利用 TypeScript 與 Vue.js 合作打造前端應用
主講:Kuro Hsu
如果是想聽 TypeScript 的話,您可以換場了!
Vue.js 基本介紹
- 漸進式框架
- 簡單輕量 js 框架 / 函式庫,也能與其他前端框架合作共用
- 只需要專注在 view 層級和他對應的變化
- 每個元件有代表的獨立單元(有各自的 view 邏輯),如同樂高
- 響應式資料綁定,單向綁定
- 適合用來開發單頁應用程式(SPA, Single page application)
- 支援 server-side rendering
目前為兩個版本:1.0.26, 2.0.0 rc3
-
更快地執行效能,記憶體用量少
-
納入 Virtual DOM 概念
-
支援 JSX Hyperscript

核心特性與功能
聲明式渲染:MVVM data bind

2. Component system:元件

3. 追蹤變化

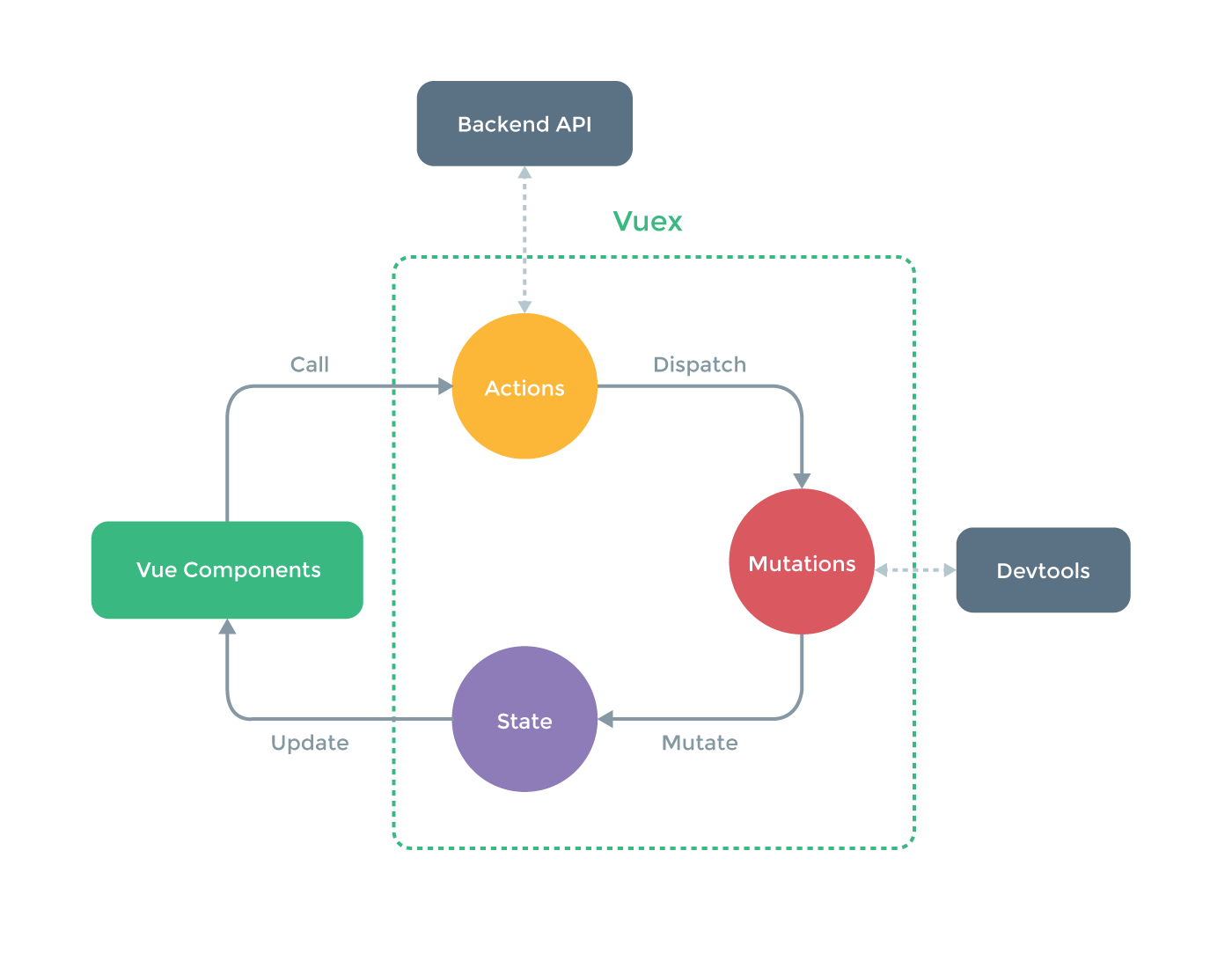
5. Large-Scale State Management