摘要
本篇記錄了常用的TabBar與Navigator實際套用於iOS的範例。並提供範例下載。
當環境建立好了,也可以順利的執行第一個範本了,那我們就進入實戰吧!
若對基本的語法不是很清楚,可以到第一個範本複習
在這邊,我們將透過TabBar與Navigator為練習的對象執行在iOS的模擬器上。
完工圖
完成時,將會長這樣子
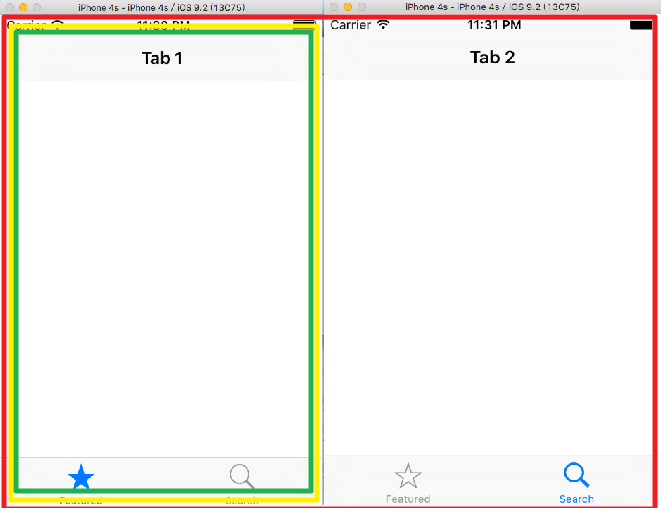
程式結構與坎套結構
參考黑色的程式結構,再對應不同的顏色說明
綠色:Tab1Content.js
黃色:Tab1.js
紅色:index.ios.js
 由這張圖可以看出,每一個區塊,都是被獨立定義成一個 js,透過組裝的方式將畫面Build起來。
由這張圖可以看出,每一個區塊,都是被獨立定義成一個 js,透過組裝的方式將畫面Build起來。
程式碼實做
Tab1Content.js程式內容,仔細細看程式碼,在React Native基本結構都相同,若不清楚,可以參考這裡,將不再贅述。當我們要開始進行畫面功能的設計時,就是要把功能放在這邊。
'use strict';
var React = require('react-native');
var {
StyleSheet,
View,
Component
} = React;
var styles = StyleSheet.create({
});
//我們在這邊定義Tab1Content這個Class,裡面不放啥東西,有需要的下載之後自行擴展運用
class Tab1Content extends Component {
render() {
return (
<View>
//功能放在這邊
</View>
);
}
}
module.exports = Tab1Content;
Tab1.js是整個Tab1的最外框,Tab1Content.js是要排放功能內容的殼。
'use strict';
var React = require('react-native');
var Tab1Content= require('./Tab1Content');
//因為要載入Tab1NavBar,所以定義了NavigatorIOS
var {
StyleSheet,
View,
Text,
NavigatorIOS,
Component
} = React;
//設定樣式
var styles = StyleSheet.create({
description:{
fontSize:20,
backgroundColor:'white'
},
//我們給Tab1Content一個樣式,佔滿整個自己
container:{
flex:1
}
});
//在渲染的時候,將定義的NavigatorIOS放上去,並跟他說該物件是Tab1Content,已在上方載入
class Tab1 extends Component{
render(){
return (
<NavigatorIOS
style={styles.navcontainer}
initialRoute={{
title: 'Tab 1',
component: Tab1Content
}}/>
);
}
}
module.exports = Tab1;
index.ios.js整大框框,裡面包含了Tab1,Tab2。
'use strict'
var React = require('react-native');
//將Tab1.js載入進來,在這邊要用到『./』表示當前資料夾
var Tab1 = require('./Tab1');
var Tab2 = require('./Tab2');
//注意~這邊有載入TabBarIOS
var {
AppRegistry,
TabBarIOS,
Component
} =React;
class HelloRyan extends Component{
constructor(props){
super(props);
//定義了state,裡面則載入Tab1
this.state = {
selectedTab:'Tab1'
};
}
//render時我們定義了兩個TabBarIOS
render(){
return(
//將定義的state指定給TabBarIOS
<TabBarIOS selectedTab={this.state.selectedTab}>
//定義每個Item的內容,給他一個icon,定義了這個Item被Press的時候,
//要把selectedTab設定為Tab1
<TabBarIOS.Item
selected={this.state.selectedTab ==='Tab1'}
systemIcon='featured'
onPress={()=>{
this.setState({
selectedTab:'Tab1'
});
}}>
<Tab1/>
</TabBarIOS.Item>
<TabBarIOS.Item
selected={this.state.selectedTab ==='Tab2'}
systemIcon='search'
onPress={()=>{
this.setState({
selectedTab:'Tab2'
});
}}>
<Tab2/>
</TabBarIOS.Item>
</TabBarIOS>
);
}
}
AppRegistry.registerComponent('HelloRyan',()=>HelloRyan);
至於Tab2.js與Tab2Content.js程式碼都相似,就不重複貼了。
以上是Ryan撰寫後的筆記,一起學習吧!
程式碼下載請點我
以上文章由Ryan整理,若有侵犯版權、勘誤,請來信告知。