ViewModel多表查詢
一般一個View就只能對應一個Model
但是隨著專案需求越來越多,需要做到多表查詢時候,這時就需要使用ViewModel來達成
廢話不多說,直接用程式碼來解說
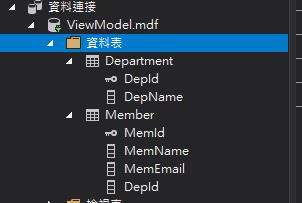
1.我們先準備好兩個資料表,一個資料表放公司部門,一個資料表放各部門所屬的員工

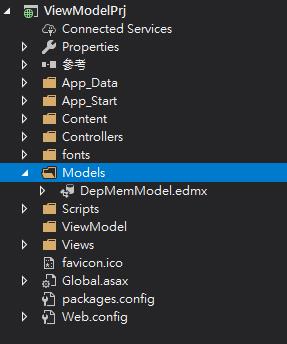
2.依照資料表結構產生Model

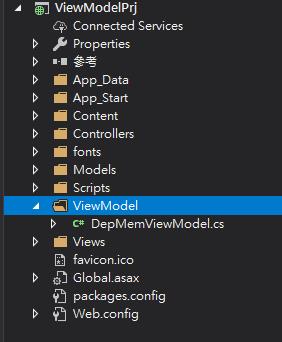
3.建立一個ViewModel資料夾,存放ViewModel類別(其實也可以放在Models資料夾,純看個人習慣)

4.在ViewModel類別(DepMemModel.cs)輸入以下程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using ViewModelPrj.Models;//ViewModel如果是放在Models資料夾就不需要引用這一段
namespace ViewModelPrj.ViewModel
{
public class DepMemViewModel
{
//定義類別擁有資料表的屬性,用來存放List物件
public List<Department> department { get; set; }
public List<Member> member { get; set; }
}
}
5.建立Controller並建立Action
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ViewModelPrj.Models;
using ViewModelPrj.ViewModel;//因為把ViewModel類別另外放在ViewModel資料夾所以需要引用
namespace ViewModelPrj.Controllers
{
public class HomeController : Controller
{
ViewModelEntities db = new ViewModelEntities();
public ActionResult Index(int depId=1) //預設查詢部門編號為1
{
ViewBag.DepName = db.Department.Where(m => m.DepId == depId).FirstOrDefault().DepName;
DepMemViewModel vm = new DepMemViewModel();//產生ViewModel物件
vm.department = db.Department.ToList();//取得所有部門列表
vm.member = db.Member.Where(m => m.DepId == depId).ToList();//取得所查詢編號的部門成員
return View(vm);
}
}
}
6.建立View頁面
@model ViewModelPrj.ViewModel.DepMemViewModel //這裡使用的Model是ViewModel
@{
ViewBag.Title = "ViewModel";
}
<h2>@ViewBag.DepName</h2>
<div class="row">
<div class="col-12">
@foreach (var item in Model.department)
{
@Html.ActionLink(item.DepName, "Index", new { depId = item.DepId }, new { @class = "btn btn-info" })
@:
}
</div>
<br/>
<div class="col-12">
<table class="table table-hover">
<tr>
<th>員工編號</th>
<th>姓名</th>
<th>信箱</th>
</tr>
@foreach (var item in Model.member)
{
<tr>
<td>@item.MemId</td>
<td>@item.MemName</td>
<td>@item.MemEmail</td>
</tr>
}
</table>
</div>
</div>
7.檢視成果

以上是一個多表查詢的簡單範例,端看開發專案的需求