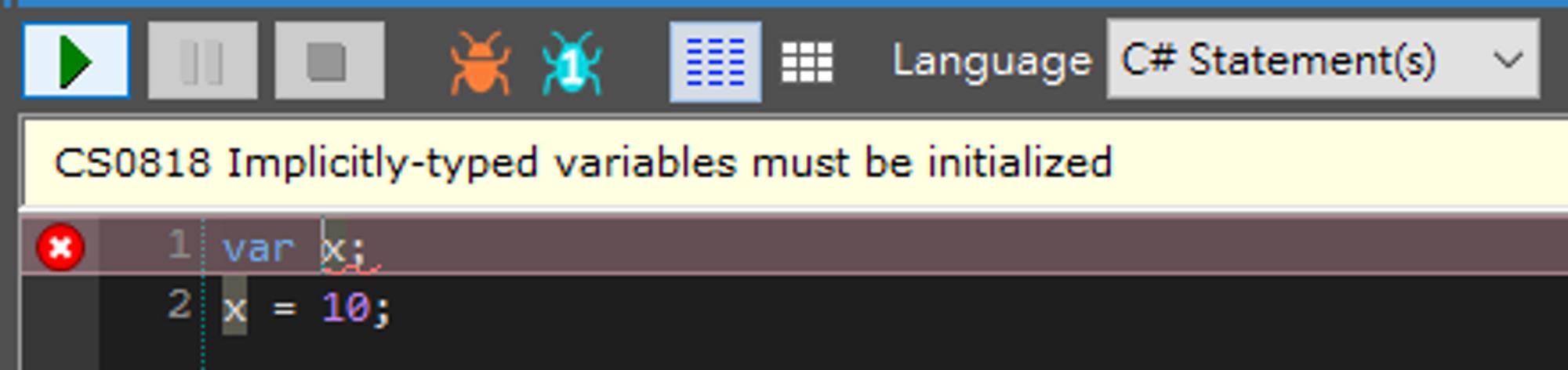
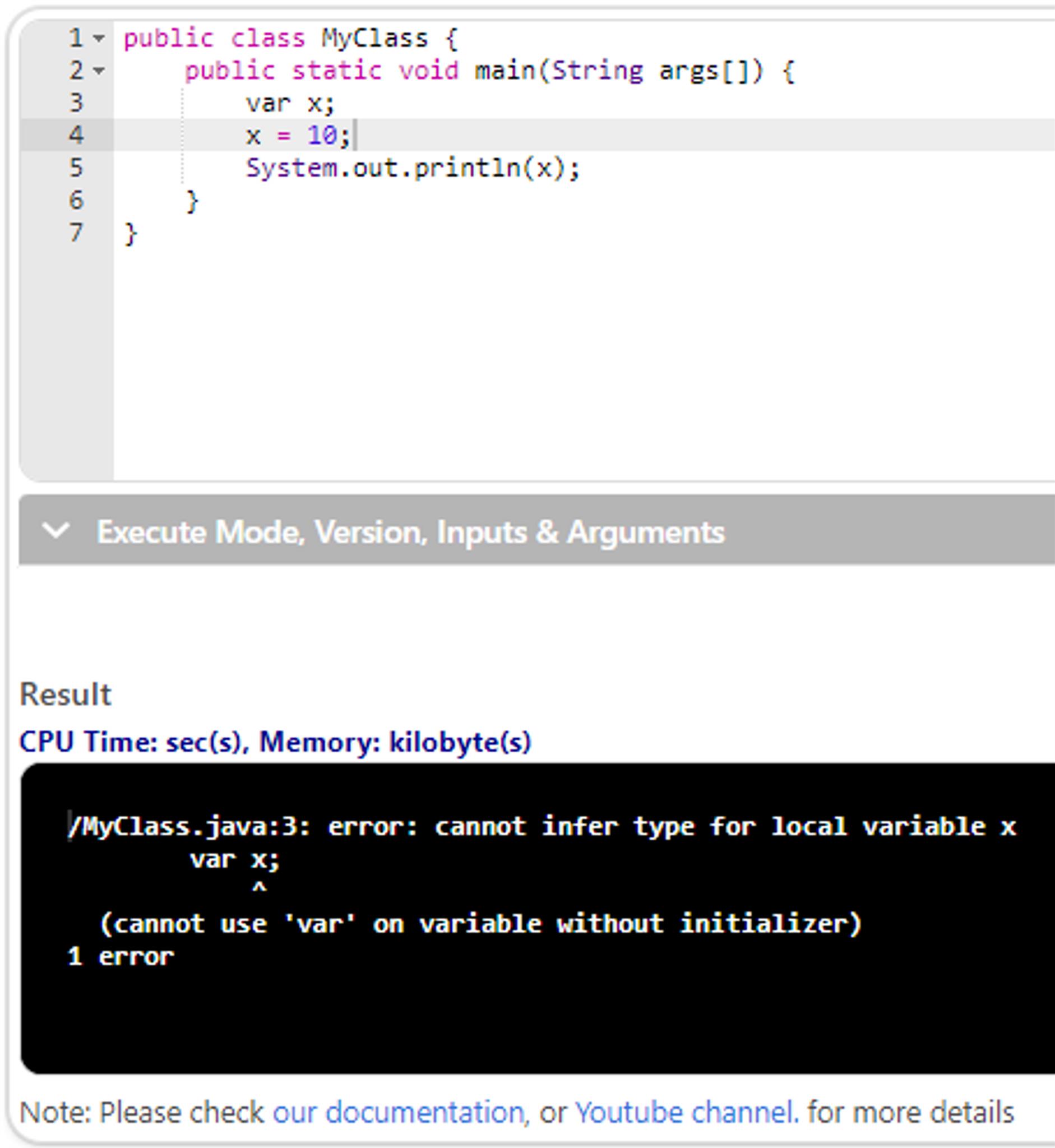
(所以下面的這段code在C#會無法執行)
var x;
x = 10;
(同樣的Java也是)

