Diving into Modern Web Development Toolchain: TypeScript, React and Redux
主講:Carl Su
TypeScript: JavaScript that Scales
- JavaScript 的超集合
- 持續支援最新的 JavaScript 語言特性
- 可以跑在任何瀏覽器(Node.js, any JavaScript engine)
- 免費且開源
- 『tsc』compiler 由 TypeScript 寫成
- 支援 JSX 與 React
IDE and Editor Support

Language Features
- Type annotations:有型別的 javascript
- Compile-time type checking:靜態型別檢查
- Type inference:自動型別推導
- Type erasure
- Interfaces:介面
- Enumerated type:Enum 列舉型別
- Generic:泛型
- Namespaces
- Tuple
- Await
TSLint
驗證你的 Typescript
Integrating with Build Tools
Browserify
npm install tsify
browserify main.ts -p [ tsify --noImplicitAny ] > bundle.js
webpack
npm install ts-loader --save-dev
DefinitelyTyped
Typescript 定義檔,透過介面宣告,編譯才不會出錯
- GitHub repository
- NuGet package manager
- TypeScript Definition Manager
React: JavaScript UI library
- Declarative:當資料發生異動時,React 自動化協調畫面的更新
- Component-Based:建立可重復使用的元件
- Learn Once, Write Anywhere
Introduction to JSX
JSX 類似 HTML 語法,用來簡化 React 應用程式的開發
var Nav;
// Input (JSX):
var app = <Nav color="blue" />;
// Output (JS):
var app = React.createElement(Nav, {color:"blue"});
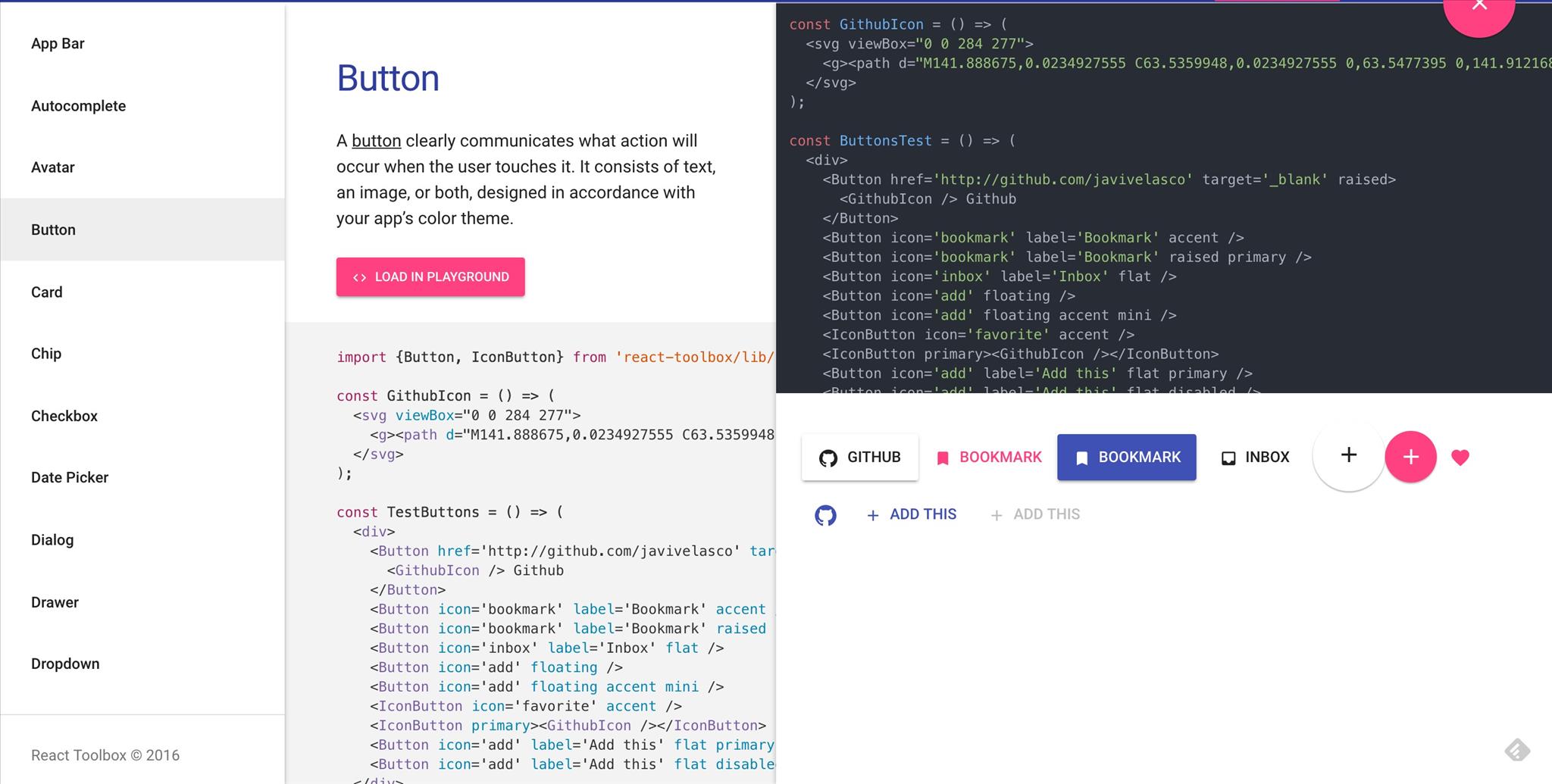
React Toolbox
A set of React components implementing Google's Material Design specification with the power of CSS Modules.

