有些情況選單會很有多子項目,子項目下又有孫項目....一直下去
那在angular裡面就要設定router裡面再一個child router
有些小地方要注意,避免Angular判斷錯誤導致無窮迴圈!
app.Component.ts底下建立一個<router-outlet>到home.Component.ts功能面頁面
home.Component.ts底下還想要再來個<router-outlet>做子選項
首先,home.Component.html都長得一樣
<ul>
<li><a routerLink='test1'>test1 </a></li>
<li><a routerLink='test2'>test2 </a></li>
</ul>
<router-outlet></router-outlet>
再來設定app-routing.module.ts
1. 可以正常運作的router + child 運作如下:
const routes: Routes = [
{
path:'',
redirectTo: '/home', pathMatch: 'full'
},
{
path: 'home',
component: HomeComponent,
children: [
{path: 'test1', component: Test1Component},
{path: 'test2', component: Test2Component}
]
}
]
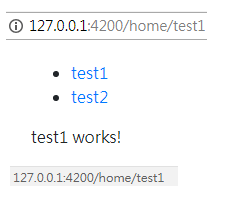
結果圖

2. 會造成迴圈的設定如下:
const routes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{path: 'test1', component: Test1Component},
{path: 'test2', component: Test2Component},
],
pathMatch: 'full'
}
]
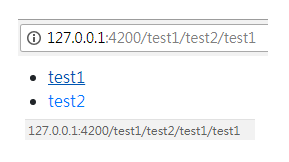
結果圖
 上方這樣子不管怎麼點test1、test他會不斷的append下去。
上方這樣子不管怎麼點test1、test他會不斷的append下去。
主要原因出在網址列,router會去網址列抓相對位置
一開始若只進入 127.0.0.1:/4200,router link會將超連結指向127.0.0.1:/4200/test1
但router parent層沒有宣告有test1,抓不到的結果就是一直往child找,形成無窮打牆的狀態...
上方成功是因為,會先將網址導向至127.0.0.1:/4200/home,那麼超連結指向127.0.0.1:/4200/home/test1
這樣就會先去找parent宣告有home,再去找child有test1