ViewModel多表新增
延續ViewModel多表查詢,這次我們來實現多表新增
使用時機點為要新增B資料表的資料,但部分欄位資料來自A資料表
比如說要新增一筆員工資料到員工資料表,但其中的部門欄位資料是來自部門資料表
廢話不多說,直接用實作來解說
1.我們先建立好Create的Action
public ActionResult Create()
{
return View(db.Department.ToList());//回傳部門資料表的資料到Create頁面
}
[HttpPost]
public ActionResult Create(Member mem)
{
db.Member.Add(mem);
db.SaveChanges();
return RedirectToAction("Index", new { depId = mem.DepId });
}
2.建立Create的View
@model IEnumerable<ViewModelPrj.Models.Department>//因為View需要顯示部門資料,所以這裡需要使用部門資料表的Model
@{
ViewBag.Title = "新增員工資料";
}
<h2>新增員工資料</h2>
<form method="post" action="@Url.Action("Create")">
<div class="form-horizontal">
<hr />
<div class="form-group">
<label class="control-label col-md-2">編號</label>
<div class="col-md-10">
<input type="text" id="MemId" name="MemId" class="form-control" required />
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">部門</label>
<div class="col-md-10">
<select id="DepId" name="DepId" class="form-control">
@foreach (var item in Model)//利用迴圈撈出部門資料表的部門資料
{
<option value="@item.DepId">@item.DepName</option>
}
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">姓名</label>
<div class="col-md-10">
<input type="text" id="MemName" name="MemName" class="form-control" required />
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">信箱</label>
<div class="col-md-10">
<input type="email" id="MemEmail" name="MemEmail" class="form-control" required />
</div>
</div>
<div class="form-group">
<button>送出</button>
</div>
</div>
</form>
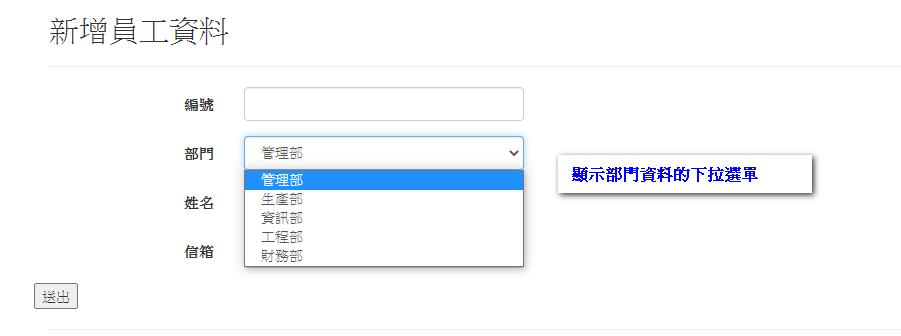
3.檢視成果