點部落的側邊欄可以提供使用者插入自定義資訊,常用來加入個人基本資料,本文將說明如何在點部落側邊欄中加入github上的個人資訊名片。
本實作參考github上的bh-lay/github-widget-user。
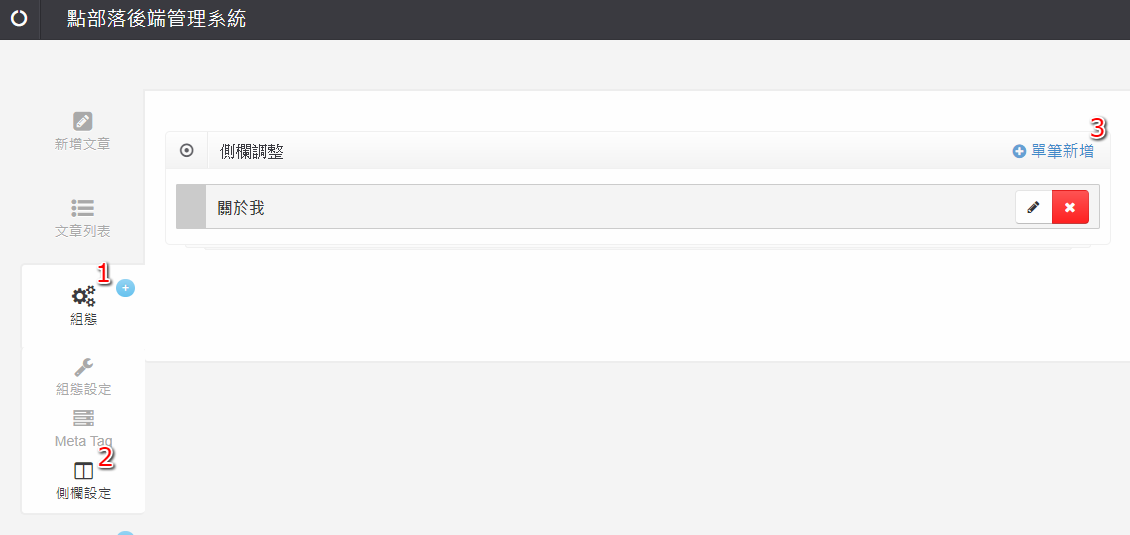
一、進入 點部落後端管理系統/組態/側欄設定/單筆新增

