摘要:
以React Native建構第一個App,其中包含語法說明與基本概念。
對React Native來說,Ryan也是個初學者,把自己實做完這些程式碼之後的看法,若內容有誤,高手請手下留情,別鞭的太重。
若你的環境尚未完成建置,可以參考React Native 環境建置
當你把環境都準備好之後,直接執行:
react-native init HelloRyan
透過該命令使用 CLI 工具來建立一個React Native 專案。建立作業完成時,請注意一下終端機上的訊息,指出可以在 Xcode 中開啟 HelloRyan.xcodeproj ,並且如同往常般執行此 App 。如果你這麼做的話,模擬器將會啟動並且執行此 App 。此外還會再開啟另一個終端機視窗。當 React Native App 啟動時,將會從下列網址載入 JavaScript 應用程式。
http://localhost:8081/index.ios.bundle
 就可以把整個專案建置出來,點選HelloRyan.xcodeproj當然就可以順利的把這專案用Xcode打開,直接編譯到模擬器去執行。
就可以把整個專案建置出來,點選HelloRyan.xcodeproj當然就可以順利的把這專案用Xcode打開,直接編譯到模擬器去執行。
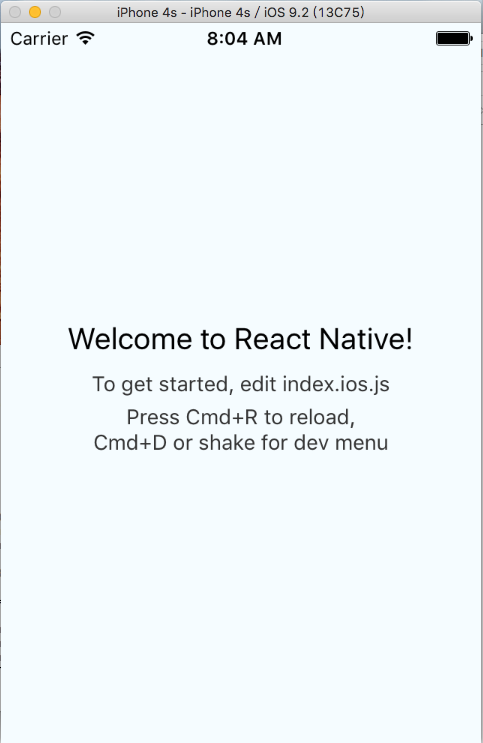
 這個畫面告訴了幾個重要的資訊:
這個畫面告訴了幾個重要的資訊:
- 你的第一個APP已經順利的執行起來(廢話)
- 可修改index.ios.js來修改看到的文字
- 你修改了index.ios.js之後可以用Cmd+R把畫面Reload
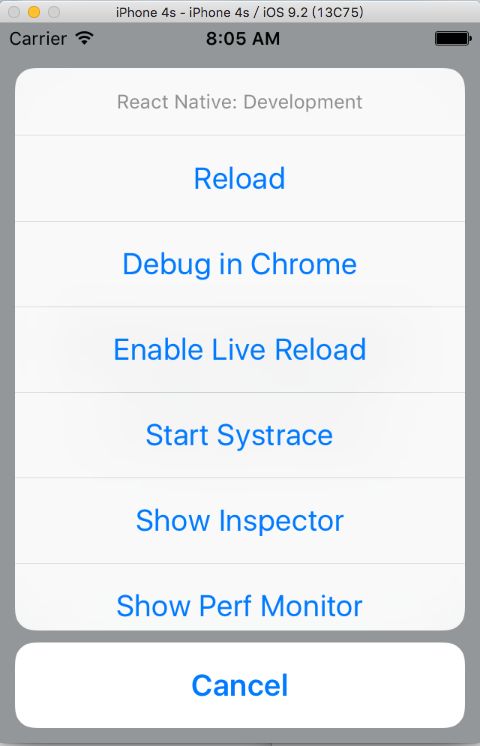
- Cmd+Control+Z可以把開發者選單叫出

接下來讓我們打開index.ios.js來檢視一下程式碼吧
//strict mode(嚴格模式)讓你的語法變得較嚴謹,相對於原本的語法較不容易出錯
'use strict';
//該行程式碼的用意是載入react-natice的Library
var React = require('react-native');
//下列程式碼是載入AppRegistry等物件
//以Ryan慣用的C#來說,同等於
//Reate.AppRegistry arg = new Reate.AppRegistry();
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
//這邊是宣告一個HelloRyan的物件,該物件裡面是放著Render
//Render裡面的包的是顯示在畫面上的控制項,當畫面被調用的時候,這些Text就會顯示在畫面上.
//Render返回回來的,其實就是JSX的模版語法,主要的是要渲染畫面
var HelloRyan = React.createClass({
render: function() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+Control+Z for dev menu
</Text>
</View>
);
}
});
//看到這邊,身為網頁開發人員,是不是更有fu了呢?
//完全就是CSS來的
//當然這邊的每個屬性其對應,都直接對應到App本身的UI顯示。
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
//當你完成上面的程式碼之後,在此告訴App,由這邊進入程式。
AppRegistry.registerComponent('HelloRyan', () => HelloRyan);
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。