若將作者的code稍微修改一下就可以清楚呈現差異
先看JavaScript 的執行結果
let x = 10 + "javascript";
// result: x = 10javascript
x = 11;
// result: x = 11
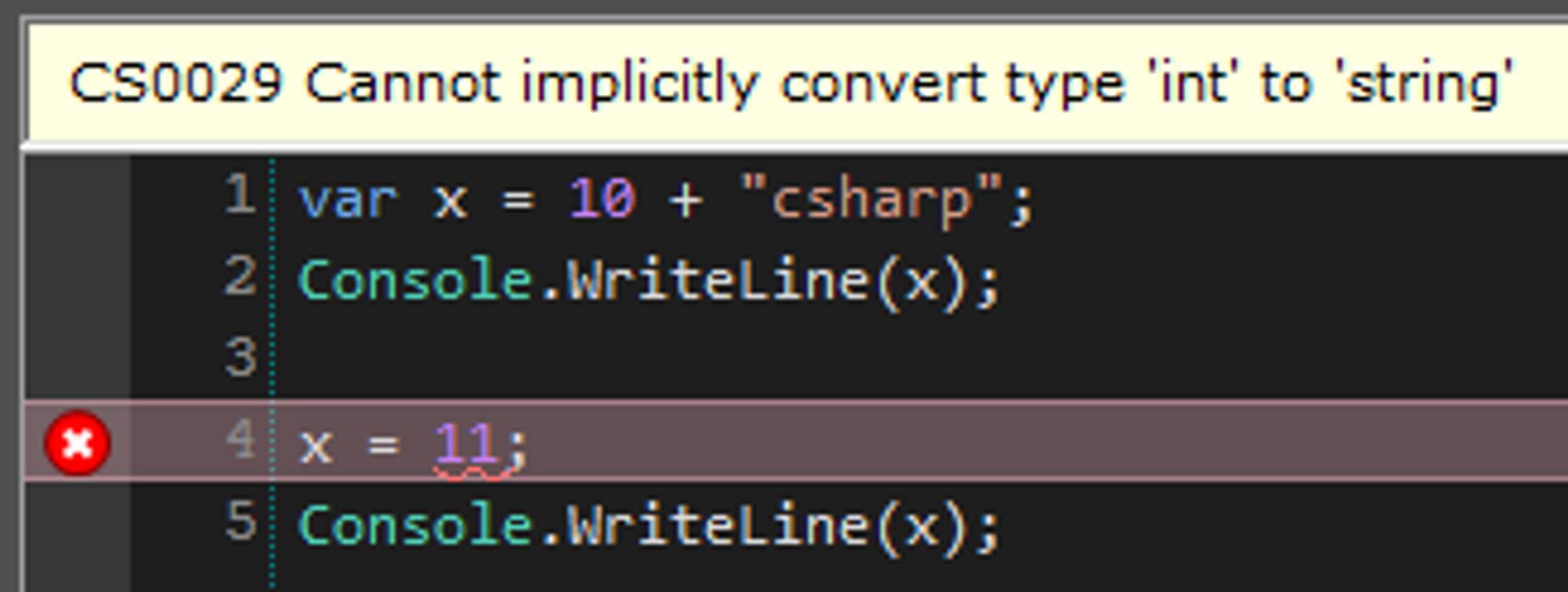
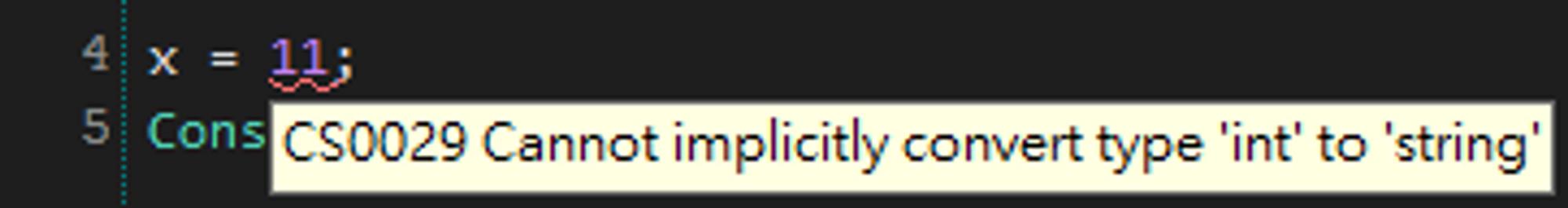
再看C#的執行結果
var x = 10 + "csharp";
// result: x = 10csharp
x = 11;
// Cannot implicitly convert type 'int' to 'string'可以看到C#會於編譯時產生錯誤訊息

