WebAPI簡介
WebAPI是一個網路服務架構,可以用來建置RESTful應用程式
RESTful中文名稱為具象狀態傳輸,是一種設計的風格並非標準
對於資料的操作,是透過URL網址來指定操作以下行為
GET:取得資料
POST:新增資料
PUT:修改資料
DELETE:刪除資料
這四種行為對應了資料操作的CRUD
WebAPI實作
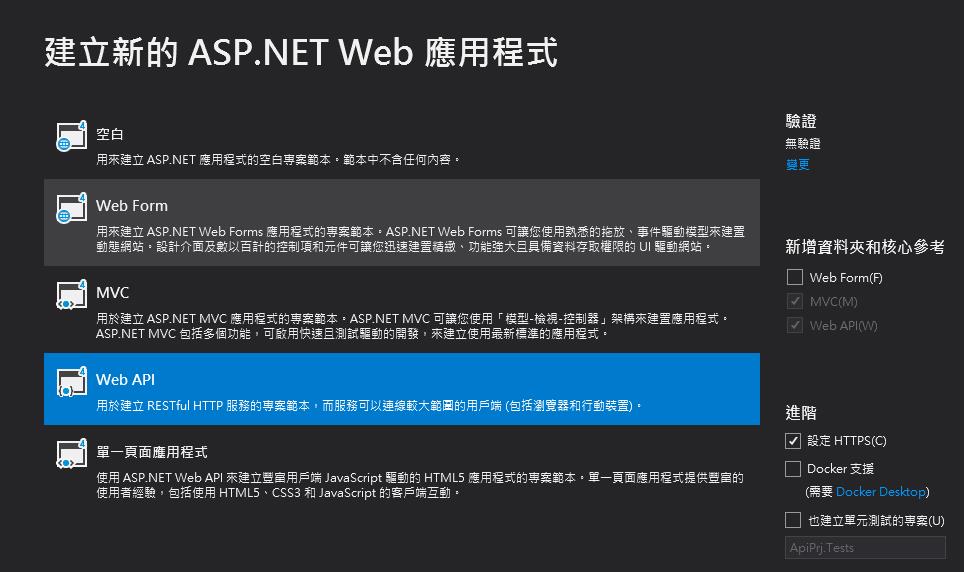
1.我們先建立一個WebAPI專案,如果這裡是選擇MVC專案記得要把右手邊的WebAPI選項打勾

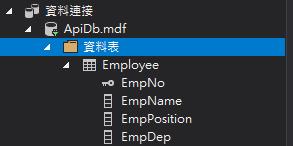
2.準備好需要的資料庫,並設計好Table Schema(因為重點在程式實作,所以DB從簡設計)

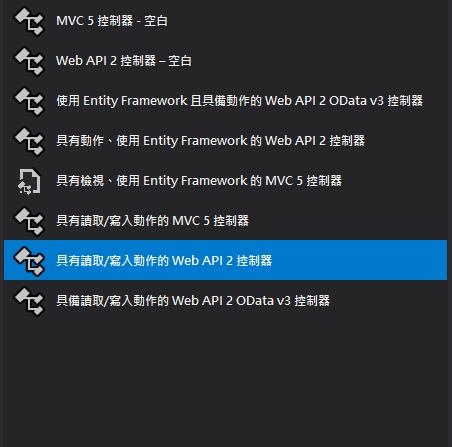
3.新增"具有讀取/寫入動作的Web API2控制器"

