這是一篇極簡易在MVC上使用JQuery Ajax範例
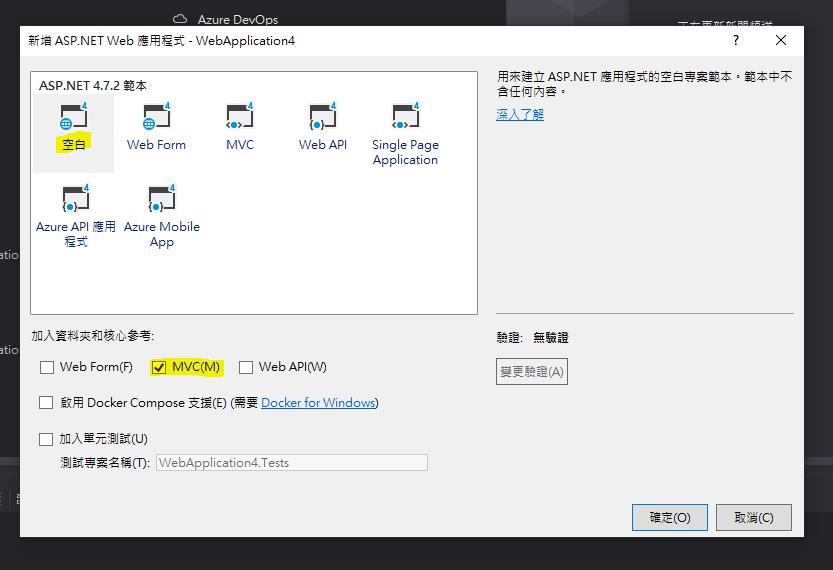
Step 1. 產生一個空白MVC專案

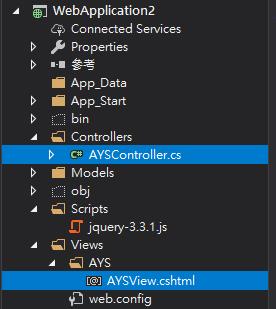
Step 2. 新增Controller與View
新增Controller會產生與Controller同名的View資料夾,此Controller命名為AYS
View命名為AYSView

Step 3. 新增一個Model 類別(不重要,可以跳過)
![]()
public class AYSM
{
[DisplayName("Col1")]
[Required]
public string Col1 { get; set; }
[DisplayName("Col2")]
[Required]
public string Col2 { get; set; }
[DisplayName("DateTime")]
public string Col3 { get; set; }
}
Step 4. 編輯AYSController內容,新增一方法
開發環境會提示要引用 Model(using xxxx.Model)
public JsonResult AYSINSERT(AYSM model)
{
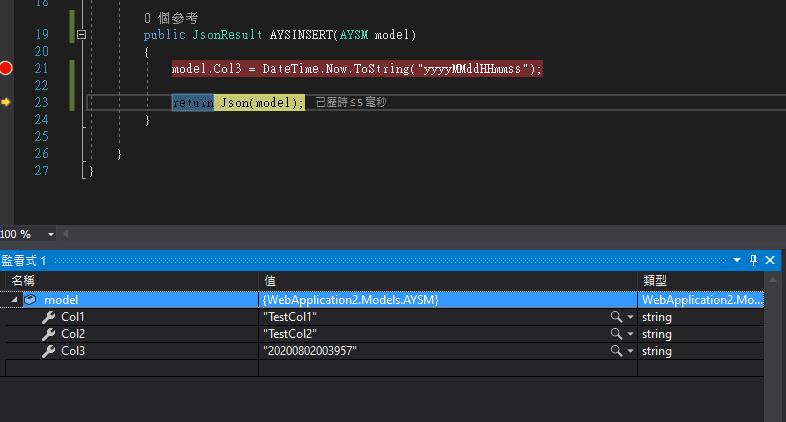
model.Col3 = DateTime.Now.ToString("yyyyMMddHHmmss");
return Json(model);
}
Step 5. 編輯View
@model WebApplication2.Models.AYSM
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AYSView</title>
</head>
<body>
<div>
@Html.LabelFor(model => model.Col1)
@Html.TextBoxFor(model => model.Col1)
<br />
@Html.LabelFor(model => model.Col2)
@Html.TextBoxFor(model => model.Col2)
<br />
<input id="btn" type="button" value="Button" />
</div>
<div>
</div>
</body>
</html>
Step 6. JQUERY 部分
可以放在HTML任意地方
如果要顯示傳回結果,在Success銜接方法Function。
#btn:按鈕ID
AYSINSERT:指定Controller內的方法名稱
<script type="text/javascript" src="~/Scripts/jquery-3.3.1.js"></script>
<script type="text/javascript">
$("#btn").on("click", function () {
$.ajax({
url: "AYSINSERT",
type: "post",
dataType: "json",
data: { "Col1": $("#Col1").val(), "Col2": $("#Col2").val() },
success:"OK"
});
});
</script>
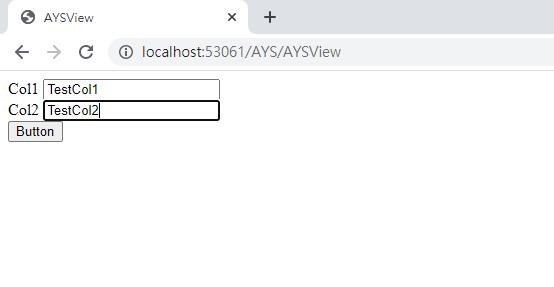
頁面顯示結果,隨意輸入兩個值,並按下Button

在CodeBind插入斷點檢視的結果