React CSS Modules
Seamless mapping of class names to CSS modules inside of React components.

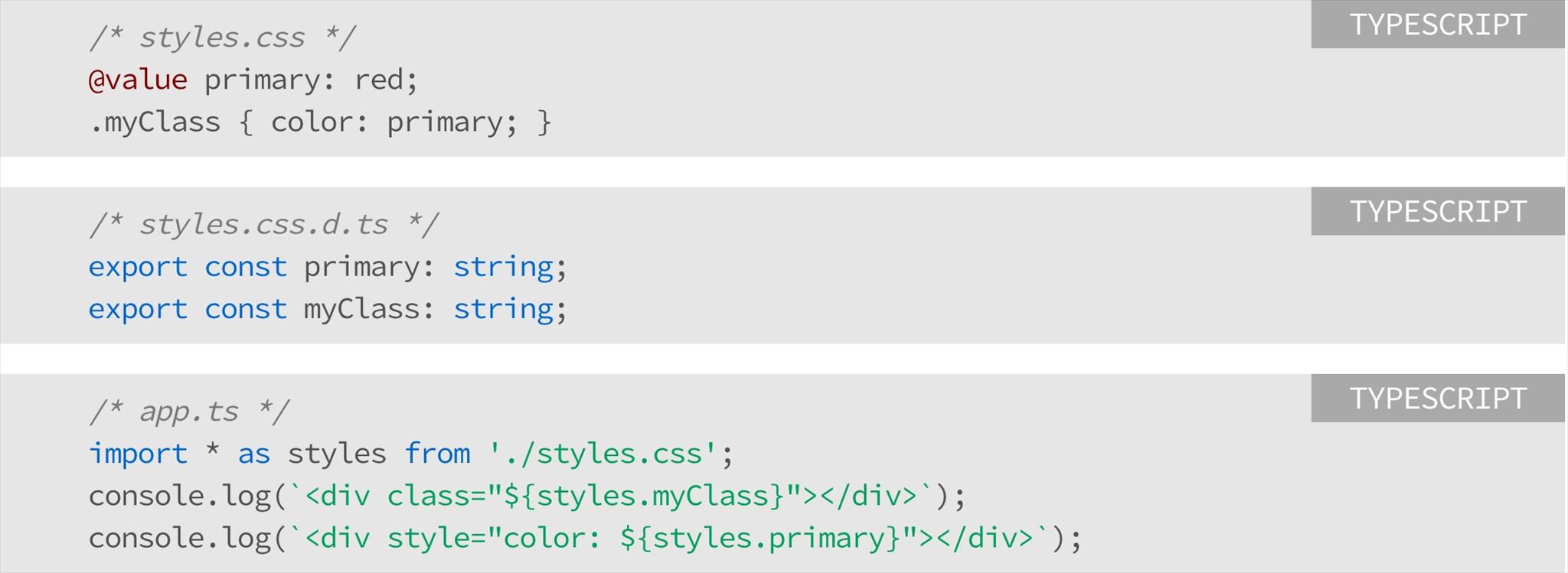
