程式測試大致上可分為:
單元測試:驗證單一函數與類別
整合測試:驗證多個函數與類別
系統測試:驗證整個應用程式的功能或模組
測試框架-Jasmine
主要提供單元測試的部分
先到以下網址下載Jasmine檔案
https://github.com/jasmine/jasmine/releases
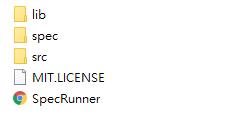
解壓縮後可以看到以下資料夾

spec與src資料夾有預設範例程式,若不需要可以刪除並不會影響程式運作
建立兩支程式,分別為測試目標檔案(MyArea.js)與測試檔案(MyArea_spec.js)
//MyArea.js
var MyArea=function(base,height){
this.base=base;
this.height=height;
};
MyArea.prototype={
getTriangle:function(){
return this.base*this.height /2;
},
getSquare:function(){
return this.base*this.height;
}
};
//MyArea_spec.js
describe('Jasmine Test',function(){//describe方法內編寫要測試的程式
var area;
beforeEach(function(){//beforeEach測試執行前初始化,會在執行前呼叫,若不需要可省略
area=new MyArea(10,5);
});
afterEach(function(){//afterEach是測試後要呼叫的方法,若不需要也是可省略
});
it('測試getTriangle方法',function(){//it方法內編寫測試套件名稱與測試內容,可依據需求編寫多個
expect(area.getTriangle()).toEqual(25);//expect方法用來編寫驗證內容
});//toEqual方法判斷測試值是否相同
it('測試getSquare方法',function(){
expect(area.getSquare()===50).toBeTruthy();
});//toBeTruthy方法判斷是否為真
});
接著更改Jasmine資料夾內的SpecRunner.html內容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jasmine Spec Runner v3.6.0</title>
<link rel="shortcut icon" type="image/png" href="lib/jasmine-3.6.0/jasmine_favicon.png">
<link rel="stylesheet" href="lib/jasmine-3.6.0/jasmine.css">
<script src="lib/jasmine-3.6.0/jasmine.js"></script>
<script src="lib/jasmine-3.6.0/jasmine-html.js"></script>
<script src="lib/jasmine-3.6.0/boot.js"></script>
<!-- include source files here... -->
<script type="text/javascript" src="MyArea.js"></script>//這裡是測試目標檔案
<script type="text/javascript" src="MyArea_spec.js"></script>//這是是測試程式
//如有多個測試檔案需要依序對應撰寫
</head>
<body>
</body>
</html>
測試成功畫面

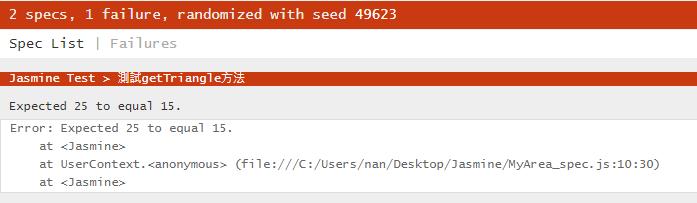
測試失敗畫面