HTML表格內輸入資料
最近專案遇到要在網頁上仿造WORD可在表格內輸入資料
因為不常用所以在這裡紀錄一下以免日後忘記,如果剛好有需要的人也可以參考一下
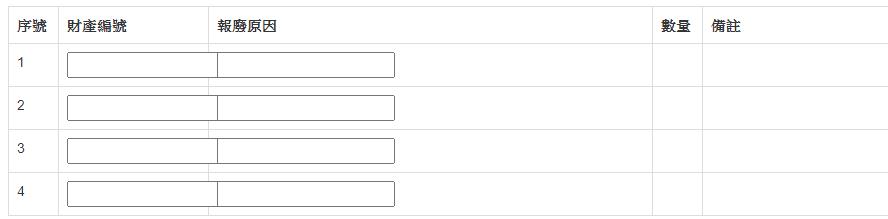
原本的想法是在Table的每個欄位在埋入一個input標籤,但是外觀個人不是很滿意(實在很醜)
也許可以透過CSS更改外觀以及排版,但對寫後端的人來說前端能越簡單越好,畢竟前端不是強項

直接在表格內輸入資料,乾淨俐落多了

<table>
<tr>
<td contenteditable='true'></td>
</tr>
</table>
重點就是在td標籤加上contenteditable='true'的屬性設定