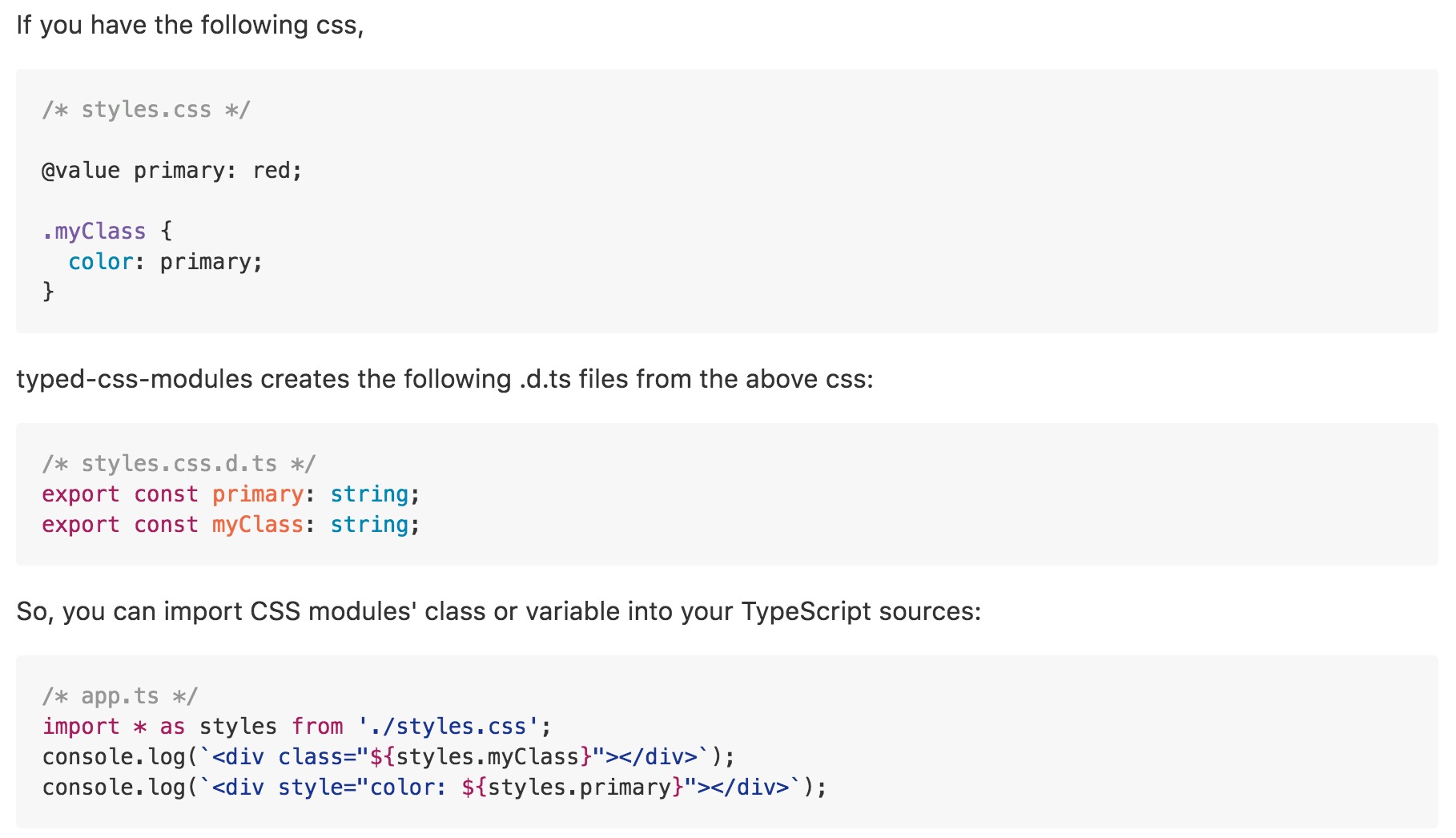
Typed CSS Modules
Creates TypeScript definition files from CSS Modules .css files.

