Xamarin.Forms 3.0 發布後,新增了可以用 CSS 來寫 XAML element property 的功能,試用了一下覺得有趣,把過程記在這邊
原本好像是 2.6 要出,但是 Xamarin.Forms 最後 2.5 版本後就直接跳到 3.0 了~
首先更新 VisualStudio 到 15.7,不確定這是不是必要的,不過我的環境是這樣
新建立一個 Xamarin 專案

選 Blank App,Share 的方式選 .NET Standard

等專案建立好後,打開 MainPage.xaml,改成以下的內容
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinCss"
x:Class="XamarinCss.MainPage" >
<ContentPage.Resources>
<StyleSheet Source="MainPage.css" />
</ContentPage.Resources>
<StackLayout VerticalOptions="Fill" HorizontalOptions="Center">
<!-- Place new controls here -->
<Label Text="Label 1" StyleId="label1"/>
<Label Text="Label 2" StyleId="label2"/>
<Grid>
<Label Text="No StyleId Label"/>
</Grid>
</StackLayout>
</ContentPage>
在跟 Shared 的專案,建立一個 MainPage.css (先隨便建立一個 .cs 檔案再改副檔名,因為新增檔案裏面沒有純 .css 的選項),內容改成下面這樣
stackLayout {
background-color: lightgreen;
}
#label1 {
background-color: white;
font-size: 12;
color: red;
margin: 0 10 0 0;
}
#label2 {
background-color: black;
font-size: 14;
color: white;
font-weight: bold;
margin: 20;
}
grid label {
font-size: 20;
color: hsl(240, 100%, 50%);
}
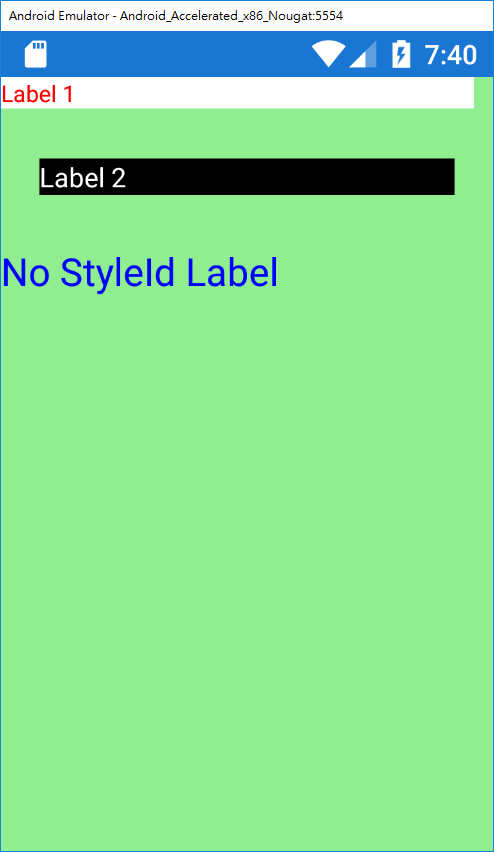
按下 F5 執行:
Android 長這樣