4.因為我們DB裡的資料是空的,所以我們從新增資料的API開始建置
Controller
public int Post(int EmpNo,string EmpName,string EmpPosition,string EmpDep)
{
if (!ModelState.IsValid)
{
return 0;//使用0與1判斷資料是否新增成功
}
else
{
Employee employee = new Employee();
employee.EmpDep = EmpDep;
employee.EmpName = EmpName;
employee.EmpNo = EmpNo;
employee.EmpPosition = EmpPosition;
try
{
db.Employee.Add(employee);
db.SaveChanges();
return 1;
}catch(Exception ex)
{
return 0;
}
}
}
View
主要列出JS實作Ajax的重點程式碼,因為HTML的部分僅是建置表單輸入資料,所以在此省略
<script>
function createData() {
var empNo = $("#EmpNo").val();
var empName = $("#EmpName").val();
var empPosition = $("#EmpPosition").val();
var empDep = $("#EmpDep").val();
$.ajax({
url: "https://這邊要用自己的Domain Name/api/Home?EmpNo=" + empNo + "&EmpName=" + empName + "&EmpPosition=" + empPosition + "&EmpDep=" + empDep,
type: 'POST',
success: function (res) {
if (res == 1) {
alert("資料新增成功");
} else {
alert("資料新增失敗");
}
}
});
}
</script>
5.我們接著建置獲取資料的API(GET)
Controller
public IEnumerable<Employee> Get()
{
var empList = db.Employee;
return empList.ToList();
}
View
Response部分需要HTML Tag與JS變數同時輸出,所以我們使用ES6的樣板語法比較方便
function getData() {
$.ajax({
url: "https://API Domain Name/api/Home",
type: 'GET',
success: function (res) {
$("#table").empty();
$("#table").append("<tr><th>員工編號</th><th>員工姓名</th><th>職務名稱</th><th>所屬部門</th></tr>")
for (var i = 0; i < res.length; i++) {
$("#table").append(`
<tr><td>${res[i].EmpNo}</td>
<td>${res[i].EmpName}</td>
<td>${res[i].EmpPosition}</td>
<td>${res[i].EmpDep}</td></tr>
`)
}
}
})
}
6.繼續建置修改資料API(PUT)
Controller
修改的部分需要用到兩個Controller,一個負責取得修改資料,一個負責保存
public Employee Get(int EmpNo)
{
var employee = db.Employee.Find(EmpNo);
return employee;
}
public int Put(int EmpNo, string EmpName, string EmpPosition, string EmpDep)
{
try
{
var employee = db.Employee.Find(EmpNo);
employee.EmpName = EmpName;
employee.EmpDep = EmpDep;
employee.EmpPosition = EmpPosition;
db.SaveChanges();
return 1;
}catch(Exception ex)
{
return 0;
}
}
View
較需要注意地方在editEmpNo.data.Emp_No,data是資料傳遞的規則名稱,若隨意變更會出現Undefined錯誤,Emp_No是點擊按鈕所傳遞過來的參數名稱
function editData(editEmpNo) {
var empNo = editEmpNo.data.Emp_No;
$("#table").empty();
$.ajax({
url: "https://API Domain Name/api/Home?EmpNo=" + empNo,
type: 'GET',
success: function (res) {
$("#editData").append(
`
<div class="form-group row">
<label for="EmpName" class="col-4 col-form-label">員工編號</label>
<div class="col-8">
<input id="EmpNo" name="EmpNo" type="text" class="form-control" value="${res.EmpNo}">
</div>
</div>
<div class="form-group row">
<label for="EmpName" class="col-4 col-form-label">員工姓名</label>
<div class="col-8">
<input id="EmpName" name="EmpName" type="text" class="form-control" value="${res.EmpName}">
</div>
</div>
<div class="form-group row">
<label for="EmpPositon" class="col-4 col-form-label">職務名稱</label>
<div class="col-8">
<input id="EmpPosition" name="EmpPositon" type="text" class="form-control" value="${res.EmpPosition}">
</div>
</div>
<div class="form-group row">
<label for="EmpDep" class="col-4 col-form-label">所屬部門</label>
<div class="col-8">
<input id="EmpDep" name="EmpDep" type="text" class="form-control" value="${res.EmpDep}">
</div>
</div>
<div class="form-group row">
<div class="offset-4 col-8">
</div>
</div>
<button name="submit" type="submit" class="btn btn-primary" onclick="editedData()">確認修改</button>
`
)
}
});
}
function editedData() {
var empNo = $("#EmpNo").val();
var empName = $("#EmpName").val();
var empPosition = $("#EmpPosition").val();
var empDep = $("#EmpDep").val();
$.ajax({
url: "https://API Domain Name/api/Home?EmpNo=" + empNo + "&EmpName=" + empName + "&EmpPosition=" + empPosition + "&EmpDep=" + empDep,
type: 'PUT',
success: function (res) {
if (res == 1) {
alert("資料修改成功");
getData();
} else {
alert("資料修改失敗");
}
}
});
}
7.最後我們建置刪除的API(DELETE)
Controller
public int Delete(int empNo)
{
try
{
var employee = db.Employee.Find(empNo);
db.Employee.Remove(employee);
db.SaveChanges();
return 1;
}catch(Exception ex)
{
return 0;
}
}
View
function deleteData(delEmpNo) {
var empNo = delEmpNo.data.Emp_No;
if (confirm("確定刪除編號為: " + empNo + "員工嗎?")) {
$.ajax({
url: "https://localhost:44369/api/Home?EmpNo=" + empNo,
type: 'DELETE',
success: function (res) {
if (res == 1) {
alert("刪除成功");
getData();
} else {
alert("刪除失敗");
}
}
});
} else {
return;
}
}
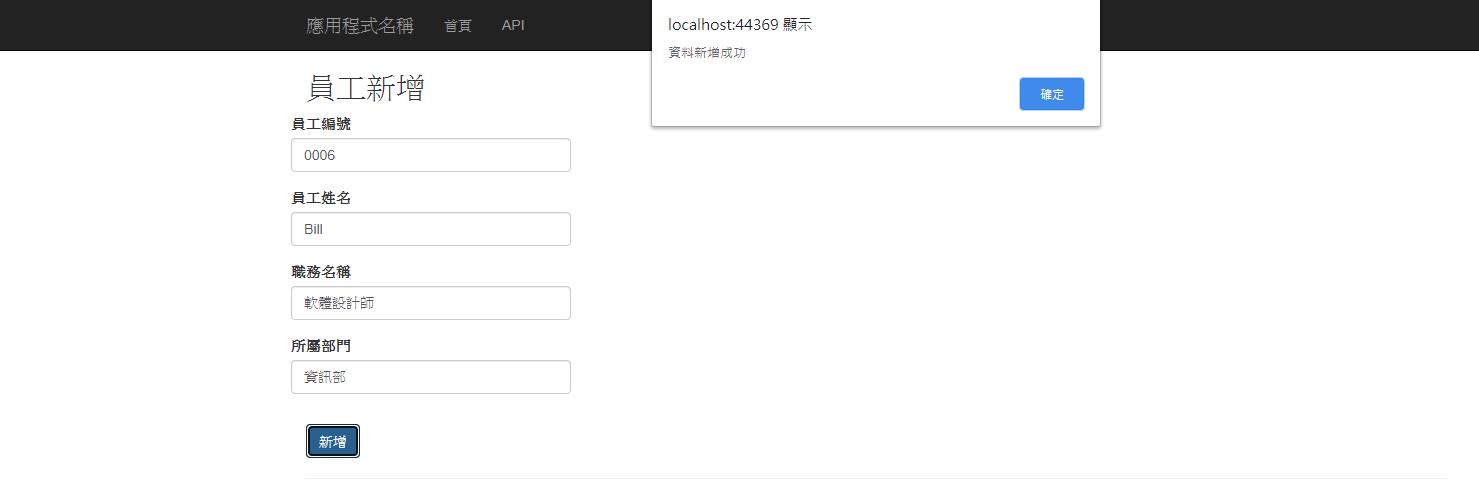
展示一下成果
新增資料