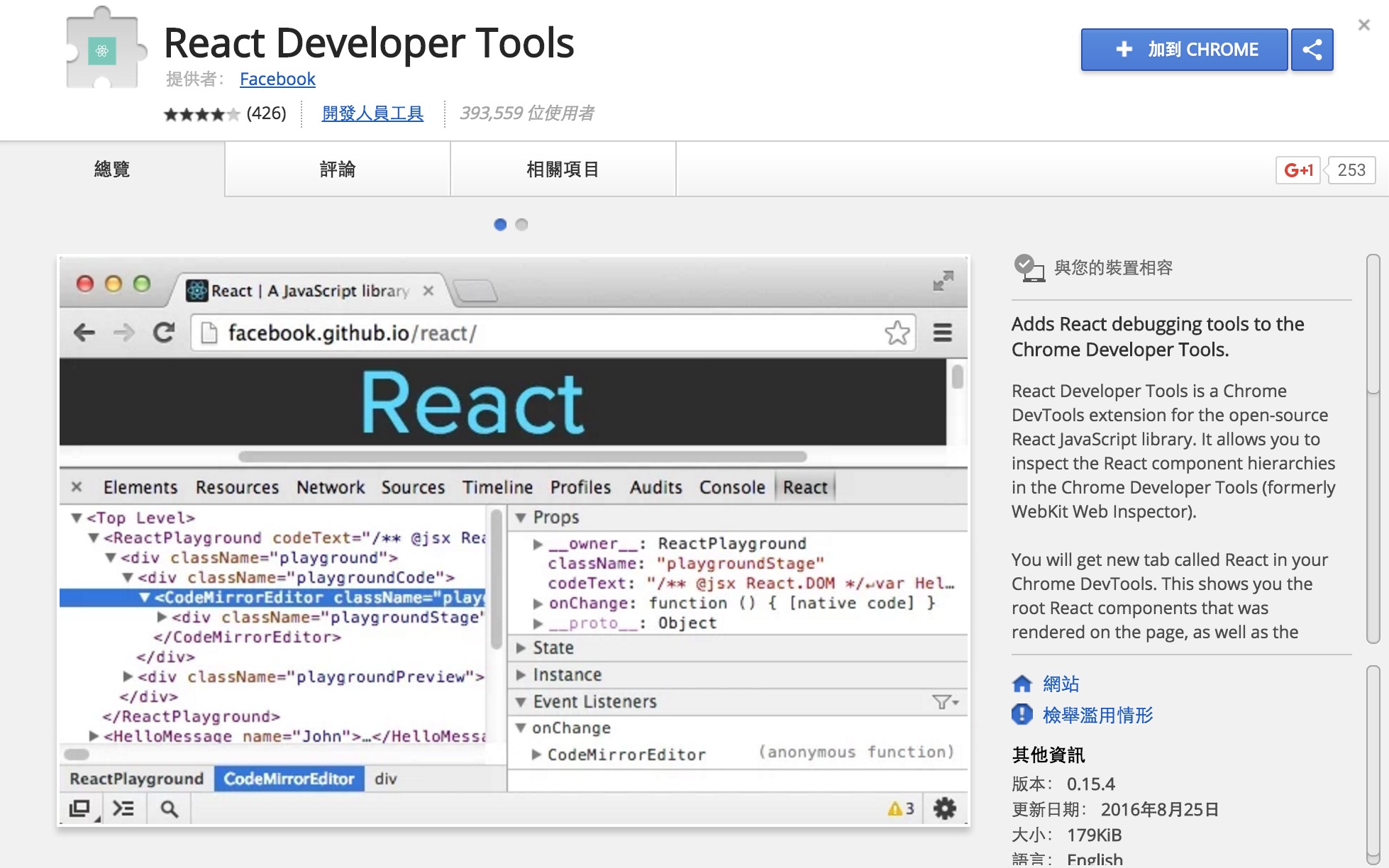
React Developer Tools (Google Chrome)
React Developer Tools (Mozilla Firefox)
From JavaScript to TypeScript
- Add TypeScript config file.
- Change file extension from
.jsx?to.tsx?. - Supress errors using
any. - Write new code and make as little use of
anyas possible. - Use ambient definitions for third party JavaScript code.
- Declare missing modules (e.g.:
declare module "humps";). - Declare non-js resources (e.g.:
declare module "*.css";). - Including
.jsx?files with--allowJs:tsconfig.json
Redux: Predictable State Container
http://redux.js.org/docs/introduction/index.html
Redux DevTools
https://github.com/gaearon/redux-devtools
redux-saga: Side Effect Manager
Making Async Calls:https://yelouafi.github.io/redux-saga/docs/introduction/BeginnerTutorial.html