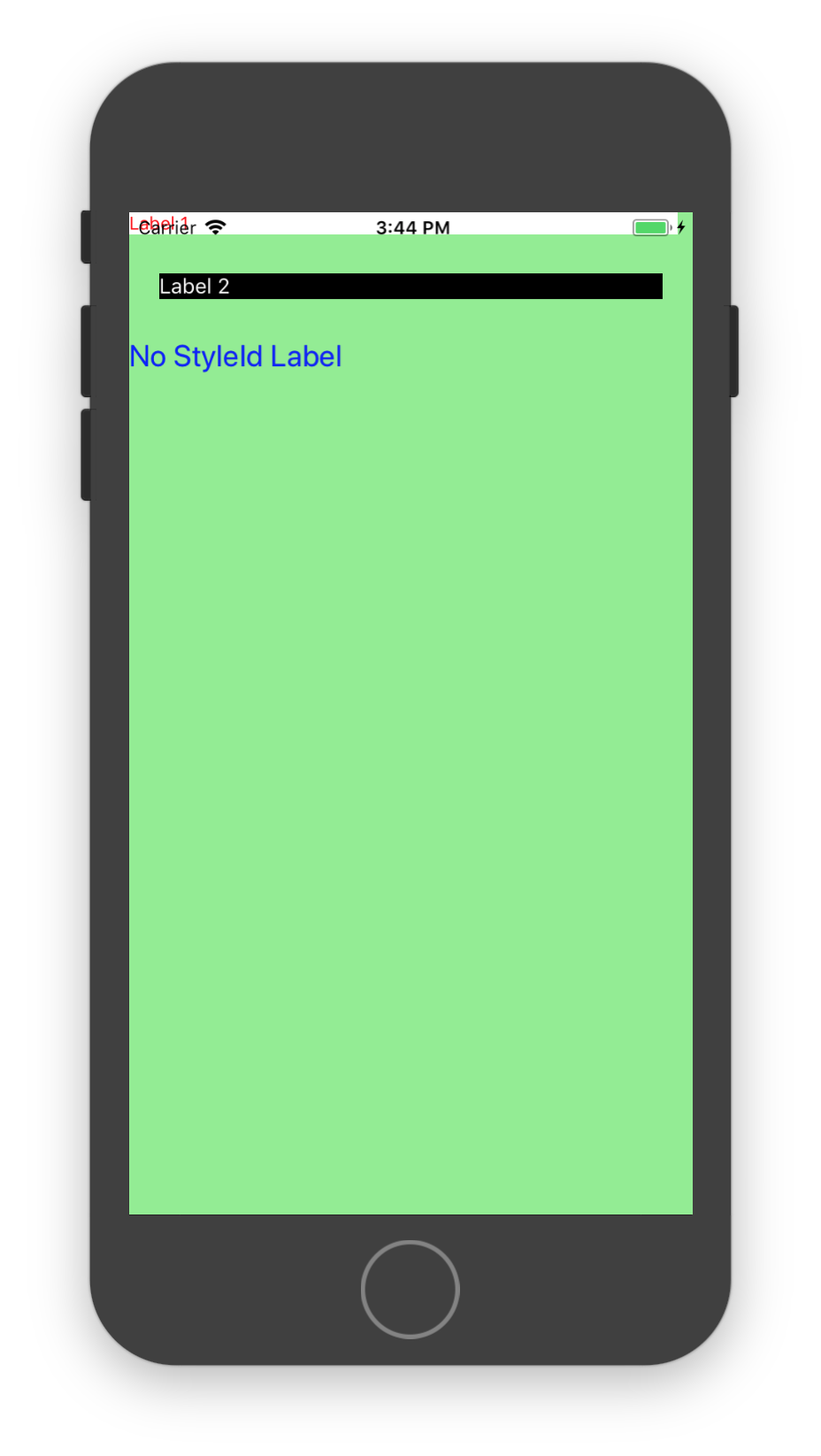
iOS 有點崩壞了,不過跟 CSS 應該是無關的, Style 也有正常套上去
可以看到 Style 都有成功的套上去,不過目前有用的標籤沒很多,詳細的清單在這裡有介紹
覺得幾個特別的點:
- 只用到 CSS 一些很基本的屬性,看起來應該是有個表在做 Mapping,哪個 CSS 屬性可以對應到哪個 XAML element 的哪個屬性
- CSS margin, font-size 那些跟大小有關的,都不能加任何單位,會發生 exception,至少我試過 12px, 12pt 這兩種
- 顏色表示法支援完整,跟真的 CSS 一樣,可以 RGB, RGBA, HSL, HSLA 跟一般顏色名稱
- 沒作用的 CSS 屬性寫上去也不會怎麼樣,就是沒做用而已
- 大小寫無關,例如寫 Label, label 都可以套用在 XAML Label element
覺得這個用法在個人開發上,C# developer 會覺得比較無感,因為原本就熟 XAML,改用 CSS 只是更綁手綁腳而已,但是如果是在公司中開發,應該可以增快開發速度,像是在我們公司,設計師會把設計好的 UI,放到 zeplin 上,然後 RD 再去上面把 UI 抄下來,然而 zeplin 上的樣式表只有 CSS 而已,像下面這樣,所以我們都要把這些屬性對應回原生的 UI 屬性,例如把 CSS Color 在腦中轉換成 Foreground

用 CSS 可以設定 XAML element property 後,我們可以把設計師原始的設計 100% 的完全做(ㄓㄠˋ ㄔㄠ) 出來。
舉例來說,有次設計師在某功能的 UI 的背景用了多顏色的漸層,然後還轉了一個角度,以前我從來沒在 XAML 上做過這件事情,遇到不少麻煩,像是顏色的透明度,在 CSS 是用 % 來表示,而 XAML 則是用 00~FF,中間轉換就要找工具算,然後又為了轉角度研究了半天。CSS 跟 XAML 轉角度的方向,角度單位也不一定一樣,最後刻出來還是有點怪怪的,但是如果是用 CSS 的話,就直接貼上去就好啦,這是我覺得最實用的地方
最後附上完整的 CSS 支援表,裡面有支援的 CSS selector 跟支援的屬性,包含 CSS 以及 XAML 兩邊的對應,selector 稍微講解一下,如果有錯請留言給我:
- .class => 在 XAML 的 Element 上設定 StyleClass,就會對應到這個 class
- #id => 在 XAML 的 Element 上設定 StyleId,就會對應到這個 id,一般的 html 中,id 只允許出現一次,但是這文件裡面寫 selects all,也許在 XAML 中可以設定多個
- * => 設定 Style 到所有 Element 上
- element => 設定 Style 到 element type 的 element,例如寫 label 就會套用在所有 label 上
- element, element => 設定 Style 到多種 element type 的 element,例如寫 label,button 就會套用在所有 label 以及 button 上
- ^base => 設定 Style 到所有 base class 延伸的子類別上,例如寫 view 會套用在 label 上
- element element => 設定後面的 element type 的 element,前提是他在 XAML 中被包在前面的 element 中,多層也可以
- element>element => 跟上面一樣,但是後者要直接在前者的裡面,不可以多層
- element+element => 設定後面的 element type 的 element,前提是後面的 element 直接緊接著前面的 element,兩個是在同一層
- element~element => 跟上面一樣,只是前後互換