二、取得github名片產生js
前面提到本實作使用到bh-lay/github-widget-user專案(該專案產生的個人名片代碼庫與追隨者連結有誤,可參考我修改過的版本XuPeiYao/github-widget-user),進入該專案後取得 asset/jquery-github-user-widget.js。
此檔案為github名片產生的js,必須要將其掛載自自己的空間或使用代理服務,是無法直接將 raw.github.com 的網址直接置於script標籤的src屬性的(原因)。
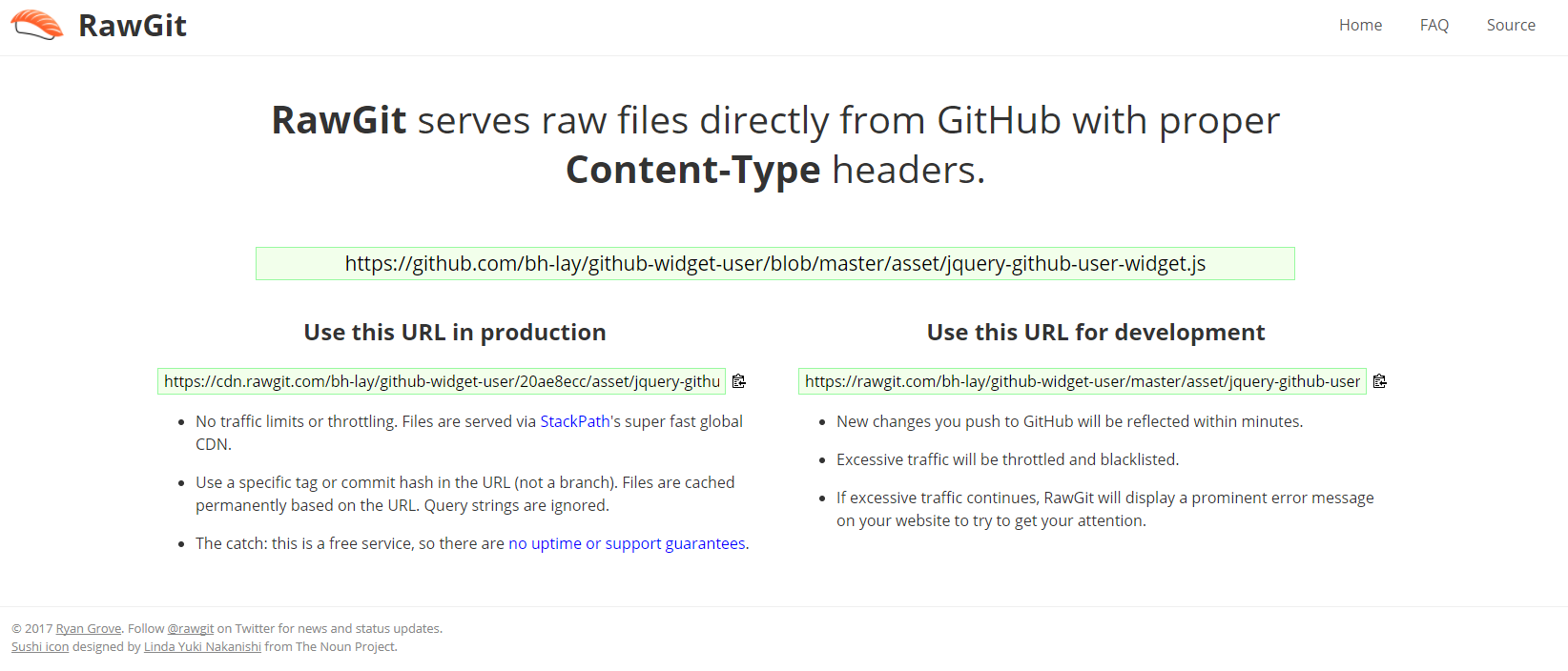
本實作中採用 rawgit.com 的代理服務掛載這個js,直接將網址貼到該站即產生對應的網址供使用。

三、修改側邊欄原始碼
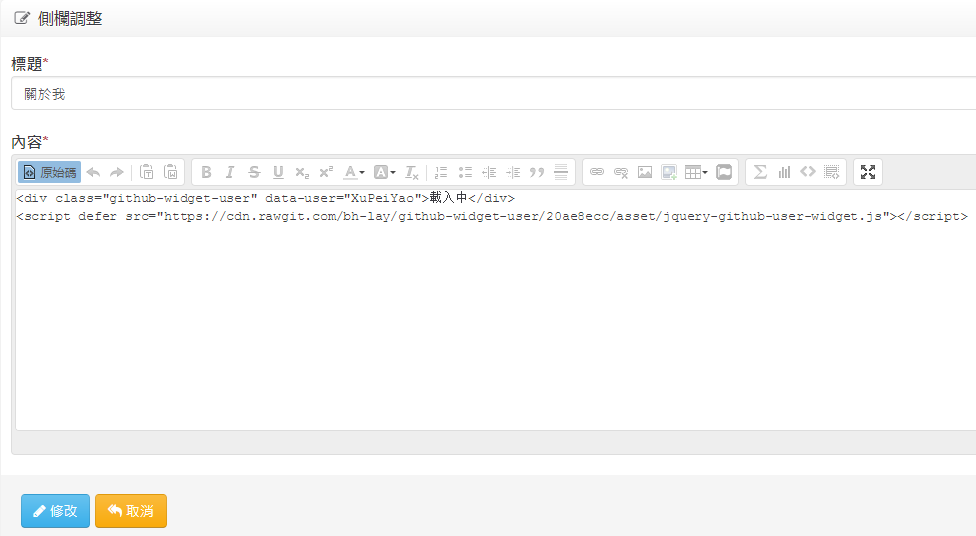
在第一步驟操作後出現的側邊欄內容中,選擇原始碼顯示,並且輸入以下HTML:
<div class="github-widget-user" data-user="XuPeiYao">載入中</div>
<script defer src="https://cdn.rawgit.com/bh-lay/github-widget-user/20ae8ecc/asset/jquery-github-user-widget.js"></script>
其中 data-user 為自己的github ID,而script則是引入前一步驟中得到的連結,並且加上defer屬性(因為點部落的jQuery於末端載入,所以設定defer當載入完成後執行)。

四、呈現結果
