程式學習必經之路:HelloWorld
使用ts-node執行
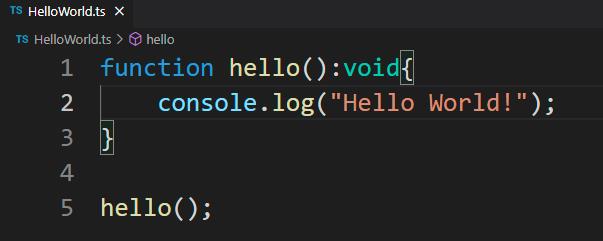
開啟VS Code,建立typescript類型檔案,接著輸入以下程式碼

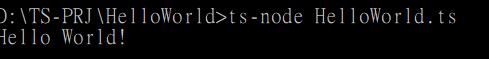
開啟終端機切換到TS的工作目錄,接著輸入ts-node指令以及ts檔案名稱,如果在環境安裝上沒任何錯誤,程式碼也沒打錯就可以看到Hello World文字

備註
使用ts-node執行ts檔案在初次建立好專案資料夾後要先到此資料夾執行tsc --init產生tsconfig.json,如果沒執行這個動作在使用ts-node將會發生錯誤喔!
使用tsc+NodeJS執行
撰寫程式碼與使用ts-node執行都是一樣的,唯一差別在執行步驟
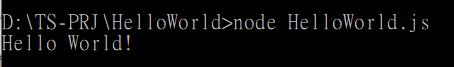
1.先使用tsc將ts檔編譯成js檔

2.接著使用node指令輸出編譯完後的js檔內容

以上介紹就是第一支ts程式Hello World撰寫以及執行的方式