獲取資料

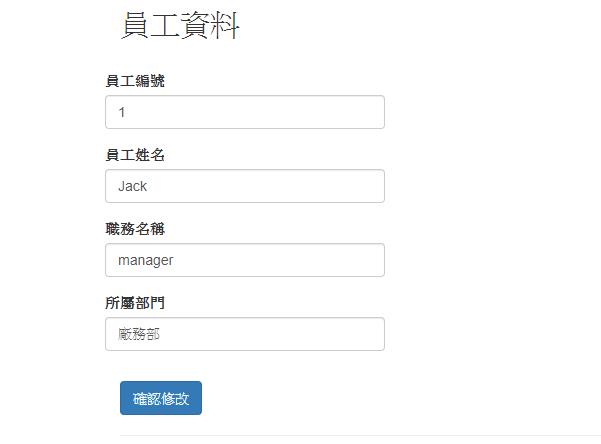
修改資料

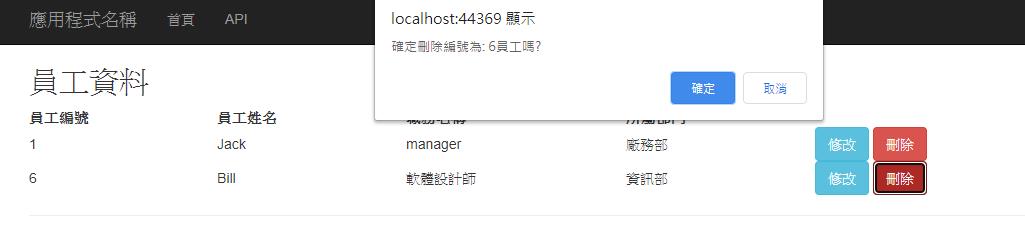
刪除資料

以上是建立WEB Api的簡單範例,看起來雖然有點陽春(哈哈),但是設計風格完全符合RESTful,視專案需求還能更改的更進階,但是基本的CRUD功能就如同範例