使用PagedList.MVC套件製作分頁
1.我們先透過NuGet安裝PagedList.MVC

2.建立要使用分頁的Action
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using PagedList;//引用分頁套件
using PagedListPrj.Models;
namespace PagedListPrj.Controllers
{
public class HomeController : Controller
{
// GET: Home
northwndEntities db = new northwndEntities();
public ActionResult Index(int page=1)//預設第一頁
{
int currentPage = page < 1 ? 1 : page;
var products = db.Orders.OrderBy(m => m.OrderID).ToList();
var pagedResult = products.ToPagedList(currentPage, 20);//回傳客端請求的頁數及筆數
return View(pagedResult);
}
}
}
3.建立對應的View
@using PagedList //引用分頁套件
@using PagedList.Mvc //引用分頁套件
@model IEnumerable<PagedListPrj.Models.Orders>
@{
ViewBag.Title = "分頁瀏覽";
}
<link href="~/Content/PagedList.css" rel="stylesheet"/> //分頁的CSS設定檔,例如想更改分頁標籤的顏色
<h2>分頁瀏覽</h2>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.CustomerID)
</th>
<th>
@Html.DisplayNameFor(model => model.EmployeeID)
</th>
<th>
@Html.DisplayNameFor(model => model.OrderDate)
</th>
<th>
@Html.DisplayNameFor(model => model.RequiredDate)
</th>
<th>
@Html.DisplayNameFor(model => model.ShippedDate)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipVia)
</th>
<th>
@Html.DisplayNameFor(model => model.Freight)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipName)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipAddress)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipCity)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipRegion)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipPostalCode)
</th>
<th>
@Html.DisplayNameFor(model => model.ShipCountry)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.CustomerID)
</td>
<td>
@Html.DisplayFor(modelItem => item.EmployeeID)
</td>
<td>
@Html.DisplayFor(modelItem => item.OrderDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.RequiredDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShippedDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipVia)
</td>
<td>
@Html.DisplayFor(modelItem => item.Freight)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipName)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipAddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipCity)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipRegion)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipPostalCode)
</td>
<td>
@Html.DisplayFor(modelItem => item.ShipCountry)
</td>
</tr>
}
</table>
@Html.PagedListPager((IPagedList)Model,page=>Url.Action("Index",new { page}))
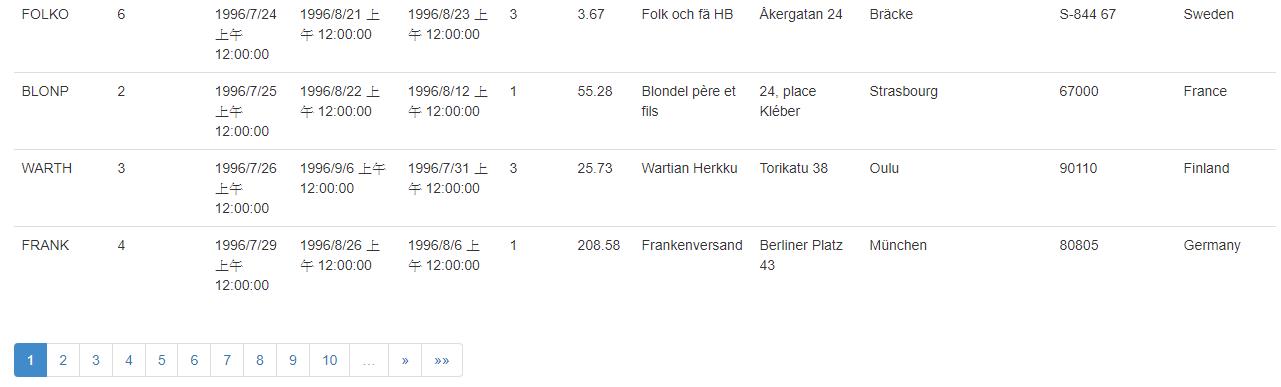
4.檢視成果

額外補充
我們在View上的Model使用@model IEnumerable<PagedListPrj.Models.Orders>
但是在教科書上或網路上的資源是需要將Model的泛型型別更改成@model IPagedList<PagedListPrj.Models.Orders>
如果沒有更改,分頁的Model型別將會報錯

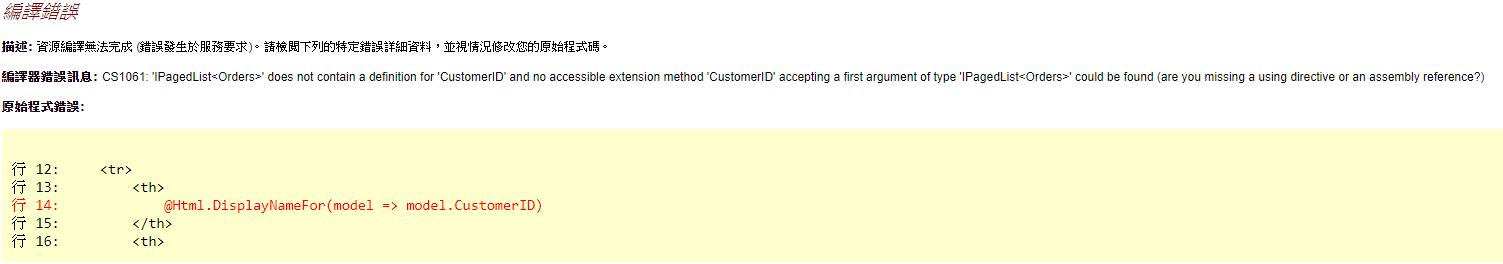
但若是更改了,表格欄位名稱是使用DisplayNameFor產生的話,又會出現如圖錯誤

要解決這個問題有以下幾種方式
1.將原本顯示欄位名稱@Html.DisplayNameFor(model=>model.欄位名稱)更改成@Html.DisplayNameFor(model=>model.FirstOrDefault().欄位名稱)//此改法是讓欄位名稱只出現一次
2.一樣保持@model IEnumerable<>但是在分頁標籤上的Model需要轉型為@Html.PagedListPager((IPagedList)Model, page => Url.Action("Index", new { page}))
3.直接把View裡的欄位標籤(th)寫死,但是使用此方式日後若Model上有做欄位變動,將需要手動做標籤修改