(事實上在寫的時候IDE就會直接顯示錯誤如下圖)

(Java亦是如此)

這就是強型別語言的特性
「當一個變數被宣告完畢時,其型別即被定義不可變更」
(換言之宣告時就要明確定義型別,使用var只是將型別的宣告交由編譯器決定,並不代表弱型別)
所以編譯器會驗證其型別並跳出錯誤
但弱型別如JavaScript並無此特性
所以當型別被推定為int後,仍然可以放入string 值
而此時該變數就會是string 型別
所以對於JavaScript 來說
如果沒有稍加留意的話其實很容易讓變數型別混亂
1=="1" true or false?
於是才發展出TypeScript想要解決此問題(當然還有其他問題,這只是其中一部分)
參考資料
- C# 3.0 開始提供var關鍵字
https://learn.microsoft.com/zh-tw/dotnet/csharp/language-reference/statements/declarations#implicitly-typed-local-variables
- Java 10 開始提供var關鍵字
https://docs.oracle.com/en/java/javase/13/language/local-variable-type-inference.html
- 型別推論
https://zh.wikipedia.org/zh-tw/类型推论
Notion筆記
https://round-gouda-bc6.notion.site/81c5729793cb4c02ba91a8111b4e12a5
Write By Charley Chang
新手發文,若有錯誤還請指教,
歡迎留言或Mail✉給我

本著作係採用創用 CC 姓名標示-非商業性-相同方式分享 4.0 國際 授權條款授權.
