最近接觸了Chart.js繪製圖表的方式覺得非常容易上手,於是研究了一下Chart.js與MVC5搭配的方法,也在這紀錄一下
Chart.js簡介
1.內建八種圖形
Line(折線圖)
Bar(長條圖)
Radar(雷達圖)
Pie(圓餅圖)
Polar Area(極地區域圖)
Bubble(氣泡圖)
Scatter(散佈圖)
Area(區域圖)
2.MVC專案中安裝Chart.js
在NuGet上搜尋Chart.js然後直接安裝

安裝完之後要載入Chart.js有兩種方式
第一種:綁定到BundleConfig.cs,將圖片的內容加入到public static void RegisterBundles()內

第二種:在每個要使用View的檢視頁都加入以下語法
<script src="~/Scripts/Chart.min.js"></script>
3.第2項完成後,我們就可以開始撰寫程式
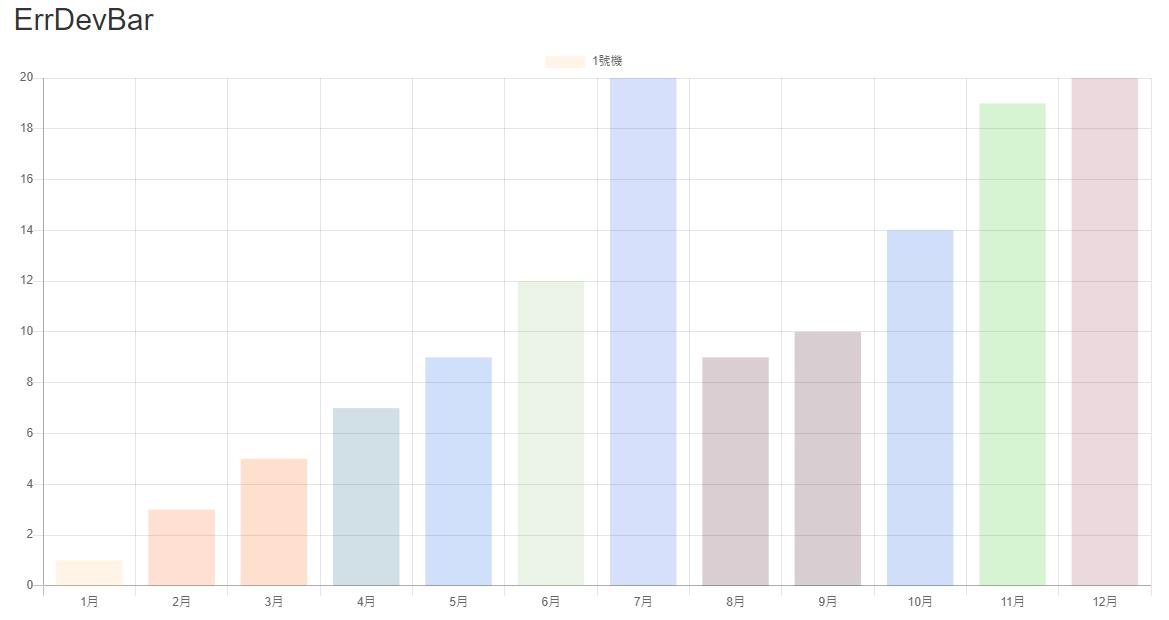
專案內容:使用Bar圖顯示設備故障次數
在Models資料夾建立一個Model來存取屬性
public class ModelChartJs
{
public string dev { get; set; }
public int errCount { get; set; }
}
接著建立一個Controller用來傳遞數據
public ActionResult ErrDevBar()
{
//TODO:建立X軸用以統計月份
string[] Months = { "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" };
ViewBag.MonthLabel = Months;
List<ModelChartJs> Dev = new List<ModelChartJs>
{
new ModelChartJs
{
dev="1號機",
errCount=new int[]
{
1,3,5,7,9,12,20,9,10,14,19,20
}
},
new ModelChartJs
{
dev="2號機",
errCount=new int[]
{
1,2,9,8,7,4,1,2,3,6,4,5
}
}
};
return View(Dev);
}
Controller建立好之後,我們產生一個沒有模型的Empty頁面,撰寫以下程式碼
@model IEnumerable<ChartJs.Models.ModelChartJs>
@{
ViewBag.Title = "ErrDevBar";
var jsonMonths = Json.Encode(ViewBag.MonthLabel);//將Controller傳來轉型成json
var jsonErrDev = Json.Encode(Model);//將透過Model讀取的資料轉成json
}
<h2>ErrDevBar</h2>
<canvas id="BarChart"></canvas>//Chart一定用使用canvas標籤,不然會出現建立失敗的錯誤訊息
<script>
var jsErrDev =@Html.Raw(jsonErrDev);//顯示json原始資料
var ctx = document.getElementById("BarChart");
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels:@Html.Raw(jsonMonths),
datasets: [{
label: jsErrDev[0].dev,
data: jsErrDev[0].errCount,
backgroundColor: [
'rgba(255,199,132,0.2)',
'rgba(255,99,32,0.2)',
'rgba(255,99,13,0.2)',
'rgba(25,99,132,0.2)',
'rgba(25,99,232,0.2)',
'rgba(155,199,132,0.2)',
'rgba(55,99,232,0.2)',
'rgba(75,9,32,0.2)',
'rgba(55,9,32,0.2)',
'rgba(25,89,232,0.2)',
'rgba(55,199,32,0.2)',
'rgba(155,66,88,0.2)',
]
}]
}
})
</script>
成果檔

ChartJs重點補充
1.除了透過NuGet安裝外也可透過CDN的方式引用<script src="https://cdnjs.com/libraries/Chart.js"></script>
2.Chart.js一定要使用在<canvas></canvas>標籤內
3.建立new Chart()繪圖物件共有三個重點屬性
- type:"圖表類型",
- data:{要顯示的資料},
- options{組態設定,例如標題、點的樣式}
此篇主要是紀錄MVC與Chart.js如何搭配使用,但Chart.js還有很多細項的功能,有興趣的小夥伴可以google科普一下